Przykłady stron ubezpieczeniowych - ubezpieczenia zdrowotne i na życie
Prowadzisz agencję ubezpieczeniową? A może chcesz rozbudować swoją obecną stronę i wdrożyć nowe rozwiązania? W poniższym artykule przedstawiam kilka przykładów witryn z tej branży, które mogą stać się dla Ciebie inspiracją do pracy nad serwisem internetowym, którego celem powinno być zwiększenie konwersji.
Strona dla firmy ubezpieczeniowej – charakterystyka
Biznesowa strona agencji ubezpieczeniowej powinna zawierać niezbędne informacje na temat oferty oraz posiadać funkcjonalności przydatne dla klienta, które jednocześnie będą powodować konwersje. Z pewnością nie może zabraknąć na niej kalkulatora, formularza kontaktowego czy wyszukiwarki. Warto, aby witryna wyróżniała się ponadto designem, responsywnością, a także oferowała coś więcej, np. aplikację mobilną.
Stronę internetową należy też dostosować do rodzaju prowadzonej działalności w ramach branży, która dzieli się na podbranże (ubezpieczenia zdrowotne, samochodowe, podróżne czy na życie).
Najlepsze strony z ofertami ubezpieczeń na życie
Tego typu strony powinny wyróżniać się transparentnością prezentowanych informacji. Ważne jest także umożliwienie dostosowania oferty do potrzeb klienta, zarówno pod względem kwoty ubezpieczenia, jak i czasu trwania polisy. Profesjonalne platformy ubezpieczeniowe często proponują również kalkulatory online ułatwiające szybkie porównanie różnych opcji i kosztów.
Ladder – symulator i spersonalizowana oferta
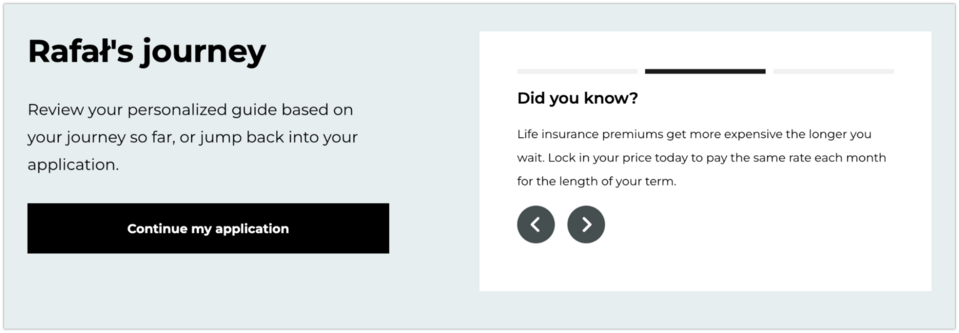
Na stronie internetowej Ladder Life, firmy zajmującej się sprzedażą elastycznych polis na życie, dzieje się kilka ciekawych rzeczy. Po pierwsze, witryna mnie pamięta. W związku z tym, że logowałem się wcześniej, to przy następnych odwiedzinach zwraca się do mnie po imieniu. I nie tylko w prawym górnym rogu, ale również niżej w treści nagłówka.


Źródło: ladderlife.com
Po drugie, w serwisie występuje oryginalna prezentacja opinii. Jako użytkownik nie muszę szukać zakładek z referencjami od klientów, ponieważ znajdują się one tuż poniżej sekcji Rafał’s journey i przedstawione są w dynamicznej formie.
Po trzecie (i tu wracam do góry witryny), wyraźnie rzuca się w oczy przycisk CTA Get my price, a więc natychmiastowe przejście do meritum.
Po kliknięciu, wypełniam ankietę składającą się z pytań:
- jakie jest Twoje imię i nazwisko?
- jaki jest Twój adres email?
- jaka jest Twoja płeć?
- ile masz wzrostu i ile ważysz?
- czy używałeś produktów nikotynowych w ciągu ostatnich 3 lat?
- jaka jest data Twojego urodzenia?
- czy któreś z Twoich rodziców lub bliskich krewnych zmarło z powodu choroby nowotworowej przed 60. rokiem życia?
- jaki jest roczny przychód Twojego gospodarstwa domowego?
Po udzieleniu odpowiedzi pojawia się kalkulator z rekomendowaną kwotą ubezpieczenia. Z wykorzystaniem suwaka mogę w tym miejscu zmienić tę kwotę, a każda modyfikacja od razu prezentuje symulację dziennego kosztu ubezpieczenia.
Uwagę zwracają ponadto opisy poszczególnych sekcji tekstów, które wyjaśniają, jak należy je rozumieć. Poniżej widać, w jaki sposób ten symulator działa.
Są jeszcze kolejne, nieco bardziej szczegółowe pytania dot. chorób, zażywanych leków, przeprowadzanych w ostatnich latach badań. Po udzieleniu na nie odpowiedzi, otrzymuję propozycję ubezpieczenia.
Jeśli jednak nie chciałbym przechodzić tak szczegółowego wywiadu, mam do dyspozycji opcję B, czyli skrócony kalkulator ubezpieczenia, dzięki któremu dowiaduję się, jakie powinno być pokrycie wydatków.
Haven Life – kalkulator i oferta indywidualna
Kalkulacji nigdy za wiele. Prosty kalkulator, dzięki któremu w ciągu kilkunastu sekund można wyliczyć koszt ubezpieczenia, jest sposobem na przekonanie klienta do wypełnienie formularza. Haven Life – cyfrowa agencja ubezpieczeniowa założona w 2014 roku w Nowym Jorku – oferuje właśnie takie rozwiązanie już na stronie głównej.
Źródło: havenlife.com
Warto zaznaczyć, że przycisk CTA prowadzący do kalkulatora jest dostępny w wielu miejscach na stronie. Widać, że twórcy witryny przemyśleli temat, aby możliwość zrobienia symulacji była zawsze pod ręką.
Kalkulator nie może być jednak jedynym argumentem dla klienta. Wybierając ubezpieczenie na życie, zależy nam na wiarygodności ubezpieczyciela. Dlatego uwagę przyciąga tutaj jeszcze jeden zabieg zastosowany przez firmę Haven Life.
W sekcji Press znajdują się odnośniki do artykułów i materiałów video, gdzie o tej agencji ubezpieczeniowej pisano bądź mówiono. Pośród wielu tytułów można wymienić: “The Economist”, “USA Today”, “The Wall Street Journal”, “Bloomberg”.
Najlepsze strony agencji ubezpieczeniowych
Witryny internetowe agencji ubezpieczeniowych powinny znajdować balans między atrakcyjnym designem a minimalizmem. Z jednej strony muszą przykuwać uwagę, z drugiej natomiast – przekazywać informacje w sposób konkretny i treściwy.
Charles Milnes – design
Po wejściu na stronę internetową agencji ubezpieczeniowej Charles Milnes, której misją jest zapewnianie profesjonalnego doradztwa oraz ubezpieczenia z akcentem na kontrolę kosztów i wydajność, od razu uwagę przykuwa jej niebanalny design. Wraz ze scrollowaniem kursora w dół witryny, kolejne segmenty prezentowane są w taki sposób, iż dane tło przesuwa się wolniej względem pierwszego planu. Na tym etapie można zapoznać się z generalną informacją na temat firmy.
Źródło: charlesmilnes.co.uk
Nieco inny layout widać po wejściu w sekcję Production insurance. Przechodzi się wówczas do podstrony Fastscreen, gdzie znajduje się oferta i cennik. Na wstępie jednak można zobaczyć diagram, który pełni funkcję menu strony z sekcjami landinga. To również przykład na to, jak w nieoczywisty sposób można zaprezentować menu.
Reasumując, podejście twórców witryny Charles Milnes pokazuje, że strona firmy z branży ubezpieczeniowej wcale nie musi być nudna - to po pierwsze. Po drugie - intrygujący design powoduje, że użytkownik może zostać w serwisie dłużej, a tym samym zwiększa się szansa konwersji.
Brooklyn Brokerage - minimalizm
Na drugim biegunie, w porównaniu do powyższego przykładu, znajduje się Brooklyn Brokerage, oferujące produkty i usługi ubezpieczeniowe z naciskiem na spersonalizowane rozwiązania i wyceny wolne od ryzyka. Strona jest dynamiczna i charakteryzuje ją minimalistyczne podejście.
Treści w sekcji About, Services i Contact mieszczą się prawie na jednym ekranie komputera – wystarczy scroll myszki, aby przeczytać całość.Takie rozwiązanie również przyciąga wzrok i świetnie sprawdza się, gdy odwiedzający witrynę potrzebuje szybko znaleźć informacje bez poczucia przytłoczenia treściami.
Źródło: brooklynbrokerage.com
Strona wyróżnia się nie tylko przejrzystością informacji, ale także intuicyjnym podejściem do interakcji z klientem. W witrynie znajdują się strategicznie umieszczone przyciski CTA, które kierują użytkowników do formularza kontaktowego. To sprawia, że proces składania wniosku staje się przyjazny i łatwodostępny.
Najlepsze strony z ubezpieczeniami zdrowotnymi
W przypadku stron internetowych z ubezpieczeniami zdrowotnymi istotne będzie uwiarygodnienie się firmy. W jaki sposób to uzyskać? Poprzez dobrze poprowadzoną ścieżkę klienta lub konkretne informacje dla potencjalnych ubezpieczonych, np. pod hasłem: “Co będę miał(a) za jednego dolara?”.
Aflac – przemyślana ścieżka i newsroom
A co w sytuacji, kiedy oferta firmy ubezpieczeniowej jest bardzo szeroka? Jak znajdować informacje w takim serwisie? Z odpowiedzią przychodzi przykład Aflac, które oferuje dodatkowe zabezpieczenie finansowe na wypadek nieoczekiwanych wydatków medycznych.
Pierwszym elementem w witrynie, który zwraca uwagę, jest możliwość zmiany kontrastu. Niby nic, ale ten detal może okazać się pomocny dla wielu osób i sprawić, że ktoś pozostanie na stronie dłużej. Nie wszystkie serwisy wykorzystują ten prosty zabieg, a warto o nim pamiętać i zadać sobie pytanie: czy będzie to ukłon w kierunku potencjalnego klienta?
Strona internetowa Aflac posiada czytelny rozkład. Bloki tematyczne są nazwane zrozumiale, a po najechaniu kursorem podświetlają się i od razu można przejść dalej. Następnie dowiaduję się, czym jest dane ubezpieczenie, w jaki sposób ono działa w Aflac, jaka jest różnica między tym, a podobnym ubezpieczeniem w tej firmie i ile kosztuje interesujący mnie pakiet. Całość tego procesu kończy się możliwością przesłania formularza.
Źródło: aflac.com
Pomocna jest także opcja Find an Agent. Po podaniu kodu pocztowego wyświetlają się dane agentów ubezpieczeniowych.
Moją uwagę zwróciła także część Aflac Newsroom. Jest to duża sekcja, w której oprócz informacji i newsów na temat firmy, znajdują się też źródła, takie jak wyniki finansowe, reklamy, które się pojawiały, opinie czy ankiety.
Oscar – od ogółu, do szczegółu
Kiedy ktoś szuka firmy ubezpieczeniowej, to po wejściu na daną stronę internetową rozgląda się najczęściej za informacją na temat ceny oraz tego, co dzięki danemu ubezpieczeniu może zyskać. Przykład Oscar – firmy zajmującej się ubezpieczeniami zdrowotnymi, której platforma online zachowuje się jak lekarz rodzinny – pokazuje ceny precyzyjnie, co do dolara. W tym przypadku chodzi o cenę leku, jaką osoba zapłaci, jeśli zdecyduje się na oferowane ubezpieczenie. Myślę, że już chyba lepiej nie można pokazać korzyści.
Źródło: hioscar.com
Kolejnym elementem wartym uwagi jest aplikacja, dzięki której mogę szybko opisać swój problem zdrowotny i otrzymać pomoc. Poniżej widać, w jaki sposób działa ten proces.
Przykłady stron ubezpieczeniowych – podsumowanie
Jak widać firmy ubezpieczeniowe są różnorodne. Ich strony internetowe posiadają jednak wspólne mianowniki i funkcjonalności, wymagane przez branżę. Niewątpliwie jednym z nich będzie kalkulator oferty dla konkretnej osoby. W Droptica budujemy strony internetowe dla agencji ubezpieczeniowych, które możemy wyposażyć w wieloetapowe formularze, mapy i listingi, wyszukiwarki usług oraz w inne poszukiwane rozwiązania.