Jak stworzyć menu strony i stopkę oraz dodać favicon w Drooplerze?
Na naszym blogu znajdziemy wiele postów wprowadzających nas do świata Drooplera, które pokazują, jak w prosty i przejrzysty sposób zbudować stronę wizytówkę. W tym tekście natomiast zajmiemy się jednymi z najistotniejszych rzeczy na tego typu witrynie: menu, stopką i faviconą. Są one jak trzej muszkieterowie i nie należy nigdy lekceważyć żadnego z nich. Dlaczego?
Znaczenie menu strony, stopki i favicony
Od strony naszego systemu te elementy w znaczeniu abstrakcyjnym mają zupełnie inny sens oraz każdy obsługujemy inaczej.
Menu
Jeżeli na autostradzie potrzebujemy zmienić kierunek jazdy, musimy skorzystać ze skrzyżowania w postaci estakady. Nie inaczej jest w sieci. Gdy chcemy edytować post albo cofnąć się do strony głównej, klikamy odpowiedni link. Nasze menu jest głównym elementem, które sprawia że tworzy się ruch.
Stopka i favicon
Ten element jest często niesłusznie pomijany przez twórców stron internetowych. Intuicyjna stopka może sprawić, że użytkownik pozostanie na naszej stronie. Dlaczego? Każdy, kto nie jest specjalnie zainteresowany treścią witryny, przewija stronę w dół, aż trafia właśnie na stopkę. Jest to moment, kiedy użytkownik może albo zmienić kartę w przeglądarce albo pozostać na naszej stronie klikając w odpowiedni link w menu. Stopka może zawierać również inne ciekawe elementy takie jak mapa, dane kontaktowe czy formularz do wpisania swojej wiadomości.
Jeśli widzisz na karcie, zaraz obok nazwy stron, mały szary glob, oznacza to, że brakuje tam favicony. Jest to mały obrazek, który identyfikuje daną stronę i daje użytkownikowi informację, co się znajduje w danej karcie.
Dodawanie nowych elementów strony w Drooplerze
Drupal to dobry CMS, który ma naprawdę świetne podwaliny, aby “postawić stronę”. Jednak jeśli chcemy czegoś więcej niż statyczna treść, potrzebujemy doinstalować dodatkowe moduły. Biorąc po uwagę fakt, że każdy moduł zajmuje się pojedynczym zagadnieniem, łatwo się zgubić. Droopler to początkowo skonfigurowana dystrybucja Drupala, która pozwoli nam skoncentrować się na dodawaniu samej treści, bo zawiera już wszystkie potrzebne rozszerzenia. Dzięki temu początkująca osoba, bez większej wiedzy technicznej, może zbudować prostą i funkcjonalną stronę.
Od strony interfejsu użytkownika możemy ustawić niemal wszystko. W związku z tym, że każdy ma swoje życzenia np. odnośnie wyglądu stopki, uzależniona jest ona często od odrębnie dodanego przez moduł lub skórkę kodu JS i CSS. Dzięki wykorzystaniu Drooplera nie musimy martwić się o dodatkową konfigurację, a proces dodawania swoich stylów jest łatwy.
Natomiast, aby wzbogacić stopkę o własną treść, potrzebujemy poznać trochę teorii. W jaki sposób jest wyświetlana treść? Sposobów jest kilka (blok, paragraf, content page) i każdy z nich ma swoje unikalne przeznaczenie. Dla nas najważniejszy będzie blok.
Blok
Kiedy chcemy dodać na stronie element o konkretnym przeznaczeniu (np. mapę Google), mamy do czynienia z blokiem.
Jak dodać rodzaj bloku?
Rodzaj bloku można dodać na dwa sposoby - przez customowy moduł lub interfejs użytkownika. Skupimy się na tej drugiej, łatwiejszej metodzie.
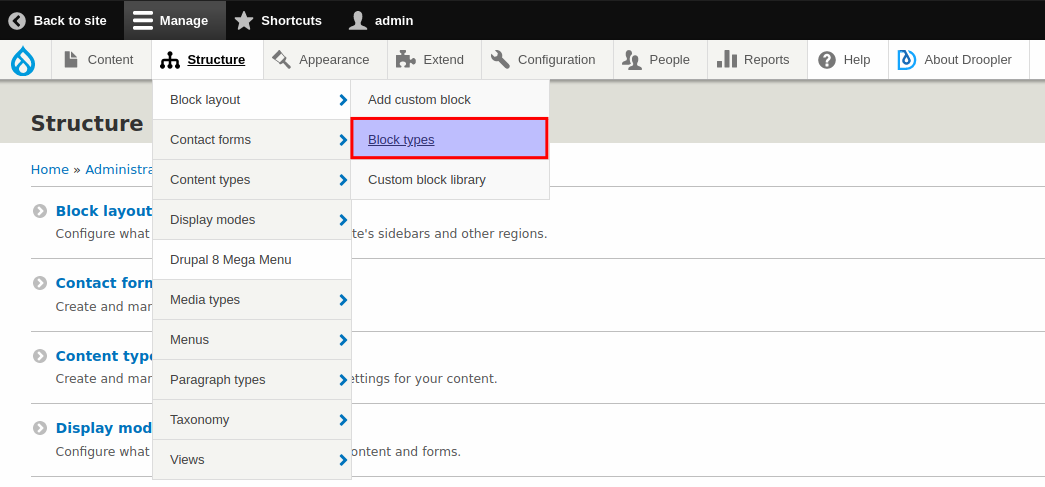
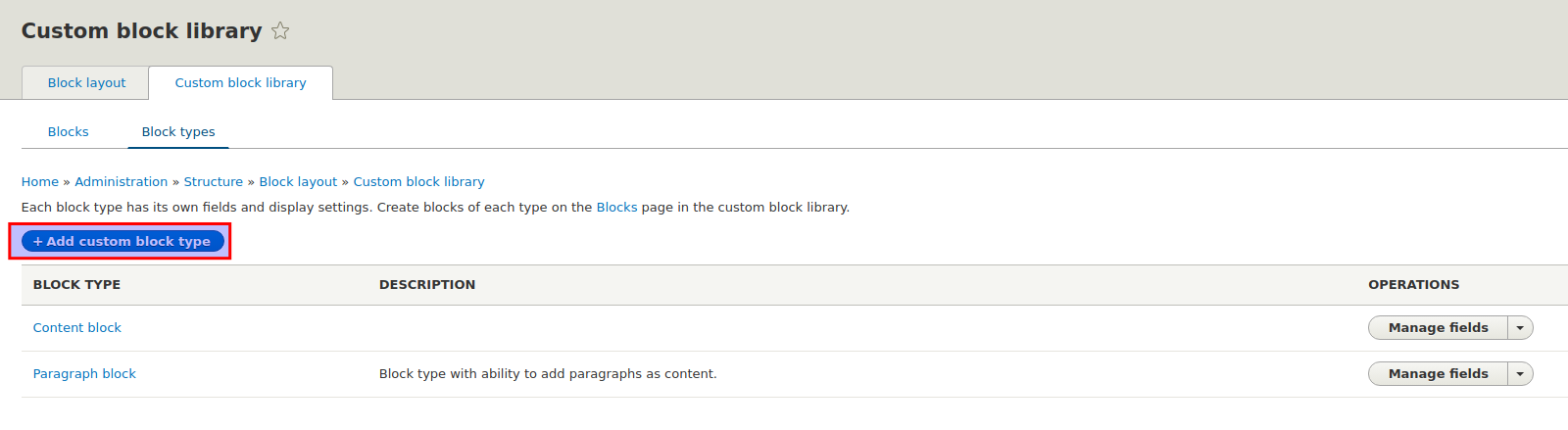
1. W pasku admina wybieramy opcję Structure -> Block layout -> Block types, po czym w zakładce /admin/structure/block/block-content/types klikamy przycisk + Add custom block type.


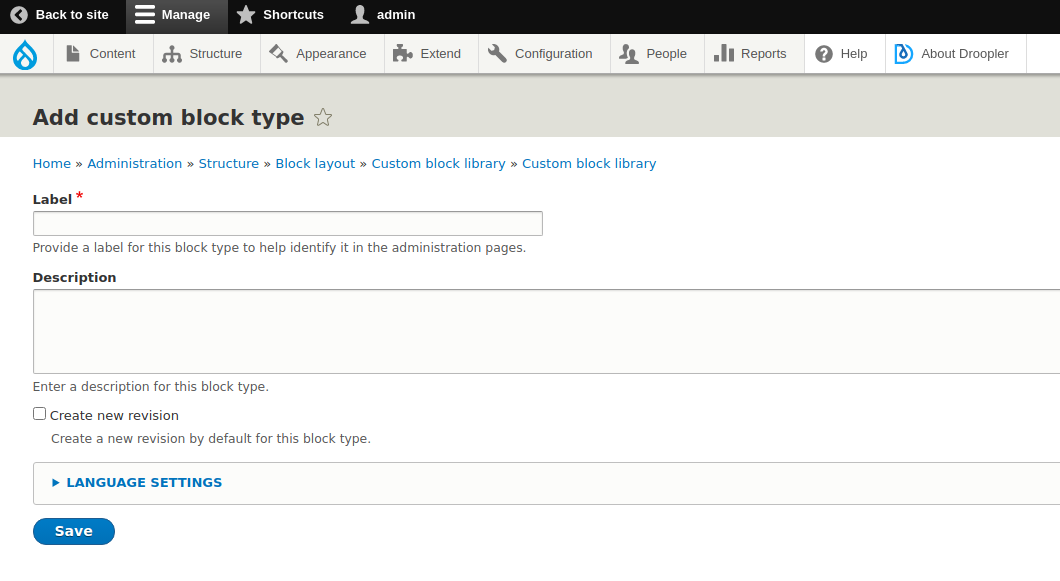
2. Na tym etapie ustawiamy etykietę dla danego rodzaju bloku, po której znajdziemy go na liście oraz opis, który będzie wyjaśniał, do czego służy ten blok. Opcja revision pozwala nam rozpocząć podgląd na historię edycji rodzaju bloku.

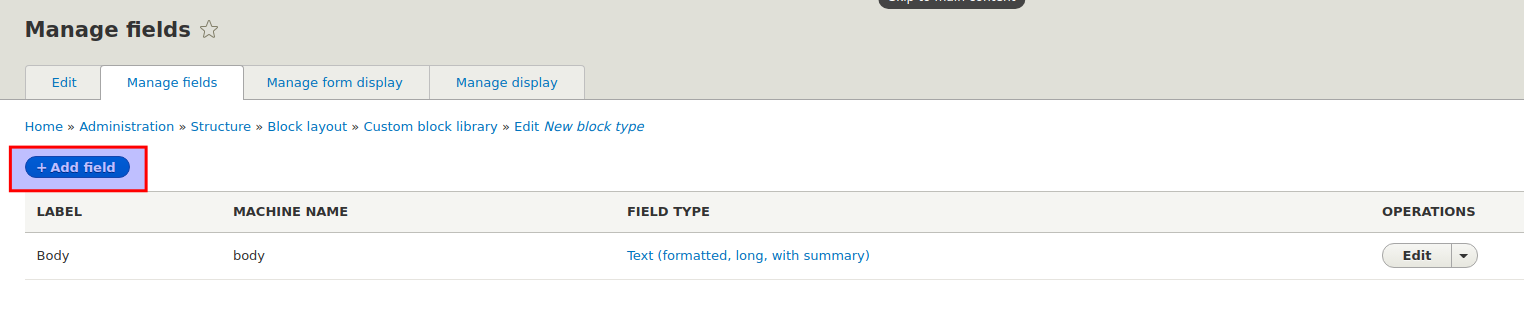
3. Możemy przystąpić do dodania preferowanych pól dla naszego rodzaju bloku. Zrobimy szablon, który będzie zawierał pole tekstowe typu text plain.

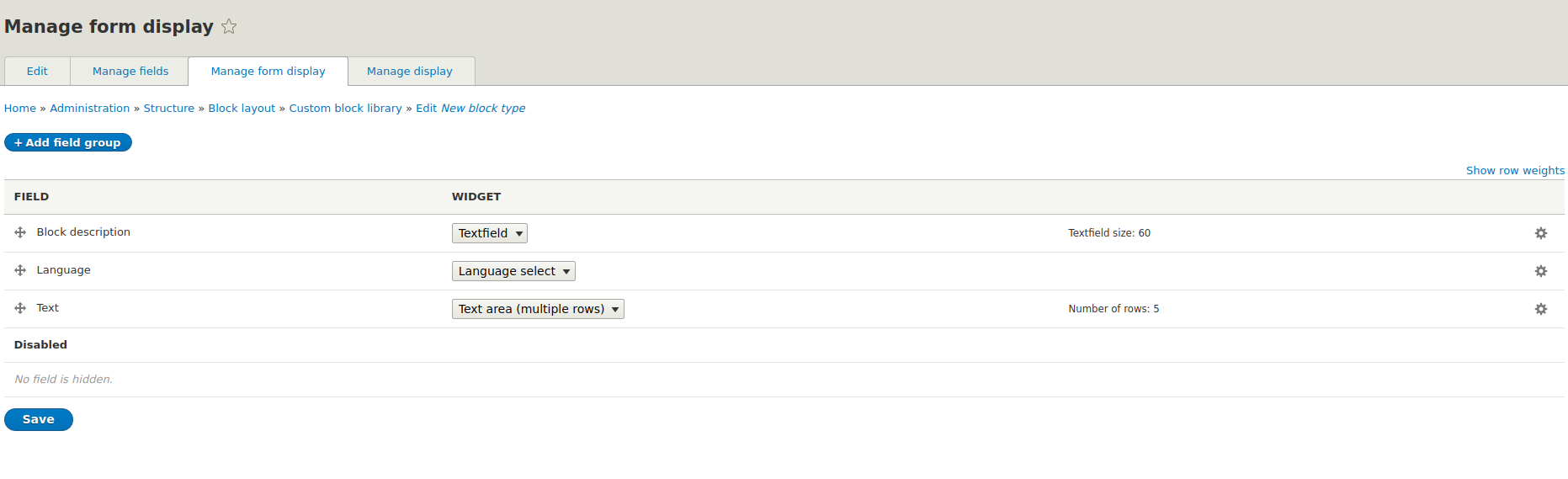
4. W zakładce Manage form display możliwe jest ustawienie podstawowych parametrów pól formularza jak również sposobu ich wyświetlania.

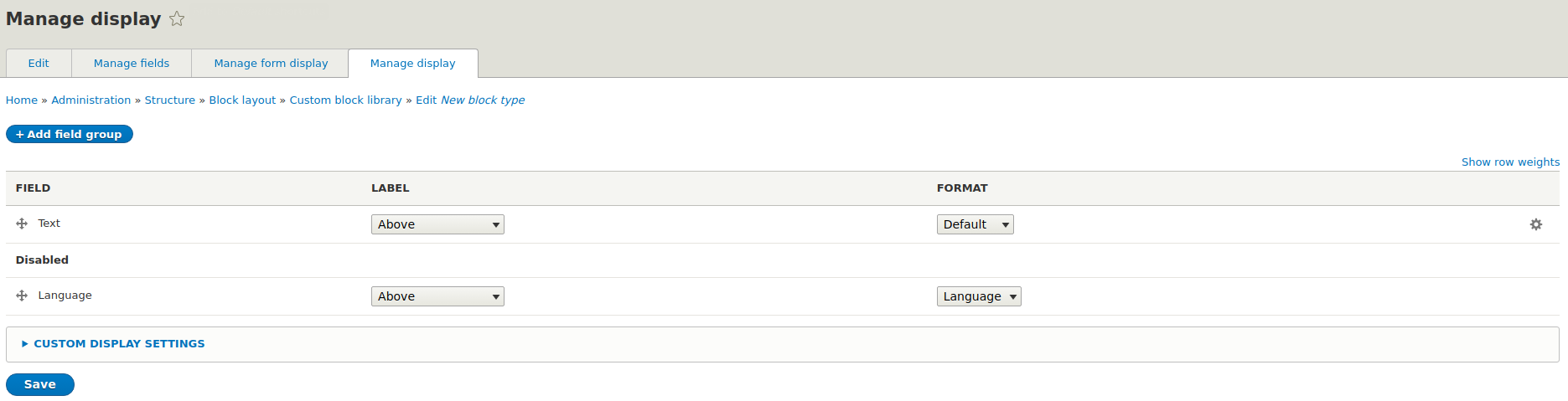
Manage display służy do ustawienia domyślnej kolejności treści zawartej w polach, ustawienia wyświetlania tytułu pola lub sposobu renderowania treści.

Po poprawnym zapisaniu zostaniemy przekierowani na stronę z typami bloków.
Jak stworzyć blok?
Gdy mamy gotowy typ bloku, możemy z niego utworzyć blok.
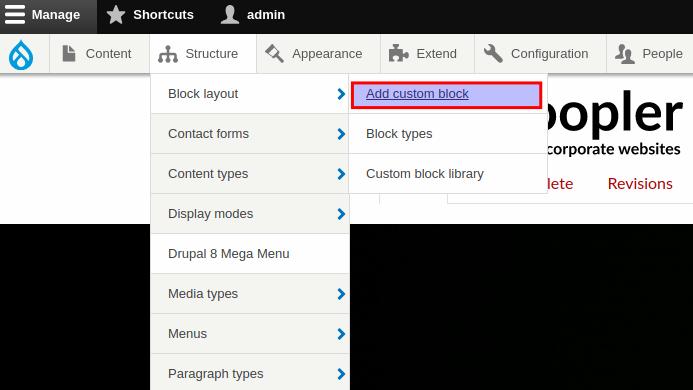
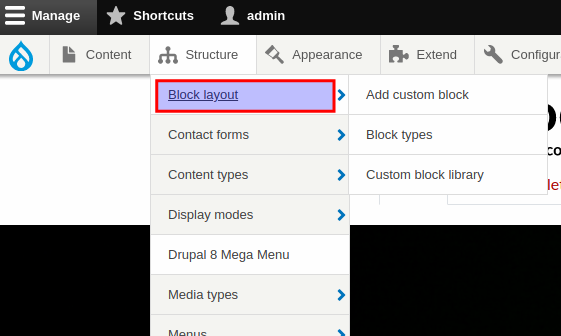
1. Wchodzimy w pasku admina w Structure -> Block layout -> Add custom block

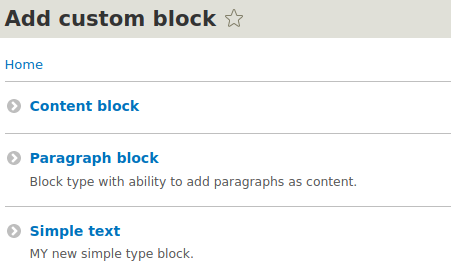
2. Następnie z listy wybieramy nasz typ bloku:

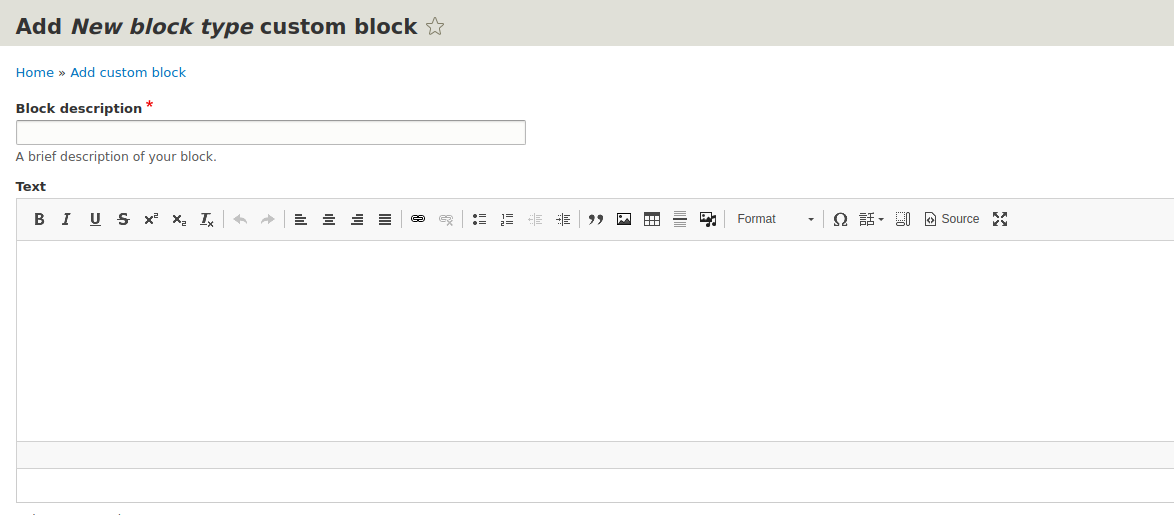
3. Po wybraniu rodzaju bloku należy uzupełnić jego pola, zdefiniowane wcześniej w typie bloku w zakładce Fields.

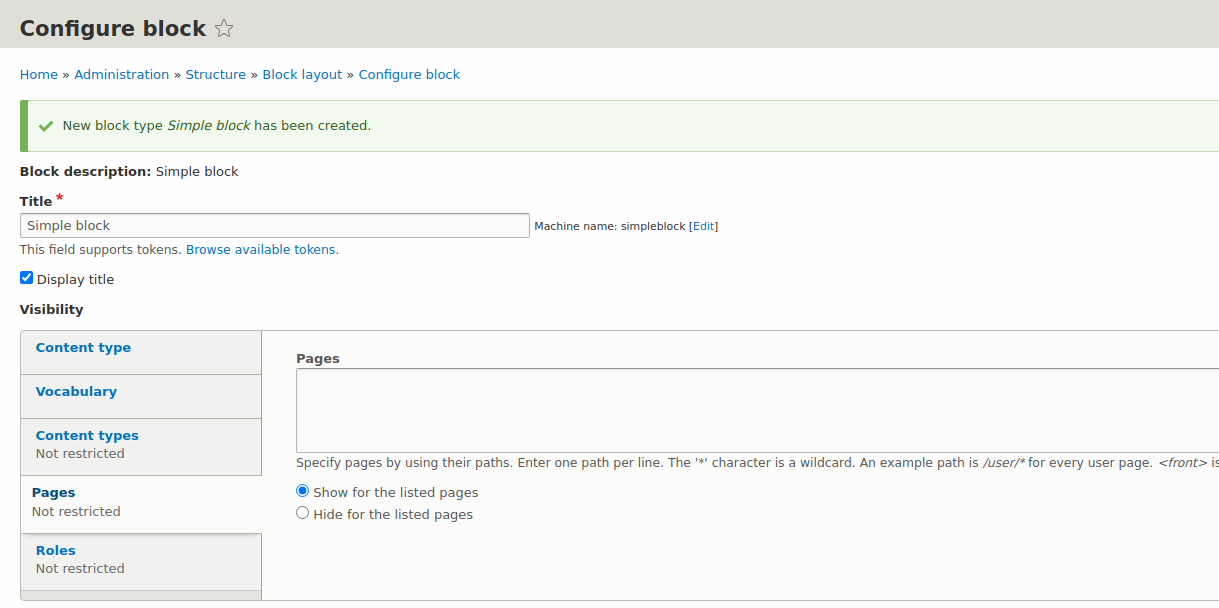
4. Jak widzimy, nasz blok został utworzony w następnym podpunkcie. Wypełniając formularz, dodamy go do regionu:

- Display title - określa czy tytuł bloku ma zostać wyświetlony.
- Zakładka Content type - określa, w których rodzajach treści ten blok ma się pokazać.
- Zakładka Pages - pozwala na sprecyzowanie obecności bloku na konkretnych podstronach. W przypadku wykorzystania tej zakładki, należy wybrać jedną z opcji - pokaż na konkretnych podstronach/ukryj na konkretnych podstronach. Po opisie możemy dostrzec, że można dodawać nie tylko ścieżki konkretnych katalogów, ale również aliasy do podstron typu
 lub używać zapisu * który oznacza każdy ciąg znaków.
lub używać zapisu * który oznacza każdy ciąg znaków. Zakładka Roles - pozwala określić, dla których ról użytkownika jest widoczny dany blok. Region - należy wybrać, w którym regionie dany blok ma się pojawić. Wybrany jest region, dla którego na początku chcieliśmy dodać blok.
5. Po pomyślnym dodaniu Drupal odeśle nas do listy regionów.
Mamy już gotowy rodzaj bloku i blok. Blok dodaliśmy już do regionu, ale nie wiemy jeszcze, co to jest.
Region
Blok potrzebuje wiedzieć, gdzie chcemy go wykorzystać. W Drupalu jest to warunkowane przez regiony - miejsca, które moglibyśmy określić jako kontenery. Dzięki nim nasz projekt otrzymuje uporządkowany schemat.
1. Aby dodać wstępnie skonfigurowany blok do naszego regionu, należy najpierw przejść do zakładki Structure -> Block layout.

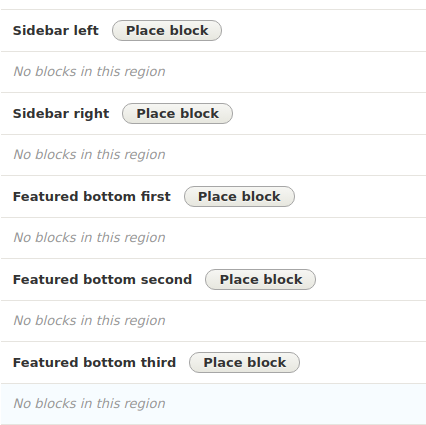
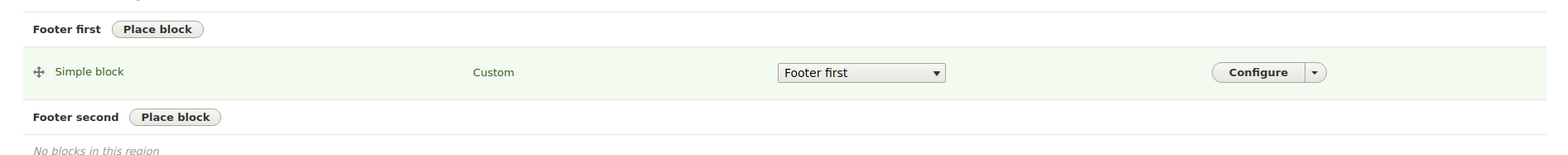
2. Powinniśmy ujrzeć taką listę jak na tym fragmencie:

Teraz potrzebujemy wyszukać odpowiedni dla nas region. Jeżeli chcemy zobaczyć aktualne regiony oraz ich układ, pomocnym może być link widoczny na poniższym screenie.

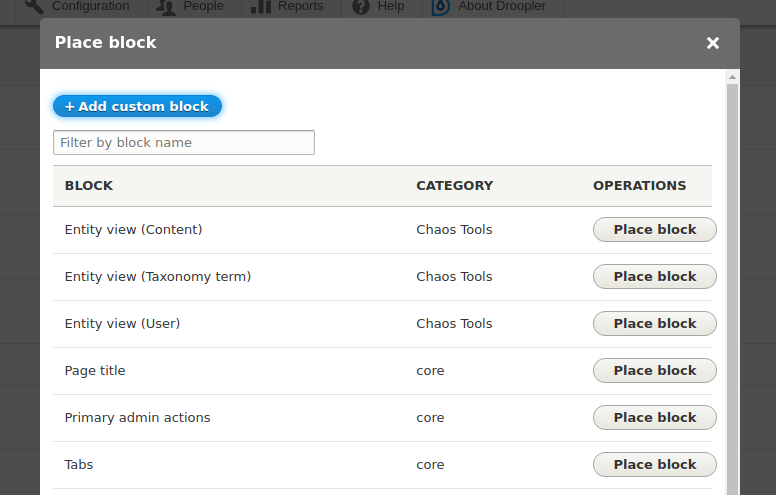
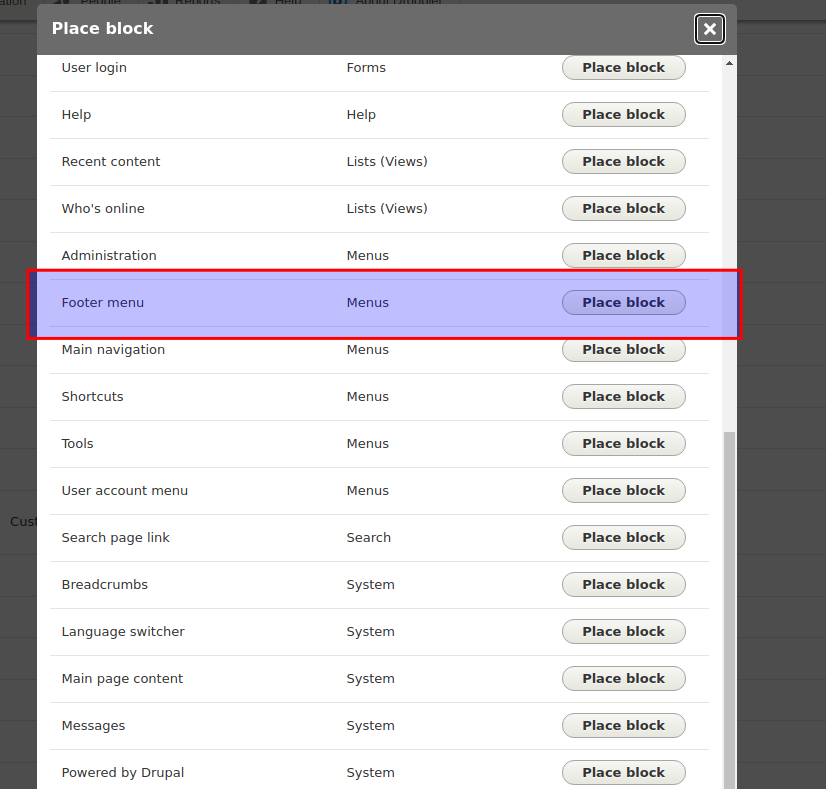
3. Gdy już wiemy, do jakiego regionu chcemy dodać nasz blok, klikamy przy jego tytule przycisk Place block. Ukaże się nam lista już gotowych bloków. Natomiast jeżeli chcemy utworzyć kolejny blok, możemy dodać go do systemu, klikając w pasku admina Structure -> Block layout -> Add custom block (tak jak robiliśmy to wyżej) lub klikając Add custom block. W przypadku wybrania istniejącego bloku otrzymamy formularz dodania bloku do regionu (ostatni screen z procesu dodawania bloku).

Po dodaniu bloku do regionu zostaniemy przekierowani do listy regionów.

4. Wszystko jest gotowe! Możemy sprawdzić na stronie, czy dany blok znajduje się w odpowiednim regionie.
Dodawanie stopki
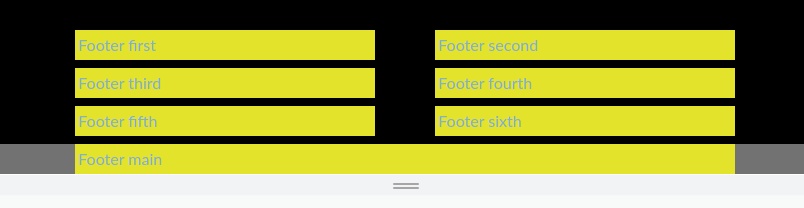
Na naszej stronie stopka będzie zbiorem aż 7 regionów - sześciu w siatce oraz jednego głównego. W przypadku niewykorzystania któregoś z nich, nie jest on renderowany na stronie, więc nie musimy się martwić, że pozostałe zostaną zaburzone. Dzięki takiemu podejściu mamy różne możliwości zagnieżdżenia bloków, a jak wiemy, przy odrobinie wysiłku, blok może prezentować treści w bardzo rozmaity sposób.

Dodawanie menu
Menu to specjalny blok. Jego główna konfiguracja opiera się na linkach, które można zagnieżdżać. Następnie, tak jak każdy blok, dodajemy go do regionu. Dzięki temu możemy tworzyć menu tematyczne, które będą organizować naszą nawigację w zrozumiały dla użytkownika sposób.
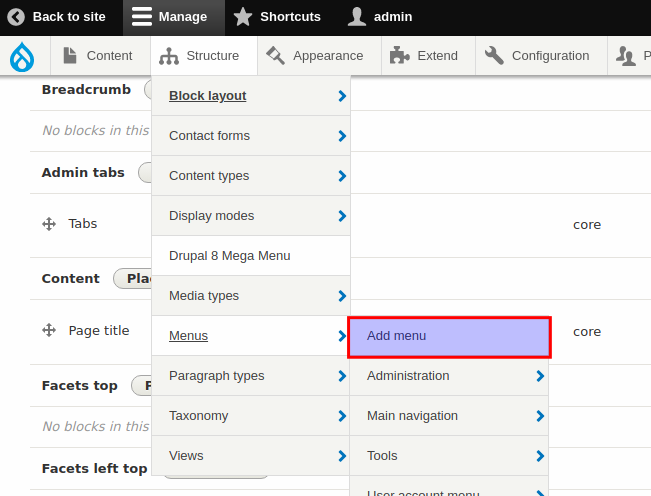
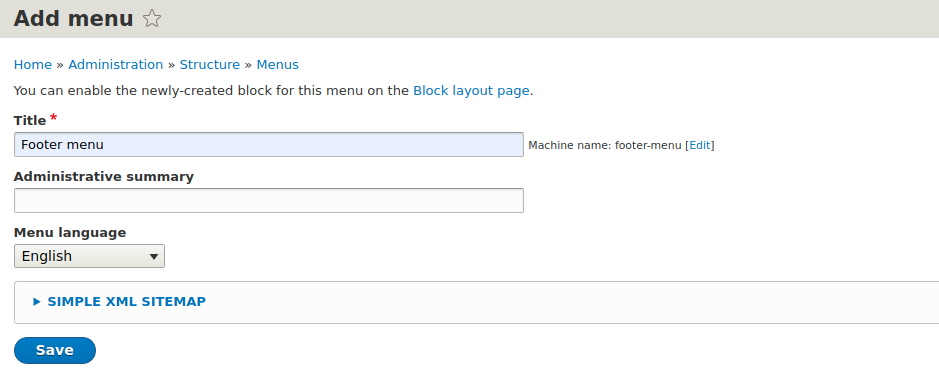
1. Rozpoczynamy od wejścia w odpowiedni formularz przez pasek administratora - Structure -> Menus -> Add menu.

2. Pole tytuł jest wymagane, więc ustalamy nazwę, która pozwoli nam się zorientować, co jest w tym menu.

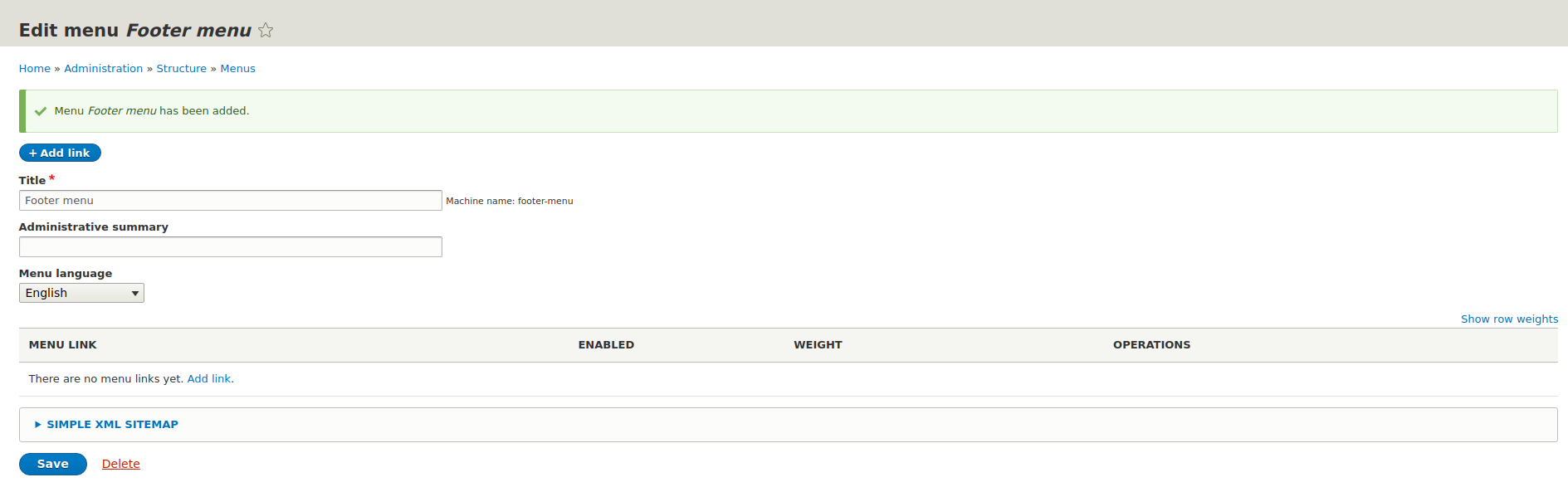
3. Możemy dodać swoje linki klikając przycisk “+ Add link”.

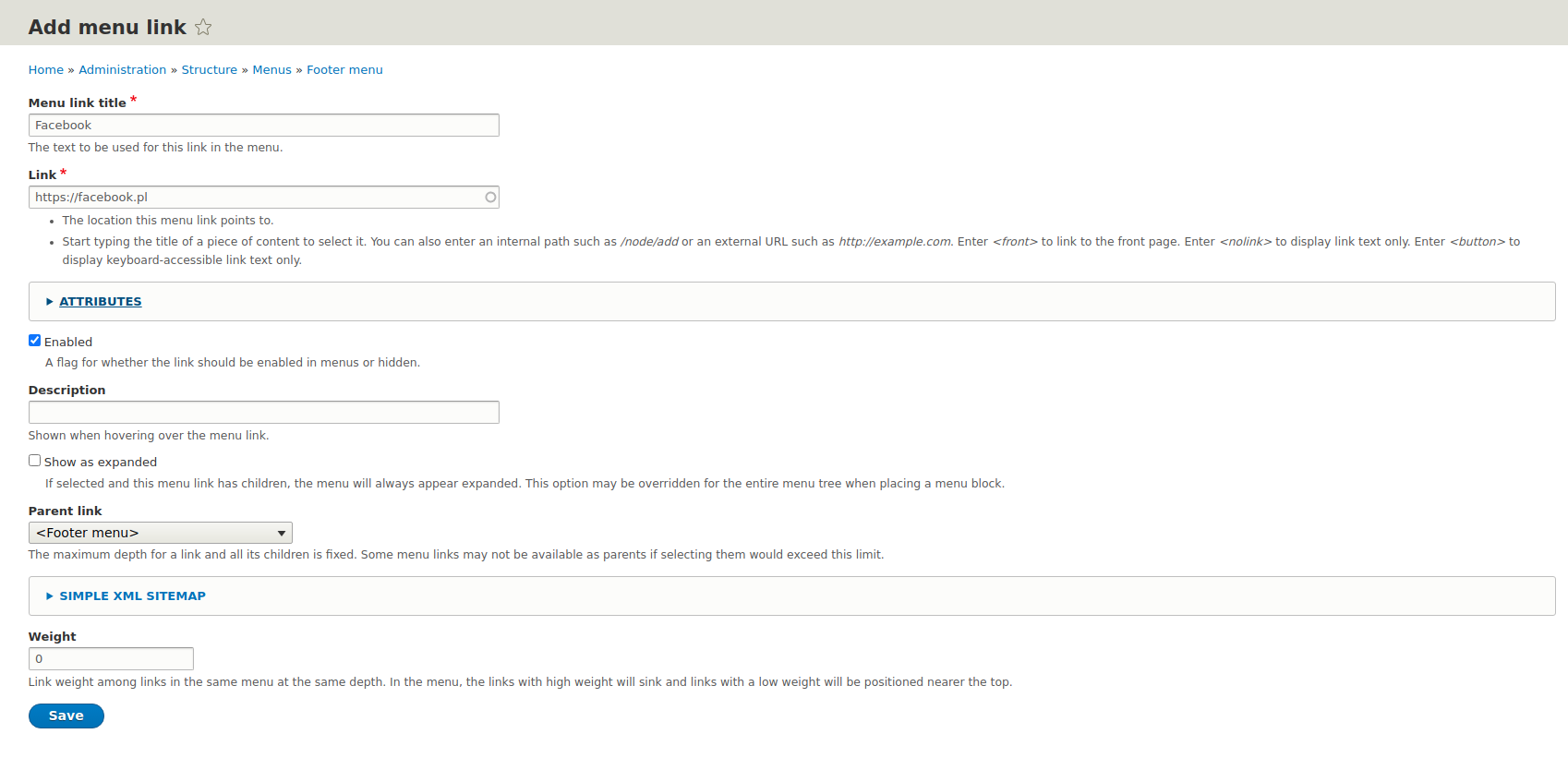
4. Formularz linków pozwala nam ustawić i zapisać najważniejsze informacje typu:
- tytuł linku,
- adres linku,
- waga linku odpowiadająca za jego miejsce na liście,
- opis,
- widoczność,
- w jakim menu ma się znaleźć link.

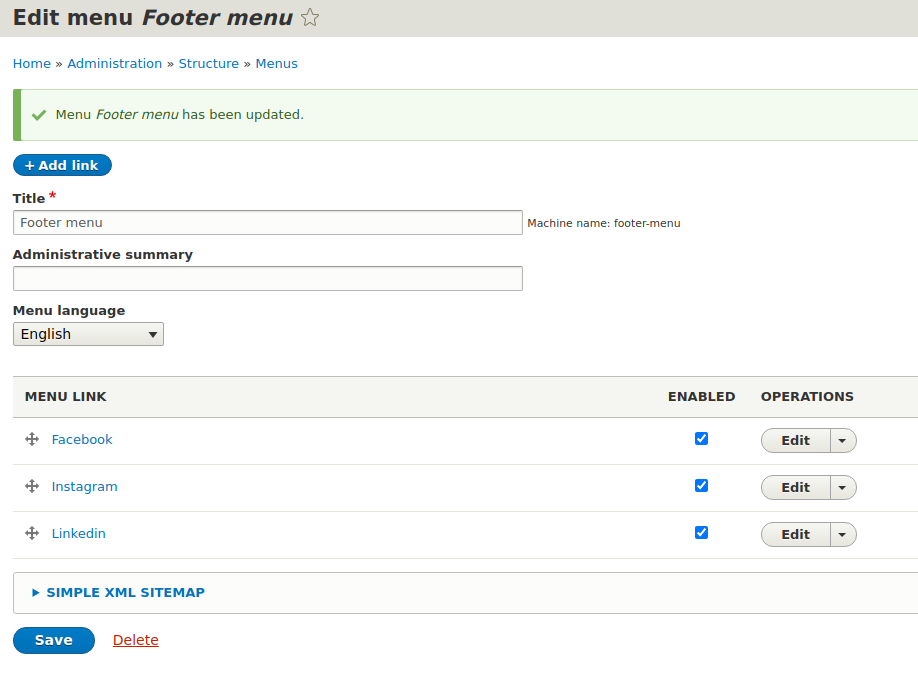
5. Po dodaniu linku zostajemy odesłani do menu.

6. Skoro menu to taki specjalny blok, a blok dodajemy do regionu to… dodajmy menu do wybranego regionu! Możemy wybrać różne lokalizacje, ale w naszym przypadku będzie to stopka.

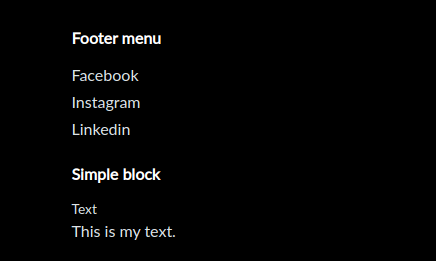
7. Efekt powinien być widoczny na dole strony:

Aby w szybki sposób skonfigurować menu na stronie internetowej, Droopler wychodzi nam naprzeciw z modułem Drupal Mega Menu, dzięki któremu możemy w pełni dostosować swoje menu.
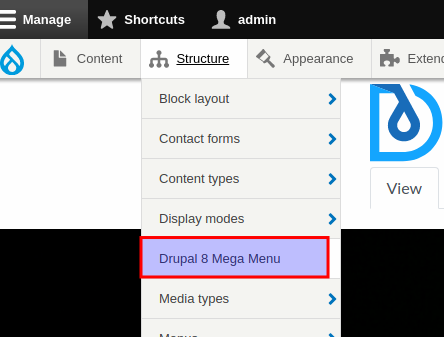
1. Wchodzimy w Structure -> Drupal 8 Mega Menu.

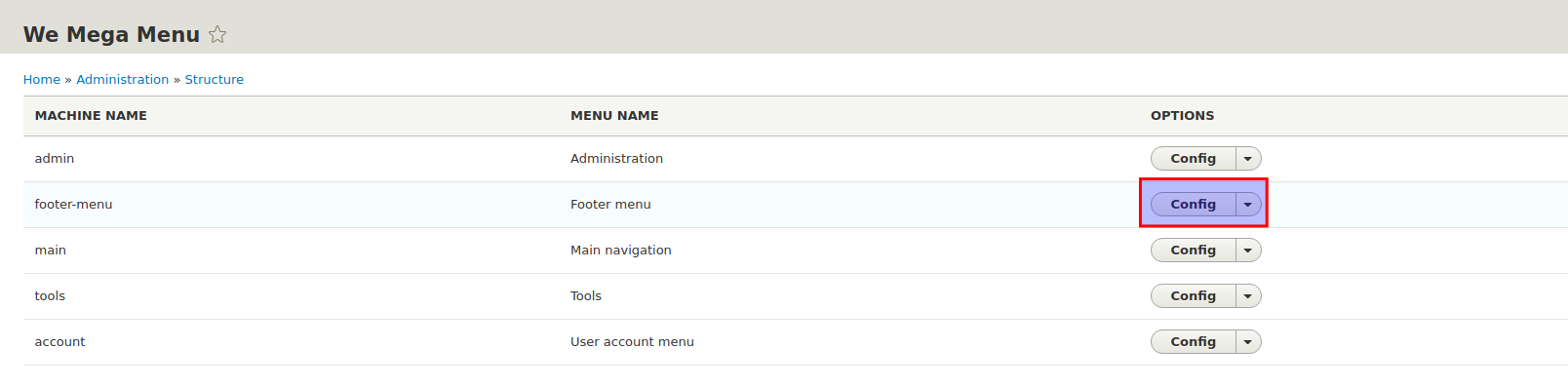
2. Wybieramy z listy skomponowane już menu.

3. W panelu możemy dodać niezbędne dla nas rzeczy. Chcemy ikonkę przy linku? Nie ma problemu! A może chcemy dodać css’ową klasę? Wystarczy wpisać ją do odpowiedniej rubryki dla danego linku. Znajdziemy również pole wyboru, które pozwoli nam określić, gdzie dany link ma się otworzyć.
Dodawanie favicony
Dodawanie favicony w Drooplerze znajdziemy w ustawieniach skórki Droopler Subtheme.
Wystarczy, że w obszarze Favicon określimy ścieżkę do naszego pliku favicony lub, nie mając dostępu do serwera, wgramy plik przez interfejs.
![]()
Dodawanie menu strony, stopki i favicony - podsumowanie
Ten przewodnik miał na celu ukazanie możliwości Drupala za pomocą Drooplera. Warto pamiętać że lista opcji jest bardzo długa. Można jednak poznawać je stopniowo, po zainstalowaniu Drooplera.
Polecam zaznajomić się z modułem Paragraphs, również dostępnym w tej dystrybucji Drupala. Dzięki niemu nasza strona, oprócz favicony i odpowiedniej nawigacji, będzie bogata w atrakcyjnie przedstawioną treść.