
Czym jest projektowanie UX strony www
Czym jest projektowanie UX?
User Experience, czyli w skrócie UX, jest określeniem pojawiającym się coraz częściej. UX, a właściwie UX design, jest fundamentalnym zagadnieniem w procesie tworzenia stron www, aplikacji mobilnych, ale nie tylko. W wolnym tłumaczeniu UX design to projektowanie doświadczeń użytkownika - projektowanie DOBRYCH doświadczeń użytkownika. Pod tym określeniem mam na myśli takie doświadczenia, które przekładają się pozytywnie na stawiane przed projektem cele. Mogą nimi być na przykład: wzrost sprzedaży, pozyskiwanie nowych klientów czy budowanie pozytywnego obrazu marki.
Projektowanie UX to proces uzupełniający projektowanie wizualne strony www oraz jej programowanie. Ośmielę się stwierdzić, że dobrze zaprojektowany UX jest fundamentem większości internetowych sukcesów.
Na działania związane z UX składają się między innymi: analizy, budowanie oraz mierzenie efektów, sprawdzanie zastosowanych rozwiązań oraz wprowadzanie niezbędnych zmian.
Pierwszym etapem tworzenia strony jest określenie celów, jakie ma spełniać. Przykładowo w przypadku sklepów internetowych zależy nam na dużej sprzedaży, a jeżeli zamierzamy prowadzić blog - chcemy docierać do jak największej liczby czytelników. Określenie tych wstępnych założeń jest bazą do budowy architektury strony www. Mając na uwadze wstępnie przyjęte założenia, dobiera się typy i charakter podstron, rozmieszczenie elementów graficznych oraz projektuje się działania, jakie może podejmować użytkownik.
W naszej agencji drupalowej dobrze wiemy, że projektowanie UX to zadawanie pytań i szukanie rozwiązań na powstałe wątpliwości. Jak ułatwić użytkownikowi logowanie na stronie? Jak zachęcić do założenia konta? Jak sprawdzić, aby klient zapoznał się z naszą ofertą? Jak zaprojektować stronę tak, aby użytkownik polubił ją i zarekomendował swoim znajomym? Jak uniknąć rozczarowań, frustracji i innych niepotrzebnych emocji towarzyszących obsłudze strony? To tylko część pytań, na jakie odpowiada sobie zespół projektujący UX.
A konkretnie?
Powyższe zagadnienia mogą brzmieć ogólnie, dlatego najlepiej posłużyć się przykładami. Wyobraźmy sobie, że tworzymy nowy sklep internetowy. Na potrzeby tego wpisu niech będzie to sklep z zabawkami dla kilkuletnich dzieci. Jednym z problemów, jakie musimy rozwiązać, jest określenie docelowej grupy klientów, do których chcemy docierać z ofertą. Logika podpowiada, że w większości naszymi klientami będą ludzie młodzi. Młoda część społeczeństwa chętnie posługuje się smartfonami więc powinniśmy założyć, że nasz sklep musi perfekcyjnie działać na urządzeniach mobilnych. Bezpośrednim celem naszego sklepu jest sprzedaż i generowanie zysku, a aby tego dokonać, powinniśmy zbudować prosty, funkcjonalny i efektywny system zakupowy. Powinno zależeć nam na dobrej ekspozycji zdjęć produktowych (zabawki, które będziemy oferować są przecież bardzo atrakcyjne wizualnie) i czytelnej opcji zakupu produktu. Chcemy, aby gość naszego sklepu jak najszybciej przemienił się w nowego klienta. To dlatego ułatwiamy mu zakup poprzez kliknięcie bardzo widocznego przycisku “kup teraz”. Nasz potencjalny klient dodaje swój wybrany produkt do koszyka i po podaniu podstawowych danych osobowych oraz adresu jest kierowany do strony płatności. Po finalizacji zamówienia otrzymuje wiadomość z podziękowaniem za skorzystanie z oferty i jest nagradzany kuponem zniżkowym na kolejne zakupy. Po podjęciu decyzji o zakupie, produkt jest opłacony w kilkadziesiąt sekund. Brzmi prosto i logicznie? Tak, na tym nam właśnie zależało.
Projektujemy doświadczenia
Aby cały proces zakupowy przebiegał tak sprawnie i modelowo, musieliśmy podjąć wiele projektowych decyzji. Przykładowo: czy niezalogowany użytkownik powinien mieć możliwość zakupu zabawki bez rejestracji w naszym sklepie? Zadecydowaliśmy, że tak, ponieważ doświadczenia z zakresu UX mówią, że wielu potencjalnych klientów rezygnuje z zakupu w momencie wymagania od nich rejestracji w nowym sklepie. Dlaczego więc nie zrezygnować z rejestracji i pozwolić na zakup każdemu? Do procesu rejestracji możemy przecież wrócić i zaproponować ją po pozytywnie zakończonej płatności. Na koniec uzasadnijmy naszemu nowemu klientowi, że w zamian za założenie konta w naszym sklepie i zapisanie do newslettera otrzyma od nas wymierne korzyści.
Projektowanie UX jest budowaniem algorytmu zachowań i pisaniem scenariusza obsługi strony dla użytkowników. Chcemy, aby nasz klient, po dokonanym zakupie jeszcze długo miał pozytywne wrażenia ze współpracy z nami. To ma się przełożyć na jego późniejszy powrót. Każdy z nas miał w przeszłości doświadczenia (najczęściej złe) ze stronami www, których UX był źle zaprojektowany. Strony, których obsługa była niezrozumiała i skomplikowana. Takie strony powodują w nas zniechęcenie, frustrację, a czasami nawet złość i sprawiają, że nie chcemy do nich wracać. Są to emocje, których musimy za wszelką cenę unikać. Wszak łatwiej jest wracać do miejsc, które lubimy, a strona internetowa powinna być właśnie takim miejscem.
Poza działaniami analitycznymi i planowaniem, w skład procesu projektowania User Experience wchodzi również budowanie ogólnej struktury podstron. Schematyczne planowanie architektury informacji na podstronach pozwala szybko opracować szkielet strony, który później zostanie “ubrany” w atrakcyjną dla oka grafikę. Grafik lub mówiąc precyzyjniej UI designer (projektant Interfejsu użytkownika) zadba, aby strona wyglądała atrakcyjnie.
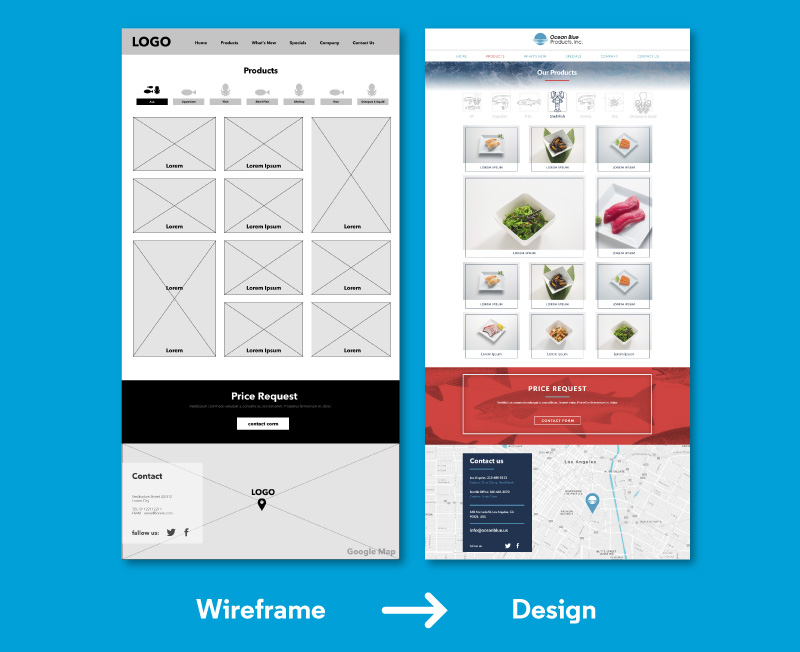
W projektowaniu UX posługujemy się prostymi graficznymi szablonami, zwanymi Wireframes, które w bardzo ogólny sposób opisują użyte na podstronach elementy graficzne oraz ich rozmieszczenie. Ich prostota oraz szkicowy charakter pozwalają łatwo tworzyć wiele alternatywnych rozwiązań, wprowadzać zmiany, a nawet budować “klikalne” prototypy stron www. Takie prototypy pozwalają szybko przetestować nasze pomysły w sposób zbliżony do działającej, finalnej strony. Na etapie tworzenia wireframe’ów nie skupiamy się na wyglądzie detali, lecz na ogólnym układzie i działaniu podstron. Schematycznie układamy elementy składowe i przedstawiamy te, na które chcemy położyć akcent oraz te, które są mniej istotne. Staramy się zaplanować proces, jaki użytkownik wykona na stronie tak, aby było w nim jak najmniej przypadku.

Istotne jest, aby zbudować schemat oparty na hierarchii elementów. Dla przykładu, wyróżniona opcja darmowej dostawy kurierskiej może zachęcić wielu klientów do zakupu, dbamy więc o to, by nikt nie przeoczył tej informacji. Link do regulaminu zakupów jest mniej ważny, więc może być elementem mniej widocznym.
Po opracowaniu projektu UX można zaprojektować grafikę, czyli docelowy wygląd strony. Gotowy projekt graficzny poszczególnych widoków (strona główna, kontakt, strona produktu etc.) zostaje przekazany do deweloperów, którzy go zakodują, otrzymując działającą stronę www. W procesie projektowania UX dbamy, aby strona była prosta i intuicyjna w obsłudze. Korzystamy z wiedzy o przyzwyczajeniach internautów i ich zachowaniach. Staramy się, aby proces obsługi był naturalny i nie wymuszał na użytkowniku nietypowych zachowań. Często mówi się, że dobry UX jest nudny i jest w tym sporo racji. Najlepsze rozwiązania są najprostsze i bazują na wyuczonych, osadzonych w podświadomości zachowaniach. Trudnością w projektowaniu experience jest jednak dobór rozwiązań adekwatnych do konkretnego przypadku oraz ich graficzna implementacja w architekturze wizualnej strony www.
Tego szerokiego zagadnienia, jakim jest projektowanie UX nie jesteśmy w stanie opisać w jednym poście, dlatego ten wpis będzie wstępem do serii artykułów opisujących dobre i złe praktyki w projektowaniu UX. Wspomnimy o testach A/B, analizie ruchu na stronie, typografii oraz wprowadzaniu zmian w źle funkcjonujących rozwiązaniach. Zapraszam do śledzenia tej serii oraz częstych odwiedzin na blogu Droptica.












