
Czym jest Single Page Application (SPA) i kiedy warto zastosować to rozwiązanie?
Single Page Application jest zupełnie nowym podejściem do tego, w jaki sposób działają oraz zachowują się strony internetowe. Ta technologia daje ogromne możliwości tworzenia interaktywnych stron, które bardziej przypominają aplikację natywną niż tradycyjną stronę www.
Jak działa Single Page Application (SPA)?
Często pojęcie SPA mylone jest ze stroną typu One Page. Są to jednak dwie zupełnie różne kwestie. Aby dokładniej omówić działanie oraz zalety Single Page Application, warto najpierw przypomnieć sobie, jak działają tradycyjne strony internetowe.
Tradycyjne strony internetowe: żądanie - odpowiedź
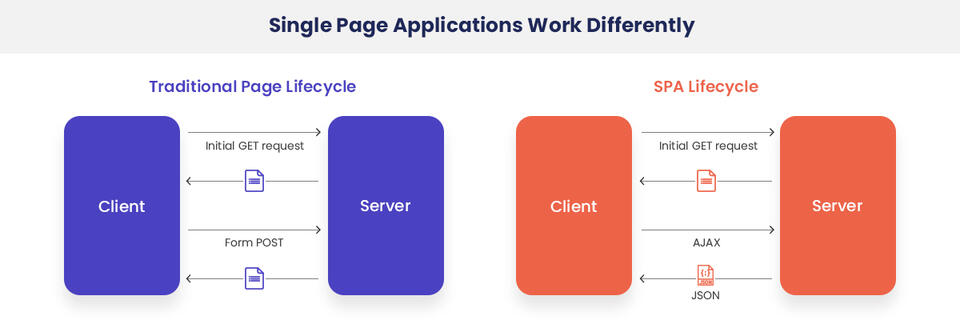
Tradycyjne strony internetowe działają w schemacie żądanie (request) - odpowiedź (response). Oznacza to, że za każdym razem kiedy chcemy odwiedzić stronę, wysyłamy żądanie do serwera. Ten natomiast przetwarza nasze żądanie, sprawdzając np. czy jesteśmy zalogowanym użytkownikiem, jakie przesłaliśmy pliki cookies, itp. Na tej podstawie decyduje, jaka treść powinna zostać nam wyświetlona. Krótko ujmując, serwer wykonuje całą masę pracy, aby na końcu w odpowiedzi wysłać nam kod HTML (oraz oczywiście CSS i JS), który nasza przeglądarka wyświetli jako stronę. Chcąc przejść do innej podstrony - np. z droptica.pl na droptica.pl/case-studies - cała operacja wykonywana jest ponownie. Serwer przetwarza żądanie, decyduje, jaka treść powinna być wyświetlona, generuje i zwraca kod HTML. Dzieje się tak za każdym razem, kiedy chcemy wyświetlić kolejne podstrony.
SPA: żądanie - odpowiedź, ale tylko raz
W przypadku stron typu SPA sytuacja wygląda zupełnie inaczej. Kiedy po raz pierwszy odwiedzamy daną stronę, serwer wysyła nam minimalną ilość kodu HTML oraz kod JS. W tej sytuacji to nasza przeglądarka ma za zadanie, na podstawie przesłanych plików, wygenerować odpowiedni plik HTML, który zostanie wyświetlony nam w postaci strony internetowej. Jeśli chcemy przejść na inną podstronę w obrębie tego samego serwisu, nie musimy już wysyłać kolejnego żądania do serwera, ponieważ wszystko, co jest nam potrzebne do wygenerowania pozostałych podstron, zostało już pobrane przez naszą przeglądarkę. To bardzo ważne, ponieważ teraz klikając, np. w odnośnik do innej podstrony, treść zostanie dynamicznie zmieniona bez konieczności ponownego załadowania całości.

Źródło: Devopedia
Co to jest single page application?
Single Page Application swoim działaniem bardziej przypominają aplikacje natywne niż tradycyjne strony internetowe. Dzięki wykorzystaniu tych pierwszych znacząco zmniejszamy obciążenie serwera, co nie jest bez znaczenia szczególnie w przypadku stron o dużym natężeniu ruchu.
Co ciekawe sam pomysł nie jest nowy. Podobne rozwiązanie zostało opisane już w 2002 roku. Niektórzy mogą nawet pamiętać strony oparte na technologii Flash. Ich zasada działania była bardzo podobna do SPA, jednak w tym przypadku problemem był sam Flash, który głównie ze względu na luki w bezpieczeństwie zakończył swój żywot w 2020 roku. Pomysł jednak przetrwał i wraz z rozwojem frameworków takich jak Angular, React czy Vue (oraz samego języka Java Script), technologia ta znów zyskuje na popularności. Największe serwisy internetowe, takie jak Facebook, Pinterest czy Netflix, korzystają właśnie z tego rozwiązania.
Strony internetowe jako aplikacje mobilne
Rynek aplikacji mobilnych wciąż szybko się rozwija i często możemy spotkać serwisy internetowe, które oprócz tradycyjnej strony internetowej można odwiedzać również za pomocą dedykowanej aplikacji na telefon. W przypadku Single Page Application możemy mieć te dwie rzeczy jednocześnie. Odwiedzając stronę za pomocą telefonu komórkowego czy tabletu, otrzymamy informację o możliwości zainstalowania jej w formie aplikacji. Oczywiście warto tutaj zaznaczyć, że tak zainstalowana aplikacja nie będzie dawała tylu możliwości co aplikacje dedykowane na iOS czy Android.
Pozytywne aspekty SPA
Największą zaletą Single Page Application jest jej szybkość działania. W porównaniu do tradycyjnej witryny internetowej użytkownik ma możliwość bardziej “płynnego” poruszania się po stronie. Kolejnymi zaletami są: wygoda dla użytkownika (UX) oraz generowanie mniejszego obciążenia dla serwera. To rozwiązanie wspaniale sprawdzi się dla stron, które mogą być pobierane również w formie aplikacji mobilnej.
Negatywne aspekty SPA
Do tej pory opisywaliśmy same zalety technologii Single Page Application. Czas zatem przyjrzeć się jej wadom, a właściwie tylko jednej, która niestety w niektórych przypadkach może całkowicie dyskwalifikować użycie tego rozwiązania.
Zanim przejdziemy do sedna, pokrótce przedstawimy, czym są tak zwane clawlery. Są to specjalne aplikacje (boty), które mają za zadanie prześledzić, a następnie ustalić zawartość strony internetowej. To właśnie dzięki nim, gdy udostępniamy link na Facebooku, oprócz adresu URL pojawia się tytuł, opis oraz zdjęcie, np. z logo serwisu. Na podobnej zasadzie działają crawlery Google. Skanują stronę i ustalają, czy treść tam zawarta jest wartościowa i jak wysoko w wynikach wyszukiwania powinna się znaleźć. Tutaj właśnie leży sedno problemu - crawlery Facebooka w ogóle nie radzą sobie ze stronami typu SPA. Natomiast Google radzi sobie, ale nie najlepiej.
Dlatego osiągnięcie wysokich wyników w wyszukiwarce Google przy SPA może być bardzo trudne. Nie twierdzimy, że nie jest to możliwe, ponieważ istnieją sposoby na rozwiązanie tego problemu, jednak to, co stosunkowo łatwo osiągnąć na “zwykłej” stronie internetowej, tutaj będzie sprawiać problemy.
Single Page Application - podsumowanie
SPA to rozwiązanie, które robi się coraz bardziej popularne. Szybkość, UX, małe obciążenie serwera to tylko niektóre z jego zalet. Jednak, jak wszystko, ma też swoje minusy. Najważniejszym z nich jest trudność pozycjonowania strony internetowej w wyszukiwaniu Google czy Facebooka. Nasi eksperci, zajmujący się tworzeniem dedykowanego oprogramowania, pomogą Ci ocenić, czy single page application będzie najlepszym rozwiązaniem dla Twojego biznesu.