
Design stron fintechowych — ciekawe przykłady z branży
Do stron fintechowych można zaliczyć witryny różnych firm np. tych rozwijających nowe metody płatności, świadczących usługi inwestycyjne i bankowe, oferujących narzędzia służące do zarządzania budżetem domowym i wiele innych. Sporo z tych organizacji stawia na nowoczesny design, mający symbolizować ich innowacyjność. Przedstawiamy wybrane, ciekawe przykłady witryn.
Design stron fintechowych — dlaczego ma znaczenie?
Usługi finansowe są dziś o wiele bardziej dostępne, niż kilka lat temu. Często można z nich skorzystać o każdej porze dnia i nocy, niezależnie od tego, gdzie znajduje się klient. Firmy konkurują między sobą, stale uatrakcyjniając swoją ofertę, poprawiając jakość usług i stosując najbardziej zaawansowane techniki marketingowe. Rozwój branży finansów stale napędza udoskonalanie istniejących rozwiązań i wykorzystywanie nowych technologii finansowych, zwanych w skrócie FinTech.
Wysokiej jakości strona internetowa jest świetnym narzędziem promocji dla organizacji z branży fintech. Musi się ona jednak odpowiednio prezentować. Klienci oczekują innowacyjności od tego typu firm. To znaczy, że powinny one wybierać najnowocześniejsze rozwiązania w zakresie projektowania stron internetowych, które nie tylko zrobią wrażenie na internautach, ale też ułatwią komunikację z nimi. Sprawną wymianę informacji umożliwiają czaty na żywo, czatboty, ale także elementy interaktywne, takie jak formularze, quizy, ankiety, które pozwalają na szybkie przesyłanie informacji między potencjalnym klientem, a firmą i jej systemami.
Minimalizm nie jest charakterystyczny dla designu stron fintechowych. Witryny te często zawierają dodatkowe elementy ułatwiające klientowi podejmowanie decyzji, takie jak np. indeksy finansowe, rankingi, kalkulatory czy porównywarki ofert). Mogą one przyspieszyć wynajdywanie niezbędnych informacji na temat wybranych produktów i usług.
Zobacz także: Jakie są najlepsze projekty stron finansowych? Nasze zestawienie
Proces decyzyjny klientów firm fintechowych zdecydowanie usprawnia obecność elementów zwiększających wiarygodność marki i świadczących o wysokiej jakości produktów i usług. Należą do nich dowody społeczne, sekcje ze statystykami i referencje od klientów, połączone z opisem konkretnych zastosowań produktów (lub zestawione ze szczegółowym portfolio).
Technologie płatności
Firmy fintech opracowują metody płatności stacjonarnych i elektronicznych, a także świadczą usługi i sprzedają oprogramowanie z nimi związane. Strony tego typu firm powinny być przejrzyste, aby potencjalny klient bez trudu zrozumiał, na czym polega dana usługa.
Wise
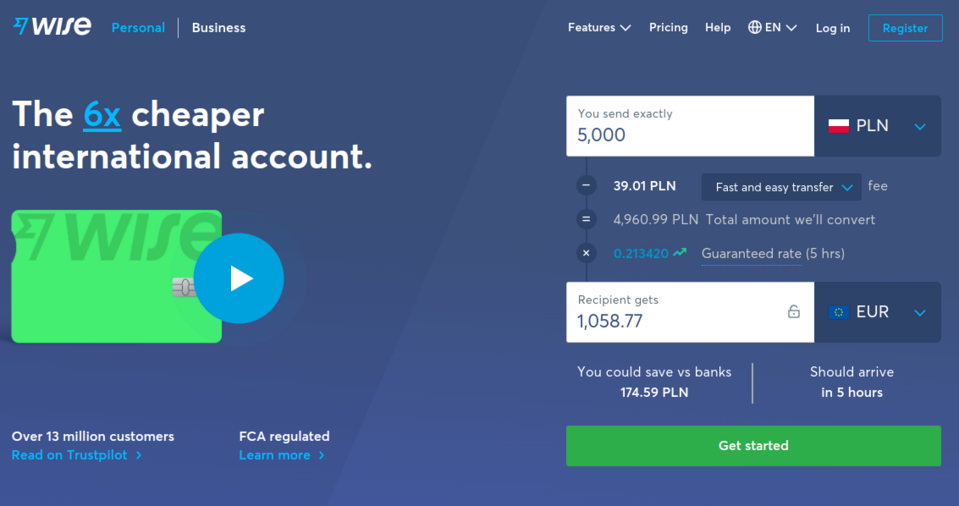
Produkt firmy Wise umożliwia dokonywanie globalnych płatności w wielu walutach. Na stronie głównej znajduje się kalkulator, który pozwala na sprawdzenie, w jaki sposób aplikacja przelicza waluty. Krótka treść towarzysząca temu narzędziu informuje, że jest ono znacznie bardziej opłacalne, niż bardziej tradycyjne metody płatności. Obok kalkulatora znajduje się CTA Get started for free, dzięki któremu klient dowiaduje się, że może rozpocząć korzystanie z usługi bez dodatkowych kosztów.

Białe tło, krótkie akapity, wyróżnione nagłówki i duże, rzucające się w oczy grafiki dają wrażenie uporządkowania tej witryny fintechowej. Zalety oferowanego przez Wise rozwiązania zostały przedstawione nie tylko w opisach, ale także za pomocą prostych animacji i statycznych grafik. Taki zabieg zdecydowanie upraszcza i przyspiesza odbiór przekazu. W rezultacie klient może szybko przekonać się do proponowanej usługi i dokonać zakupu. Przy grafikach i tekstach znajdują się także krótkie i konkretne przyciski CTA, motywujące użytkownika do podjęcia działania lub dalszego eksplorowania strony.
Warto zwrócić uwagę na sposób, w jaki wkomponowano wideo w stronę główną. Na pierwszy rzut oka zdaje się ono jedynie grafiką będącą częścią tła witryny, jednakże uwagę użytkownika przyciąga błękitny, pulsujący przycisk play. Po jego kliknięciu otwiera się małe okno, w którym odtwarzana jest reklama wideo.
Na dole strony użytkownik znajdzie ikonki flag poszczególnych krajów, w których usługi są dostępne. Po kliknięciu ikony odwiedzający witrynę zostanie przeniesiony do wersji podstrony dedykowanej dla osoby, która chce wysyłać środki do danego kraju.
Checkout.com
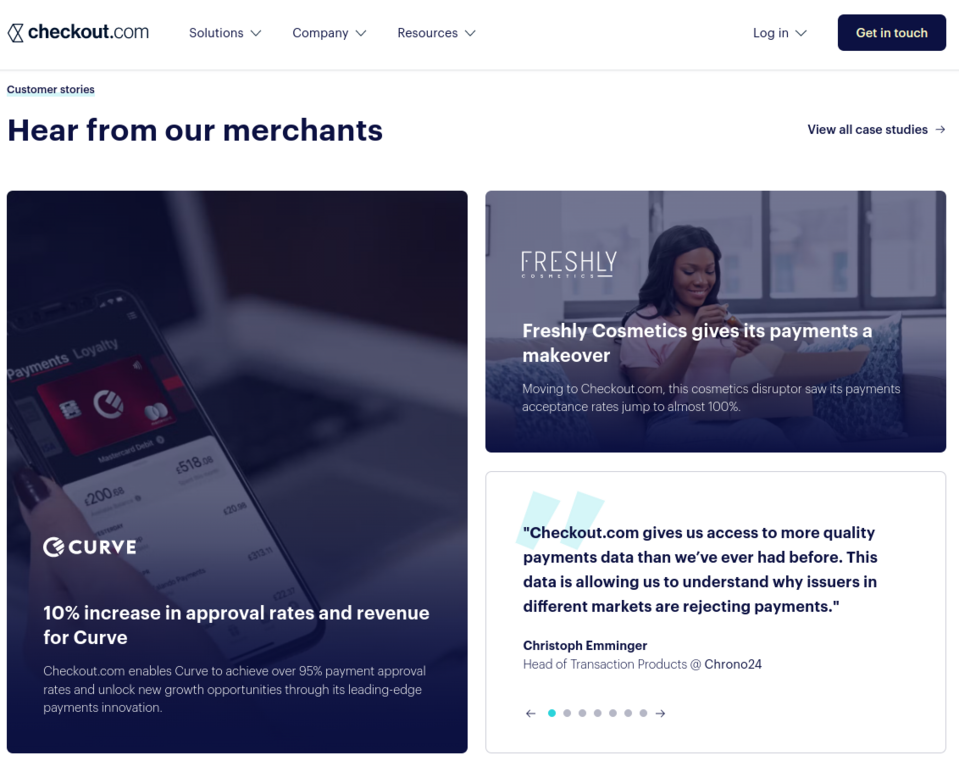
Zaraz po trafieniu na stronę Checkout.com dowiadujemy się, że firma, do której należy, oferuje metody płatności cyfrowych dla biznesu online. W sekcji Hero umieszczono grafikę, sugerującą jeden z możliwych sposobów zastosowania tego rozwiązania w biznesie (w sklepie internetowym z ubraniami) i przykładowe metody płatności, które można wykorzystać w ramach usług firmy. Po najechaniu kursorem na tę grafikę nieznacznie się ona powiększa i porusza, zaciekawiając użytkownika.
Nieco poniżej potencjalny klient znajduje dowód społeczny w postaci logotypów firm, które skorzystały z oferty Checkout. Element ten wzmacnia wiarygodność marki i zaufanie do niej. Zaraz pod tym znajdują się referencje od klientów z kafelkami prowadzącymi do tekstów opisujących, w jaki sposób oferowane rozwiązania przyczyniły się do wzrostu przychodów i poprawy funkcjonowania danego przedsiębiorstwa.

Umieszczenie opinii klientów w tym miejscu, w zestawieniu z miniaturami tekstów dokładniej opisujących zalety korzystania z usług, zachęca do dalszego poznawania oferty, pozwala użytkownikowi lepiej ją zrozumieć i przekonać się, dlaczego warto z niej skorzystać. Komentarze znajdują się w interaktywnej sekcji, więc można z łatwością przeglądać różne opublikowane referencje, bez opuszczania strony głównej.
Usługi inwestycyjne
Inwestowanie nie jest łatwą sprawą. Poprawne oszacowanie potencjału danej inwestycji bez odpowiednich narzędzi może być nie lada wyzwaniem. Aby umożliwić użytkownikom komfortowy start w świecie inwestycji, firmy fintechowe tworzą aplikacje, które można wykorzystać do prostego i szybkiego inwestowania. Strony prezentujące te rozwiązania powinny zawierać elementy interaktywne, pozwalające na szybkie zapoznanie się z najbardziej przydatnymi funkcjonalnościami oraz zaletami wykorzystania oferowanych narzędzi. Elementy te często też pozwalają na generowanie leadów i wymianę informacji między przedsiębiorstwem a potencjalnymi klientami.
Betterment
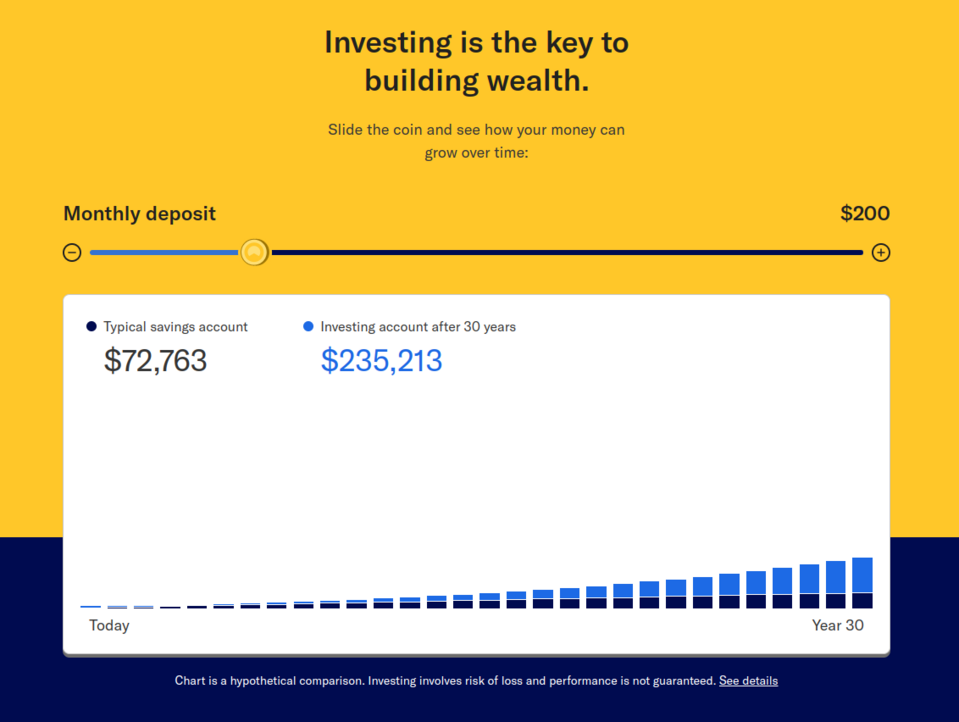
Betterment jest rozwiązaniem dla klientów indywidualnych, firm oraz doradców. W górnej części witryny wyróżniono najważniejsze cechy oferowanego produktu — prostotę użytkowania, automatyzację i możliwość dostosowania konta do swoich indywidualnych potrzeb. Na uwagę zasługują też grafiki tworzone specjalnie dla Betterment, które nie tylko ozdabiają stronę, ale pomagają szybko i skutecznie przyswoić jej treść. Witrynę charakteryzuje również obecność ciekawych elementów interaktywnych, ale także rozsądny projekt, który nie wywołuje wrażenia przesytu, mimo wykorzystania licznych, barwnych grafik i intensywnych kolorów na całej stronie głównej.
Natomiast wbudowany w stronę wykres z suwakiem pozwala przyszłemu inwestorowi podejrzeć, jak może wyglądać jego zysk po 30 latach, przy określonym, miesięcznym wkładzie. Innym istotnym, wykorzystanym na tej stronie interaktywnym elementem, który często pojawia się na różnych witrynach fintechowych, jest quiz. Nie tylko angażuje on użytkownika, wydłużając czas spędzany przez niego na stronie, ale też pomaga marce gromadzić informacje o odwiedzających i dostosować usługę do ich potrzeb.

Robinhood
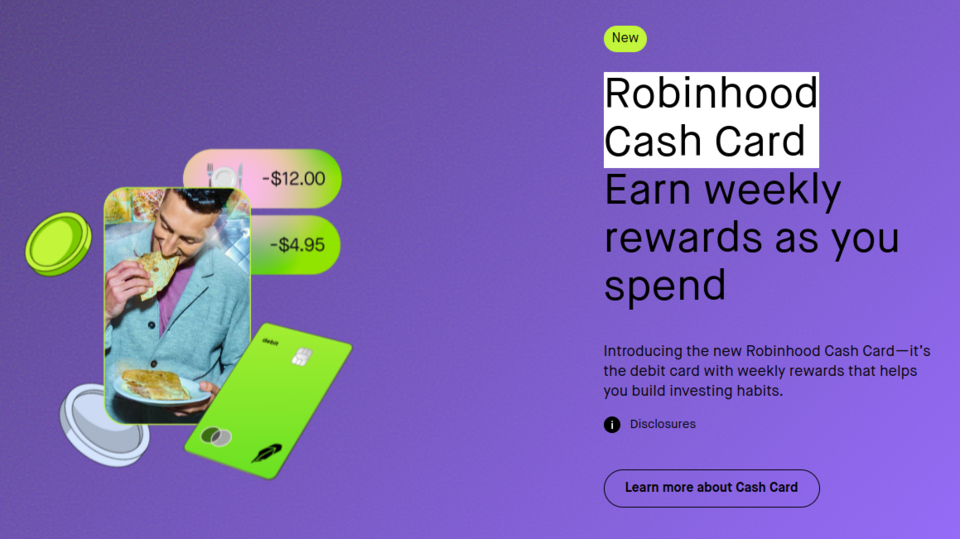
W animowanej sekcji Hero firmy fintechowej Robinhood, oferującej aplikację do inwestowania, obracania kryptowalutami i nie tylko, znajduje się wymowny nagłówek: Investing is simple here, który sugeruje, że inwestowanie może być łatwe, jeżeli odwiedzający wybierze rozwiązania tej organizacji. Zaraz poniżej znajduje się przycisk Rozpocznij, zachęcający do skorzystania z aplikacji. Przy pomocy prostych grafik i krótkich sekcji z treścią, firma tłumaczy potencjalnemu klientowi, co zyska, decydując się na skorzystanie z aplikacji, a także w jasny sposób pokazuje, co umożliwia to rozwiązanie.

Na uwagę zasługuje odważna kolorystyka tej strony — intensywne barwy, gradient i elementy inspirowane komiksem wskazują na to, że marka koncentruje się na młodszej grupie odbiorców (w wieku 20-30 lat). Ponadto na tej witrynie wykorzystano także interaktywne elementy, dobrze korespondujące z jej nowoczesnym stylem i angażujące użytkownika w zapoznawanie się z ofertą. Dzięki minimalizmowi w zakresie ilości treści, znajduje on istotne informacje, ale nie ma wrażenia przesytu.

Ta strona fintechowa zawiera odpowiednio rozmieszczone przyciski, ułatwiające jej eksplorowanie. Stopka witryny pomaga w nawigacji. To właśnie w niej użytkownik może bez problemu szybko znaleźć linki, które szybko przeniosą go do istotnych podstron, co znacznie ułatwia przeglądanie witryny.
Zarządzanie kapitałem prywatnym
Strony i aplikacje do zarządzania kapitałem prywatnym zwykle mają funkcjonalności umożliwiające klasyfikację wydatków, rozliczanie zobowiązań i ułatwiające oszczędzanie. Witryny promujące tego typu rozwiązania są zwykle proste. Skupiają się na wyjaśnieniu jego sposobu działania — moga więc zawierać więcej treści lub prezentować funkcjonalności za pomocą grafik lub filmów.
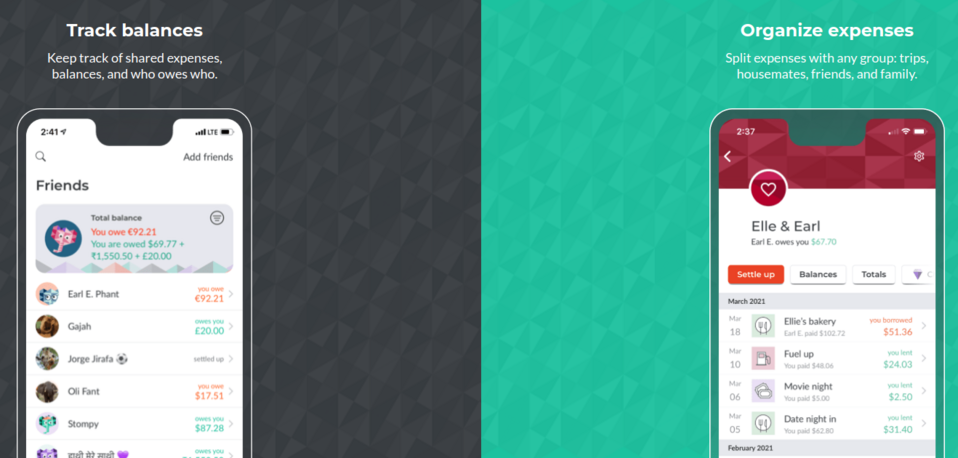
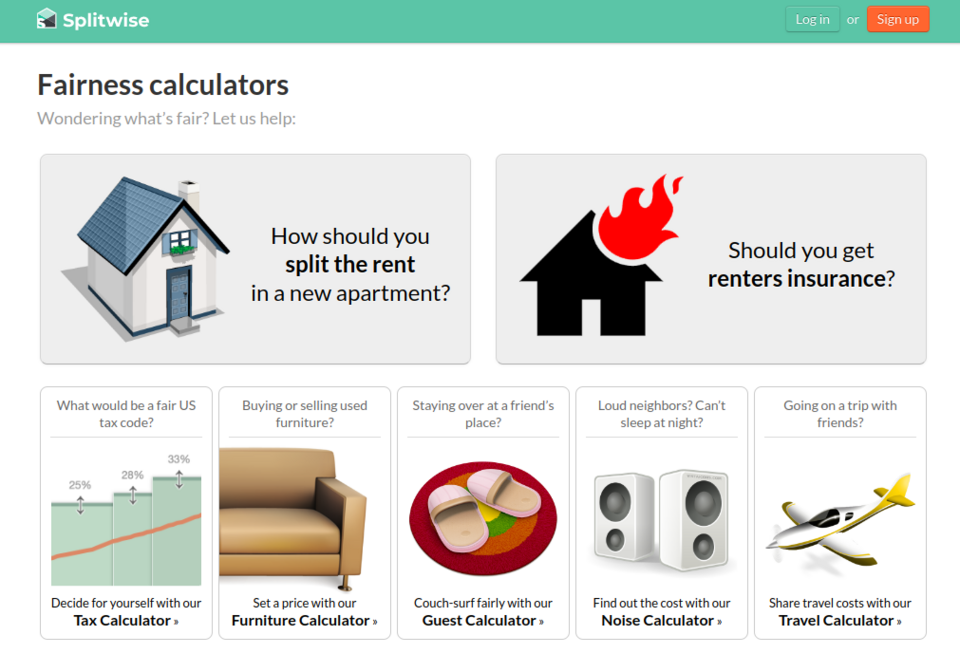
Splitwise
Narzędzie Splitwise służy do rozliczania zobowiązań finansowych wobec znajomych podczas wspólnych podróży i wydarzeń. O tym, do czego służy aplikacja, dowiadujemy się już z nagłówka i krótkiej, konkretnej treści w sekcji Hero.
Design tej strony fintechowej nie przewiduje wykorzystania dużej ilości treści. Zamiast obszernych tekstów, o funkcjonalnościach „opowiadają” grafiki. Screeny wkomponowane w projekt pokazują, w jaki sposób można wykorzystywać aplikację — do śledzenia swoich wydatków czy ich planowania. Dzięki takiemu przedstawieniu funkcji, użytkownik szybko dowiaduje się, do czego przydaje się to narzędzie. Przekazane w ten sposób informacje uzupełniają referencje z różnych portali i magazynów.

Ciekawym elementem strony są umieszczone w osobnej zakładce kalkulatory (niektóre przydatne, inne wywołujące uśmiech na twarzy Internauty), które pozwalają obliczyć np. aktualną wartość użytkowanych mebli czy ile więcej za pokój powinien płacić lokator, który hałasuje i przeszkadza sąsiadom. Strona posiada także proste i interaktywne narzędzie, które doradza użytkownikom, czy powinni ubezpieczyć własność.

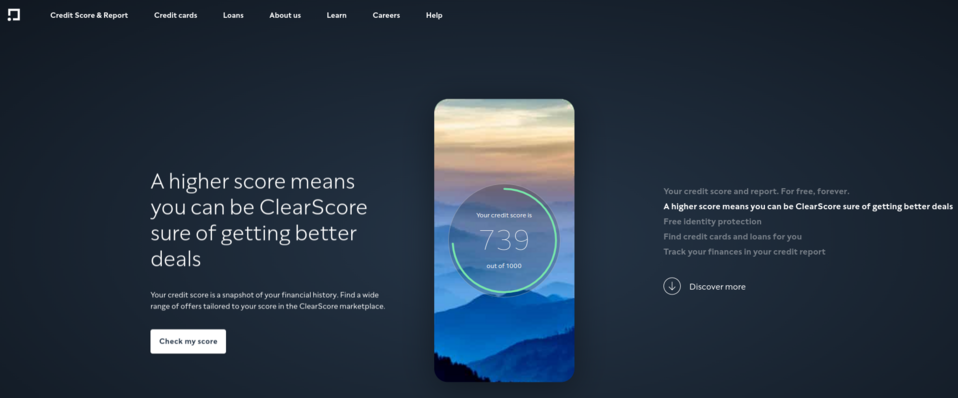
ClearScore
Na stronie firmy fintechowej ClearScore, oferującej narzędzie do oceny wiarygodności kredytowej i usługi związane z kredytami, na początku widzimy zachętę do skorzystania z tego narzędzia. Już w sekcji Hero znajduje się pole do wpisania maila, po którego podaniu użytkownik zostanie przeniesiony do formularza rejestracji, który pozwala mu na stworzenie darmowego konta.
Na witrynie wykorzystano wysokiej jakości, ciekawe grafiki, wciągające animacje i dynamiczną zmianę koloru tła. Każde przewinięcie strony dostarcza internaucie niespodzianek w postaci nowego elementu graficznego czy zmiany barw. Po środku ekranu znajduje się grafika przedstawiająca smartfon. To właśnie on najbardziej rzuca się w oczy podczas przewijania. W miarę przemieszczania się po stronie, zmieniają się informacje na jego wyświetlaczu, prezentując widoki z oferowanej aplikacji.

Dzięki temu zabiegowi przeglądanie treści sprawia przyjemność, zaskakuje i dostarcza wiedzy na temat usług świadczonych przez tę firmę. Tak staranny design strony fintechowej sprawia, że potencjalni klienci spędzają na niej więcej czasu, który można wykorzystać na przekonanie ich do skorzystania z oferty.
Narzędzie dla profesjonalnych finansistów i agentów
Zarządzanie produktami wielu klientów i doradzanie im w zakresie nowych usług nie jest łatwe. Witryna fintechowa danej firmy powinna pokazywać potencjalnemu klientowi różnice między programami innych marek a oferowanym rozwiązaniem. Najłatwiej zaprezentować te zalety i funkcjonalności za pomocą screenów z narzędzia i statystyk.
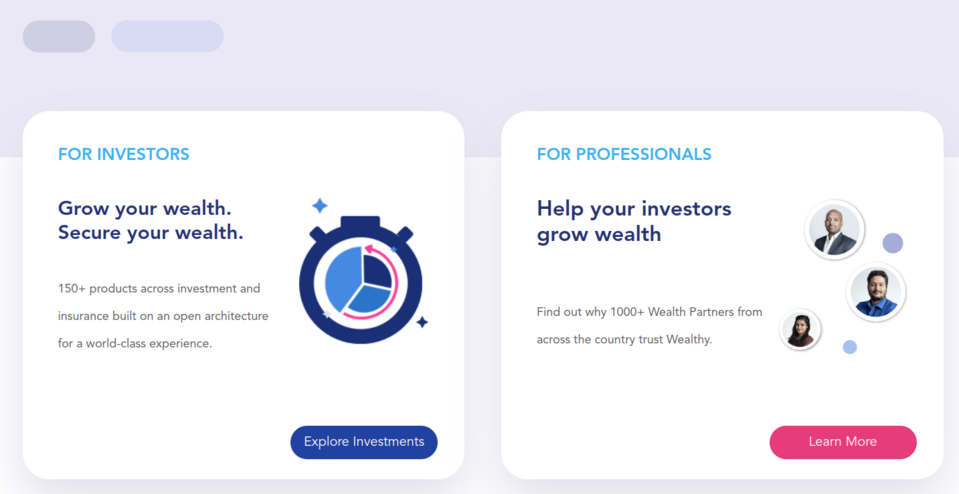
Wealthy
Firma fintechowa Wealthy jasno deklaruje swoją misję - umożliwianie profesjonalistom zarabiania dla inwestorów - w dużym nagłówku umieszczonym centralnie w górnej części strony.
Strona zawiera ciekawe animacje, prezentujące sposób użytkowania rozwiązań oferowanych przez Wealthy. Jest bardziej rozbudowana, niż na pierwszy rzut oka wygląda, co niewątpliwe wynika z przemyślanego designu. Tak zaprojektowana witryna nie odstrasza klienta dużą ilością treści i pozwala zagłębiać się w nią w naturalny sposób. Do podstron, które nie zostały uwidocznione w minimalistycznym (zawierającym zaledwie trzy pozycje) menu głównym, można dotrzeć przez linki umieszczone w stopce i przyciski obecne na stronie głównej i pozostałych podstronach.

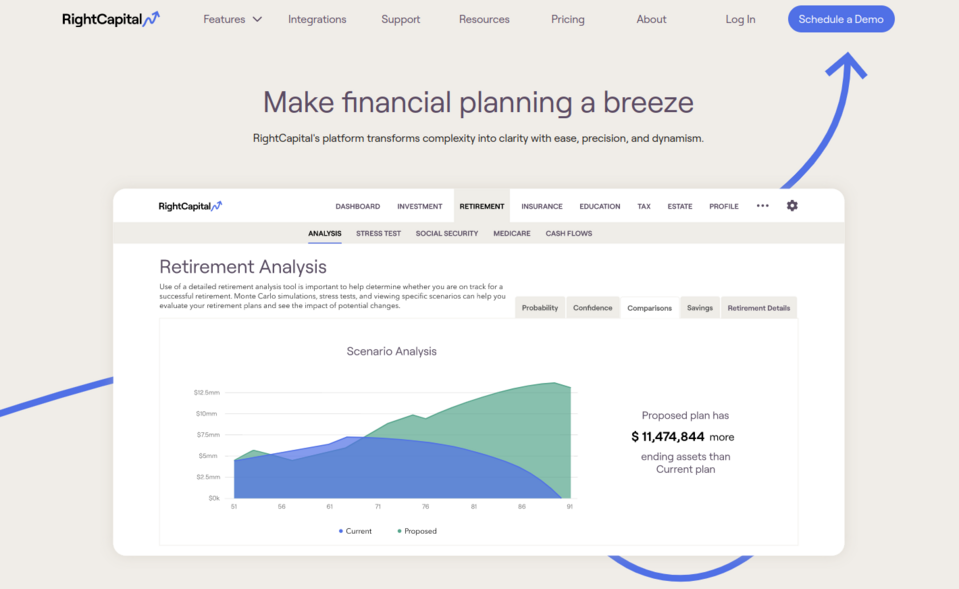
RightCapital
Już od pierwszego momentu na stronie firmy fintechowej RightCapital, użytkownik może zauważyć, że oferta marki skierowana jest raczej do sektora B2B. Grafika przedstawiająca oferowaną platformę prezentuje szeroki zakres dziedzin finansowych, w których ten konkretny produkt może się przydać.
W oczy rzuca się bardzo przemyślany design. Elementy graficzne w tle zostały zaprojektowane tak, aby wyróżniać ważne elementy, np. strzałka przechodząca przez całą stronę wskazuje na CTA. Dalej na stronie są też inne strzałki, które pokazują opisy funkcjonalności.

RightCapital wykorzystuje dowód społeczny do zwiększenia zaufania potencjalnego klienta, przedstawiając logotypy marek, które korzystają z ich rozwiązań. Ponadto na stronie głównej znajdują się referencje od klientów opatrzone zdjęciem i informacją o stanowisku zajmowanym przez osobę wypowiadającą się.
Digital banking
Powstaje coraz więcej banków, które zajmują się wyłącznie bankowością elektroniczną. Firmy fintechowe oferujące tego typu usługi muszą nie tylko zapewnić wydajne funkcjonowanie witryny, od którego zależy zadowolenie klientów, ale także wprowadzać na bieżąco nowe funkcjonalności i ulepszenia, aby utrzymać swoich klientów. Te przedsiębiorstwa muszą wykorzystać swoje strony, aby wyróżnić się spośród konkurencji.
Oxygen
Cały design strony internetowej firmy fintechowej Oxygen, oferującej usługi bankowości elektronicznej, jest stworzony w myśl hasła umieszczonego na samej górze witryny Say no to normal (powiedz nie normalnemu). Rzeczywiście strona nie przypomina typowej witryny banku. Wykorzystuje oryginalne fonty w różnych rozmiarach i wysokiej jakości zdjęcia, ale to nie koniec.
Przeglądając tę witrynę, można się zorientować że marka kieruje swoją ofertę do młodych użytkowników. Użytkownik może być początkowo zmieszany w zetknięciu z przesuwającymi się po całej stronie i w różnych płaszczyznach elementami. Przewijając stronę, nie poruszasz się jedynie ciągle w dół — projekt przekierowuje Cię też na niektórych poziomach w bok, co daje naprawdę ciekawy efekt. Wykorzystanie tych zabiegów pozwala firmie budować nowoczesny wizerunek.

Strona posiada również interaktywne elementy — przyciski umożliwiające szybsze przenoszenie się pomiędzy elementami na stronie głównej i służące do przeglądania zdjęć oraz grafiki przedstawiające karty, które poruszają się po najechaniu na nie kursorem.
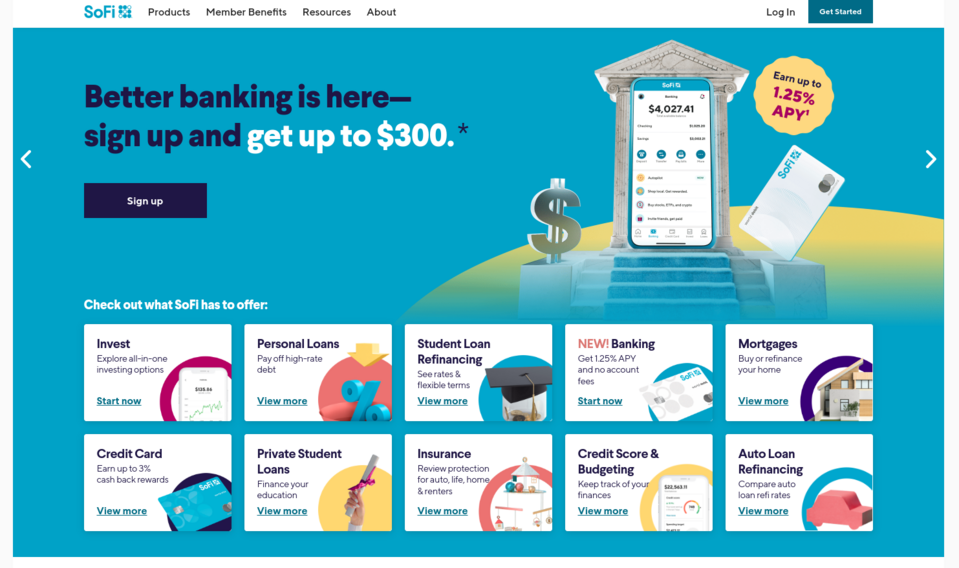
Sofi
Bank elektroniczny Sofi zastosował karuzelę w swojej sekcji Hero. Jest to dobry sposób na zaprezentowanie na górze strony większej ilości informacji lub, tak jak zrobiono to w przypadku tej firmy, większej liczby haseł reklamowych.

Poniżej w formie kafelków przedstawiono wszystkie usługi i produkty banku. Nazwom konkretnych usług towarzyszy jedno zdanie — czasami jest to reklama, a czasami po prostu wytłumaczenie, czym jest usługa. Takie pokazanie oferty sprawia, że użytkownik nie przegapi żadnej z usług.
Na stronie głównej nie ma dużo treści. Organizacja umieściła za to linki z krótkimi hasłami w kafelkach. Prowadzą one do podstron zawierających dodatkowe informacje. W ten sposób można zaciekawić potencjalnego klienta, bez przeładowania witryny informacjami.
W celu wyjaśnienia zastosowania aplikacji, na stronie opublikowano 30-sekundowy filmik promocyjny, tłumaczący pokrótce, czym jest produkt. Pozwala to na szybkie przekazanie internaucie najważniejszych informacji.
Strony fintechowe - podsumowanie
Jedne firmy fintechowe szokują swoim designem, podczas gdy inne stawiają na prostotę. Widać jednak trend ograniczania obszernych treści na rzecz przedstawiania funkcjonalności i zalet hasłowo, obrazkowo lub za pomocą wideo. Powszechna jest obecność animacji i elementów interaktywnych, które angażują użytkownika i sprawiają, że odkrywanie witryny jest ciekawą przygodą.
Marki dążą ponadto do jak najszybszego zdobycia leada, więc stosują zabiegi (CTA, darmowa rejestracja, promocje za wypełnienie quizu itd.), mające na celu pozyskanie danych klienta w kilku kliknięciach. Twoja strona fintechowa może składać się z wielu interesujących elementów takich jak: nieszablonowe animacje, kalkulatory i wykresy z synchronizującymi się na bieżąco danymi z zewnętrznych systemów, mapa z oddziałami firmy, którą można filtrować w zależności od tego, jakich usług potrzebuje dana osoba (np. kredytu hipotecznego, konta firmowego, doradztwa finansowego, itp.). Możemy zbudować Twoją fintechową stronę internetową z takimi lub innymi, wybranymi przez Ciebie, elementami.











