5 przykładów najlepszych stron banków. Czym się wyróżniają?
Do zdobycia przewagi nad konkurencją niezbędne jest zapewnienie użytkownikom witryny czy aplikacji bankowej wygodnych rozwiązań oraz oferty dostosowanej do ich oczekiwań. Często pierwszy kontakt banku z klientem ma miejsce w sieci. Zerknij na zestawienie najlepszych stron banków, zanim zabierzesz się za tworzenie swojej witryny bankowej.
Jakie cechy zwiększają skuteczność witryny bankowej?
Bankowość w coraz większym stopniu przenosi się do sieci. Dzisiaj, aby skorzystać z nowych produktów bankowych, często nie musisz wcale odwiedzać oddziału. Wystarczy kilka kliknięć w aplikacji mobilnej lub na stronie internetowej. Klientom zależy na bezpieczeństwie i sprawnej obsłudze. Banki muszą więc nie tylko wzbudzać zaufanie, ale także gwarantować wygodne rozwiązania, które dostarczą użytkownikom pozytywnych doświadczeń podczas użytkowania strony. Poza kluczowymi elementami stron internetowych istnieją także rozwiązania bardzo typowe dla branży finansowej, stosowane w celu zagwarantowania najlepszym stronom banków cech takich jak:
- Wydajność i funkcjonalność. Przede wszystkim musisz zastanowić się, na wykonywanie jakich czynności powinna pozwalać Twoja witryna bankowa. Etap planowania strony firmowej dla banku jest bardzo ważny - polega na zdefiniowaniu funkcjonalności strony i stworzeniu strategii rozwiązywania problemów Twoich klientów. Nie zapomnij zaprojektować procesu wsparcia Twoich użytkowników końcowych. Warto rozważyć wykorzystanie chatbota, który zautomatyzuje część procesów i ułatwi Ci obsługę klienta.
- Responsywność i intuicyjność. Użytkownicy chcą mieć dostęp do swoich usług i produktów bankowych wszędzie i o każdej porze. Dostosowanie witryny bankowej do wyświetlaczy różnych urządzeń jest w związku z tym niezbędne. Niezależnie od tego, czy korzystasz z komputera, tabletu czy telefonu, wykonywanie różnych czynności powinno być łatwe i wygodne. Sprawną obsługę strony umożliwia dobra nawigacja z wykorzystaniem, między innymi, przycisków CTA. Dobrze rozmieszczone, widoczne przyciski pozwalają bez trudu przechodzić między stronami, ale też „wabią” użytkownika na trasę zaplanowaną przez twórców witryny.
- Personalizacja treści i oferty. Każdy z nas ma inne preferencje, potrzeby oraz oczekiwania. Silniki rekomendacyjne zadbają o przedstawienie konkretnym grupom użytkowników odpowiednich ofert. Osoby planujące zakup mieszkania, zobaczą podstronę reklamującą kredyt hipoteczny, a osoby czytające o prowadzeniu własnej firmy w sieci - podstronę z ofertą dla firm. Personalizacja pozwala na automatyczne proponowanie klientom tego, czego najbardziej potrzebują.
- Bezpieczeństwo. Nowoczesne systemy pozwalają na dobre zabezpieczenie witryny przed cyberatakami i oszustwami. Nie można też zapominać o solidnym procesie weryfikacji użytkowników podczas logowania, zlecania transakcji, czy zamawiania nowych usług.
Najlepsze strony banków — przykłady
Nietrudno zauważyć, że wiele witryn internetowych banków wygląda na przestarzałe. Jednym z powodów jest najpewniej fakt, że systemy bankowe należą do bardzo złożonych i kosztownych, a projekty IT prowadzone w tej branży są zwykle skomplikowane, kosztowne i czasochłonne. Nie można jednak zapominać, że rynek wciąż ulega przemianom. Tworzone są nowe rozwiązania i kształtują się nowe trendy. Konieczne jest więc upraszczanie procesów i modernizowanie platform banków.
Warto już na starcie zainwestować więcej w elastyczne rozwiązanie, które pozwoli Ci na łatwe dostosowywanie się do oczekiwań Twoich klientów i nowych trendów na rynku. To może być znaczny wydatek, ale ostatecznie oszczędzisz na kosztownych przebudowach strony w przyszłości i zyskasz przewagę konkurencyjną.
W jednym z naszych artykułów zwracamy uwagę na najciekawsze rozwiązania technologiczne na rynku bankowym. Dowiedz się, które z nich zostały wykorzystane na najlepszych stronach banków.
1. NBKC Bank
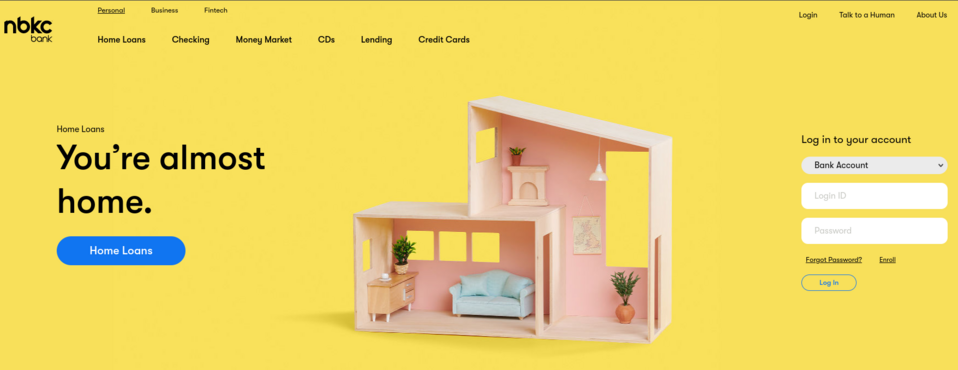
Na uwagę na stronie banku NBKC zasługuje przede wszystkim ciekawe rozwiązanie w zakresie logowania. Na pierwszy rzut oka formularz logowania z przyciskiem oraz miejscami na wpisanie loginu i hasła prezentuje się standardowo. Jeżeli jednak przyjrzysz się bliżej, zobaczysz nad tymi elementami dodatkową listę rozwijalną, z której możesz wybrać, do jakiej części systemu chcesz się logować — konta bankowego, usług kredytowych czy obsługi kart kredytowych.

Źródło: NBKC Bank
Nasze uznanie zyskała także przejrzysta i wygodna nawigacja. Na samej górze, nad głównym menu znajdują się przyciski, które pozwalają na zmianę widoku w zależności od tego, jakie usługi Cię interesują — dla biznesu, dla klienta indywidualnego czy dla firmy z branży fintech. Umożliwia to lepsze dostosowanie treści i oferty do konkretnej grupy docelowej.
Referencje od zadowolonych klientów są odpowiednio wyróżnione spośród pozostałych elementów witryny banku i spełniają dobre praktyki w zakresie publikacji opinii. Odbiorca widzi fotografię autora referencji, jego nazwisko oraz zwięzłą wypowiedź.
Bank umożliwia sprawną komunikację z klientem, oferując mu skorzystanie z live czatu w konkretnych godzinach. Jeżeli użytkownik próbuje połączyć się z konsultantem poza godzinami pracy, w tym samym oknie może wysłać wiadomość, na którą potem odpowie pracownik lub wybrać jeden z polecanych artykułów z dodatkowymi informacjami.
2. Chase
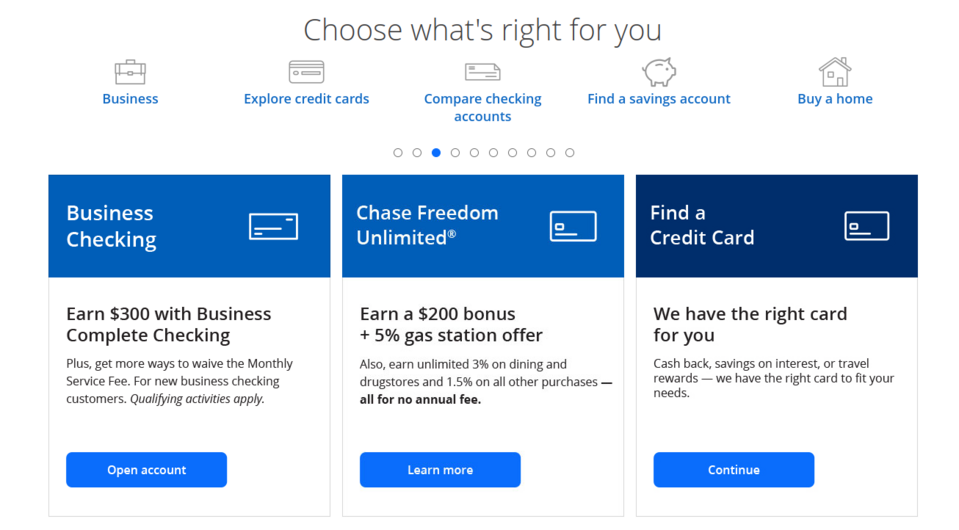
Podobnie jak w przypadku wcześniejszego przykładu, na stronie banku Chase nad menu głównym znajdują się przyciski, pozwalające na przełączanie się pomiędzy różnymi wersjami strony - tą, skierowaną do klienta indywidualnego, do małych biznesów oraz średnich firm i korporacji.
Tę witrynę bankową wyróżnia rozwinięta nawigacja. Na stronie głównej znajduje się sekcja poświęcona produktom i usługom. Są w niej przyciski, dzięki którym, bez dalszego przeglądania strony głównej, użytkownik może jednym kliknięciem przenieść się do usług, które go interesują. Proces wybierania usługi jest uproszczony i skrócony do minimum. W niektórych przypadkach wystarczą zaledwie dwa kliknięcia, aby potencjalny klient został przeniesiony do formularza pozwalającego na otworzenia konta.

W celu zwiększenia zaufania i zmniejszenia dystansu między bankiem a klientem, Chase wykorzystuje swoje landing page’e i artykuły. Wybrane podstrony są promowane na stronie głównej poniżej sekcji dotyczącej produktów. Znajdują się tam nie tylko porady, ale także informacje o społecznych inicjatywach, w które angażuje się bank.
Chase dba także o bezpieczeństwo kont użytkowników, pozwalając klientom biznesowym na logowanie przy użyciu tokenów. Takie logowanie wymaga wykorzystania specjalnego urządzenia, które generuje nowy kod co 60 sekund.
3. Umpqua Bank
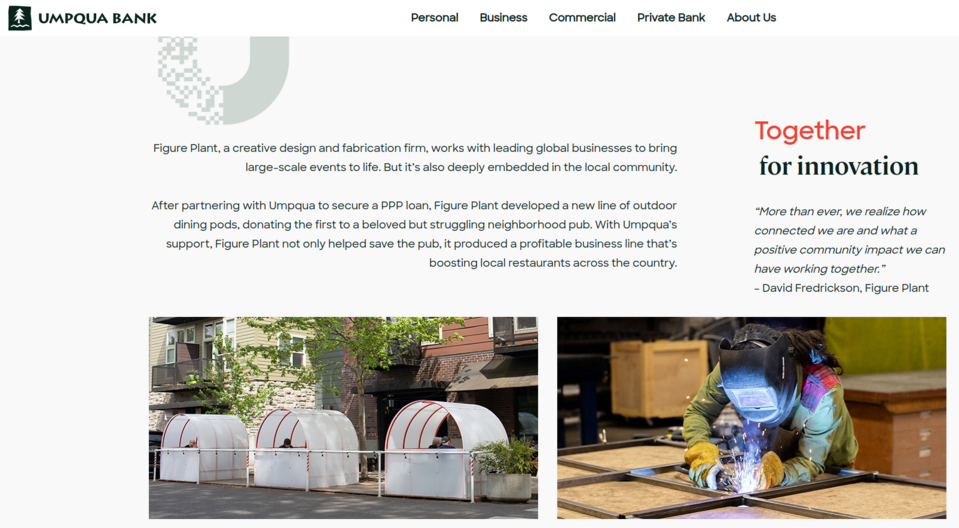
Umpqua Bank skupia się na swojej stronie na kreowaniu wizerunku instytucji budującej społeczność, wspierającej i umożliwiającej rozwój osobom indywidualnym i biznesom. W sekcji hero umieszczono CTA, które przekierowuje użytkownika do podstrony, prezentującej swego rodzaju portfolio instytucji — opisy projektów finansowanych przez Umpqua Bank i referencje od przedstawicieli poszczególnych firm.

Ta strona bankowa stosuje menu rozwijalne, żeby zwiększyć przejrzystość witryny. Jest to rozwiązanie często stosowane w przypadku stron zawierających wiele podstron (witryny bankowe zwykle należą do dosyć rozbudowanych). Menu główne dzieli podstrony ze względu na typ odbiorcy (klient indywidualny, firma, korporacja, spersonalizowane usługi finansowe), a na listach rozwijalnych zaprezentowane są ważne i najczęściej odwiedzane podstrony.
Umieszczenie na stronie głównej, w prawym górnym rogu, wyszukiwarki bardzo ułatwia użytkownikowi odnalezienie się w gąszczu treści, której zwykle jest całkiem sporo na stronach banków. Na witrynie Umpqua to rozwiązanie pozwala szybko znaleźć regulaminy, artykuły i szczegóły dotyczące oferty, co jest bardzo pomocne — ręczne poszukiwania na tak złożonej stronie mogłyby być czasochłonne.
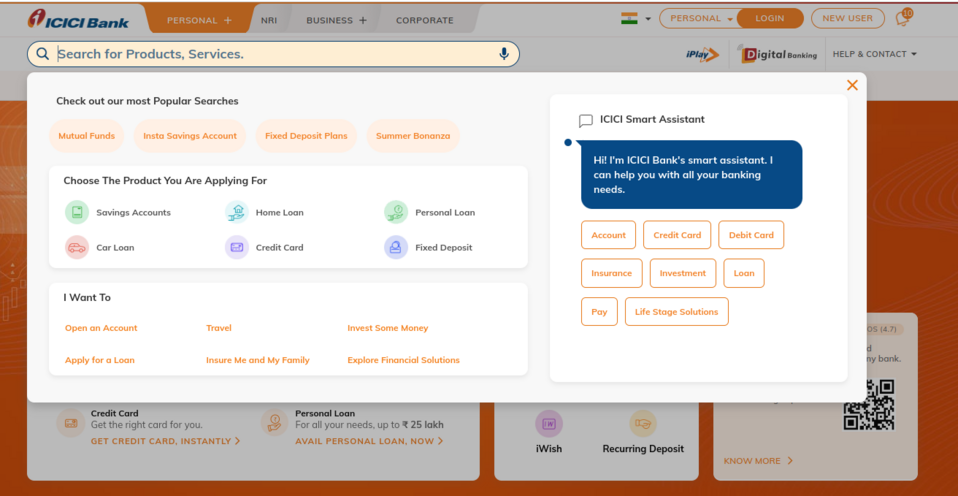
4. ICICI Bank Limited
Strona ICICI Bank Limited zdecydowanie różni się designem od innych, popularnych stron bankowych. Intensywne kolory i dynamiczne elementy przyciągają wzrok potencjalnego klienta. Na górze witryny w formie karuzeli wyświetlają się reklamy różnych ofert dla klienta indywidualnego. Można je przewijać ręcznie lub po prostu poczekać, aż pojawi się kolejna informacja. W tym samym miejscu znajdują się statyczne elementy — skróty do najważniejszych części strony i różnych form kontaktu (np. do Whatsappa).
Bank udostępnia swoim użytkownikom wyszukiwarkę, umieszczoną w górnej części strony. Element ten jest dobrze widoczny i animowany, dzięki czemu szybko rzuca się w oczy. Można za jego pomocą wyszukać konkretne produkty i usługi. Co więcej, po postawieniu kursora na polu wyszukiwania w oknie poniżej pojawiają się podpowiedzi, sugestie i przyciski umożliwiające wykonanie konkretnych czynności, a także prosty chatbot. Użytkownik wybiera jedno z sugerowanych zapytań, a bot przesyła odpowiedź lub kolejne zapytanie.

W dalszej części strony tego banku znajdziesz narzędzie do filtrowania ofert. Możesz wybrać z listy typ produktu lub usługi (np. konto, karta, pożyczka, inwestycje itd.) oraz wybrać odbiorcę końcowego (klient indywidualny, biznesowy itd.). Poniżej pojawią się oferty najlepiej dostosowane do Twoich potrzeb.
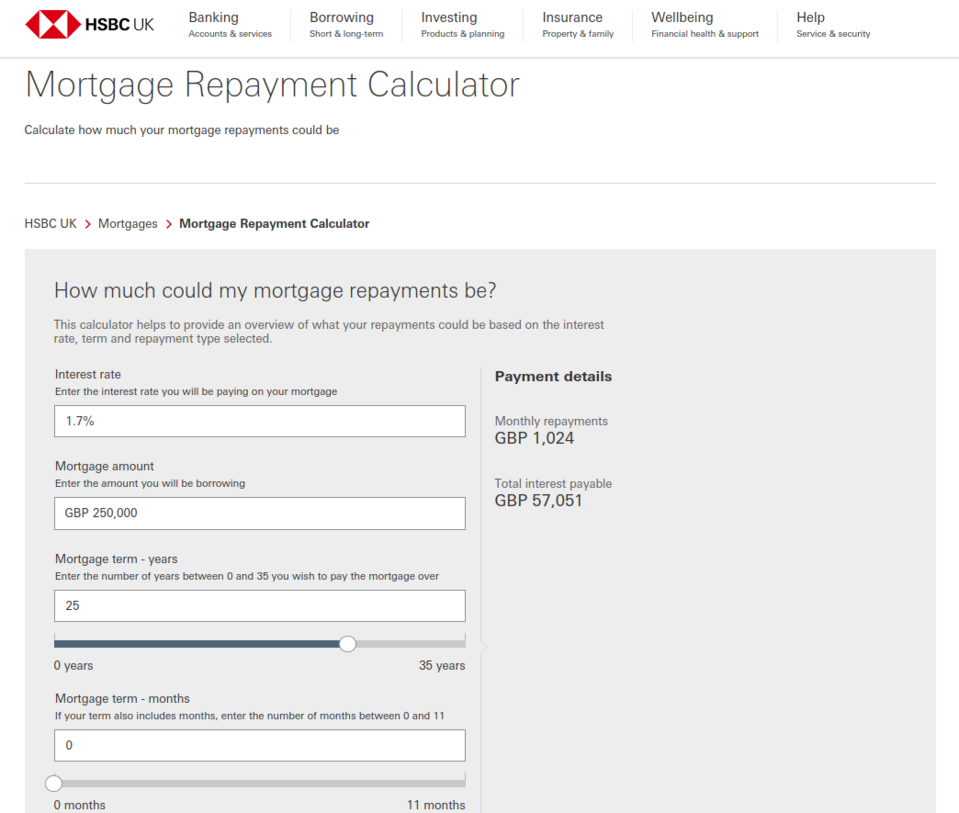
5. HSBC UK
Strona banku HSBC UK wykorzystuje chatbota do szybkiego nawiązania kontaktu z klientem. Bot ten jest jednak dosyć prosty. Wykorzystuje co prawda NLP (natural language processing — technologia, która pozwala na analizowanie ludzkiego języka), w celu interpretacji ręcznie wpisanych zapytań klientów, ale nie jest w stanie odpowiedzieć inaczej, niż poprzez wyświetlenie listy tematów, z których klient może wybierać. Chatbot informuje też możliwości skontaktowania się z obsługą na inne sposoby, jeżeli problem nie zostanie rozwiązany. Ten bot pełni głównie funkcję informacyjną.
Bank oferuje swoim potencjalnym klientom również przydatne kalkulatory finansowe, które pomagają, na przykład, wyliczyć koszt ewentualnej pożyczki i wysokość raty. Można je znaleźć w różnych sekcjach na głównej stronie. To znacznie ułatwia klientowi podjęcie decyzji o wnioskowaniu o kredyt.

Sekcje, które znajdziesz w połowie strony — Support and security, Tools and guides i More products — zbierają w jednym miejscu przydatne linki do ciekawych miejsc na stronie banku i ułatwiają potencjalnym klientom przemieszczanie się po witrynie. Są w nich tam linki do porad, kalkulatorów i artykułów.
Tworzenie strony banku w Drupalu
Spośród technologii, które można zastosować do budowania strony banku, Drupal wyróżnia się wysokim bezpieczeństwem. Doświadczony i uważny Drupal Security Team regularnie analizuje ten CMS pod kątem bezpieczeństwa. Do rozwiązań zabezpieczających dane w Drupalu należą:
- Szyfrowanie danych. Dzięki temu mechanizmowi, osoby postronne, nieposiadające odpowiedniego „klucza” (np. te wykradające dane), nie są w stanie odczytać informacji na temat Twojej firmy, klientów czy systemów.
- Zaawansowane zarządzanie uprawnieniami. Możesz definiować role dla osób korzystających z CMS-a i przydzielać każdemu typowi użytkownika dostęp do innych funkcjonalności i danych.
- Nowoczesny system raportowania błędów. Odpowiednie narzędzia rejestrują każde naruszenie bezpieczeństwa. Pozwala to na identyfikowanie elementów narażonych na atak cyberprzestępców i wzmacnianie zabezpieczeń tam, gdzie jest to niezbędne.
- Rozbudowany cache. Umożliwia efektywną obronę przed atakami DoS (Denial of Service). Celem takiego cyberataku jest uniemożliwienie działania systemu komputerowego lub usługi sieciowej. Istnieje wiele typów ataków DoS, które różnią się od siebie techniką działania.
Nie tylko bezpieczeństwo jest mocną stroną Drupala. Deweloperzy cenią ten system przede wszystkim za elastyczność, dzięki której mogą dodawać do witryny bankowej liczne ciekawe funkcjonalności, takie jak np. kalkulatory finansowe (do obliczania wysokości rat), zaawansowane filtrowanie treści, wyszukiwarki czy możliwość wykorzystania segmentacji i personalizacji.
Elastyczność tego CMS-a gwarantuje także możliwość jego integracji z licznymi aplikacjami i usługami. Drupal wspiera integracje z między innymi:
- rozwiązaniami do automatyzacji marketingu (Mautic),
- systemami mailingowymi (np. Freshmail, Mailchimp),
- zaawansowanymi narzędziami do raportowania (Google Analytics),
- mediami społecznościowymi.
Najnowsza wersja Drupala (10) ma pojawić się na rynku już 14 grudnia 2022 roku. Społeczność skupiona wokół tego CMS-a regularnie pracuje nad usprawnianiem kodu, przygotowaniem modułów i wdrażaniem nowych rozwiązań. W przypadku Drupala 10 ma to być integracja CKEditor 5, jako że wersja numer 4 nie będzie wspierana już od końca 2023 roku. O nowej odsłonie tego CMS-a możesz przeczytać więcej w podlinkowanym artykule. Najważniejsze jest to, że Drupal jest regularnie ulepszany, dzięki czemu możesz liczyć, że strona Twojego banku, zbudowana w oparciu o ten CMS, będzie wydajna, bezpieczna i nowoczesna.
Warto wiedzieć, że Drupal już sprawdza się na stronach banków. Portal Bossa został zbudowany w Drupalu. Nasi specjaliści współpracowali z zespołem Bossa praktycznie od samego początku projektu i doradzali w zakresie architektury odpowiedniej dla ich strony finansowej. Wspólnie stworzyliśmy wygodne środowisko do rozwijania projektu, co nie tylko przyspieszyło pracę w tamtym czasie, ale także pozwoliło na szybkie wdrażanie zmian i nowych funkcjonalności w przyszłości. Zastosowanie rozwiązań takich jak Layout Builder znacznie ułatwiło tworzenie widoków i aranżację treści na poszczególnych stronach. Nowa strona Bossa została zbudowana z wykorzystaniem nowoczesnych technologii, dzięki którym udało ograniczyć się koszty stworzenia, utrzymania i zarządzania witryną.
Najlepsze stron banków - podsumowanie
Najlepsze witryny banków są wydajne, szybkie, responsywne i bezpieczne. Ważna jest też intuicyjność i funkcjonalność. Można je zapewnić przez wykorzystanie odpowiednich elementów — istnieje wiele funkcjonalności, które mogą zwiększyć skuteczność strony bankowej, takie jak czatboty, wyszukiwarki, kalkulatory finansowe itd. Do technologii, które warto rozważyć, budując witrynę banku, należy Drupal. Jest to elastyczny i bezpieczny system CMS z wieloma ciekawymi modułami, które rozbudowują go o kolejne możliwości. Dowiedz się więcej o naszych usługach projektowania stron internetowych dla firm z branży finansowej.