
Przykłady stron e-commerce i ciekawe triki w projektowaniu takich witryn
Coraz więcej przedsiębiorców próbuje swoich sił w branży e-commerce. Podstawą prowadzenia takiego biznesu jest posiadanie sklepu internetowego. Jak zaprojektować swoją witrynę sprzedażową tak, aby wyróżniała się na tle konkurencji? Przedstawiamy najciekawsze przykłady stron e-commerce oraz wskazujemy najważniejsze dobre praktyki w zakresie ich projektowania.
Dobre praktyki w projektowaniu witryn e-commerce
Ciekawy projekt i niecodzienne możliwości nie pomogą jednak w osiągnięciu sukcesu, jeżeli zaniedbasz kilka niezwykle istotnych kwestii. Satysfakcję i dobre cyfrowe doświadczenia klienta zapewnisz:
- Planując intuicyjną nawigację — użytkownicy Twojego sklepu internetowego powinni być w stanie poruszać się po witrynie sprawnie, bez większego zastanawiania się, gdzie znajdą poszukiwane informacje.
- Udostępniając szczegółowe informacje produktowe — wyraźne zdjęcia produktu widocznego z każdej strony, dokładny opis, tabela z rozmiarówką lub innymi parametrami to detale, które pomagają klientowi w dokonaniu decyzji zakupowych i ułatwiają wyszukiwanie produktów. Zbyt lakoniczne informacje mogą zniechęcić go do nabycia produktu.
- Optymalizując stronę pod kątem urządzeń mobilnych — zakupy w sieci dokonane za pomocą smartfonów czy tabletów stanowią według Statista ponad 70% wszystkich transakcji w sektorze e-commerce, dlatego dostosowanie sklepu internetowego do urządzeń mobilnych jest kluczowe dla zachowania wysokiej konkurencyjności.
- Implementując liczne metody płatności — użytkownicy kupujący online lubią mieć wybór. Pozwól im zapłacić za zakupy nie tylko szybkim przelewem, ale także Blikiem, za pośrednictwem portfela elektronicznego lub kryptowalut.
- Pozwalając klientom na wyrażenie opinii — poprzez dodanie do swojej strony możliwości recenzowania produktów, zwiększasz wiarygodność swojego biznesu. Rośnie też szansa, że klienci chętniej dokonają zakupów, widząc pozytywne komentarze innych kupujących.
To zaledwie garstka z wielu dobrych praktyk, na które należy zwrócić uwagę, projektując własną witrynę e-commerce. Odpowiednie narzędzia pozwalają na zbudowanie wysokiej jakości spersonalizowanej witryny e-commerce, zgodnej z tymi praktykami.
Najciekawsze projekty stron e-commerce - przykłady
Witryny e-commerce zaskakują swoją różnorodnością i designem. Warto zapoznać się z przykładami, zanim zaczniesz pracę nad własnym sklepem internetowym. To, które inspiracje wykorzystasz na swojej stronie, zależy w dużej mierze od modelu biznesowego w e-commerce, który zamierzasz przyjąć. Chodzi o pewnego rodzaju plan przedsiębiorcy na prowadzenie firmy, który powinien określać, kim są Twoi potencjalni klienci, co chcesz im zaoferować i w jaki sposób będziesz to dostarczać.
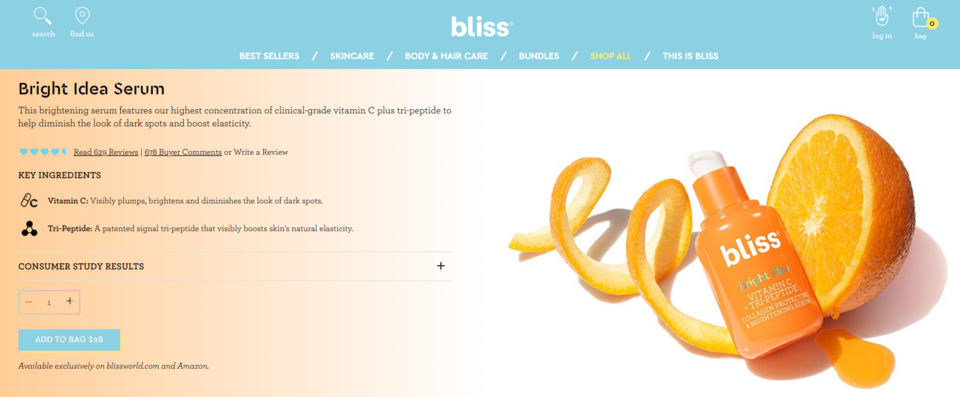
1. Bliss
Ciekawym zabiegiem, zastosowanym na stronie sklepu internetowego z kosmetykami Bliss, jest zmienienie typowego symbolu koszyka na grafikę przedstawiającą torbę zakupową. Przy produktach, zamiast zwyczajowego przycisku z napisem add to cart, widnieje wezwanie add to bag. Nie ma to żadnego wpływu na funkcjonalność strony, ale odróżnia witrynę od innych e-sklepów, sprawiając, że doświadczenie zakupowe jest unikalne.

Twórcy strony bawią się treścią, umieszczając drobne komentarze w nawiasach w sekcji z zaletami dokonywania zakupów na witrynie Bliss, pokazując ludzką twarz marki.
Funkcję referencji od klienta spełnia sekcja zawierająca zdjęcia z Instagrama różnych użytkowników, którzy zakupili produkty marki i linki do treści wpisów, w których omawiają lub polecają konkretne kosmetyki. To świetny przykład wykorzystania treści stworzonych przez aktualnych klientów (tzw. user-generated content) do zwiększenia wiarygodności marki i przekonania potencjalnych klientów do zakupu.
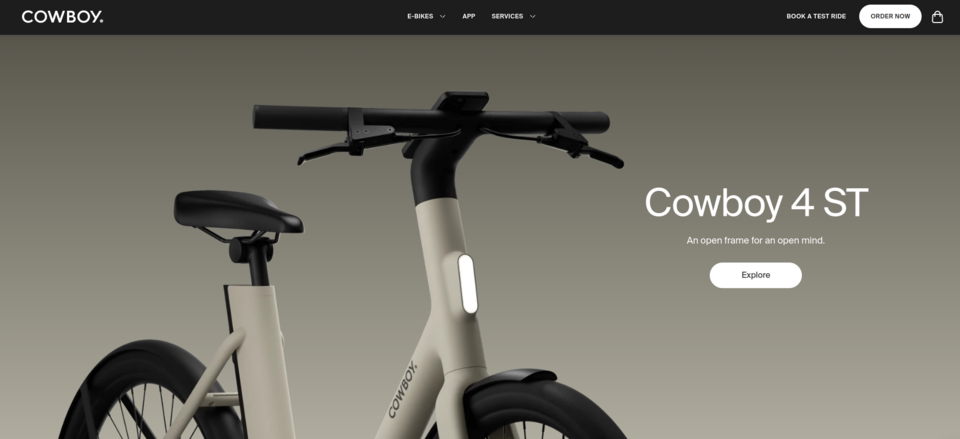
2. Cowboy
Cowboy to sklep online z elektrycznymi rowerami i akcesoriami o wyjątkowym designie. Klikając na stronę i przytrzymując przyciśnięty przycisk myszki, możesz podejrzeć hasła reklamujące produkt i zdjęcia prezentujące miejską scenerię. Podglądaniu tych treści towarzyszą dźwięki ulicy, zmieniając przeglądanie strony w niezwykłe doświadczenie.
Rowery z kolekcji są prezentowane na stronie głównej za pomocą animacji i statycznych grafik, opublikowanych w towarzystwie zwięzłych opisów zalet i funkcjonalności tych urządzeń. Po wyborze roweru strona przekierowuje klienta do witryny umożliwiającej personalizację produktu. Można wybrać kolor ramy, dodatkowe akcesoria i ubezpieczenie. Nadaje to zupełnie nowy wymiar procesowi zakupowemu i sprawia, że użytkownik chętnie spędza dużo czasu w sklepie internetowym.

E-sklep ma podstronę z opiniami klientów, podzielonymi na kategorie ze względu na typ roweru, którego dotyczy komentarz. Opinie są też widoczne na podstronie każdego produktu. Jest również podstrona z informacjami prasowymi na temat marki.
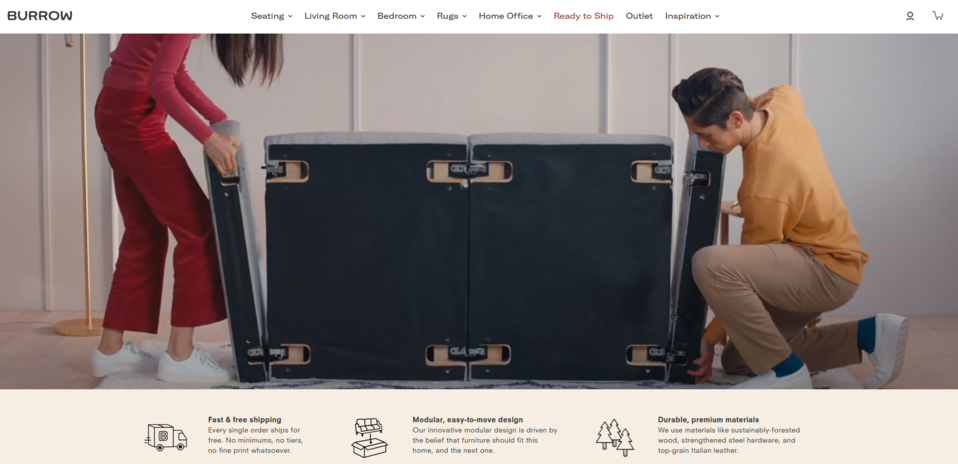
3. Burrow
Sklep internetowy z meblami Burrow zrobił dobry użytek z wideo, umieszczając na stronie głównej nagranie pokazujące, jak łatwe w montażu są produkty, które sprzedaje. Za pomocą minimalistycznych grafik są przedstawione powody, dla których warto kupować na tej witrynie e-commerce: szybka i tania dostawa, łatwy montaż i wysokiej jakości materiały.

Jedna z sekcji zawiera gotowe projekty pomieszczeń, a część wyposażenia przedstawiona na zdjęciach jest oznaczona przyciskami. Po najechaniu na nie kursorem potencjalny klient może zobaczyć szczegóły produktu. To znacznie przyspiesza proces wybierania mebli i ułatwia dokonanie zakupu. Po naciśnięciu przycisku użytkownik zostaje przekierowany do strony produktowej, na której może spersonalizować swoje zamówienie poprzez wybór preferowanego koloru, stylu, materiałów i dodatków.
Referencja od klienta, umieszczona na stronie, jest zestawiona ze zdjęciem produktu, którego dotyczy, dzięki czemu użytkownik może łatwiej podjąć decyzję zakupową. Istnieje jednak także oddzielna podstrona z opiniami, na której opublikowane są wyłącznie komentarze od zweryfikowanych klientów, wraz z wykonanymi przez nich zdjęciami, co zwiększa wiarygodność marki.
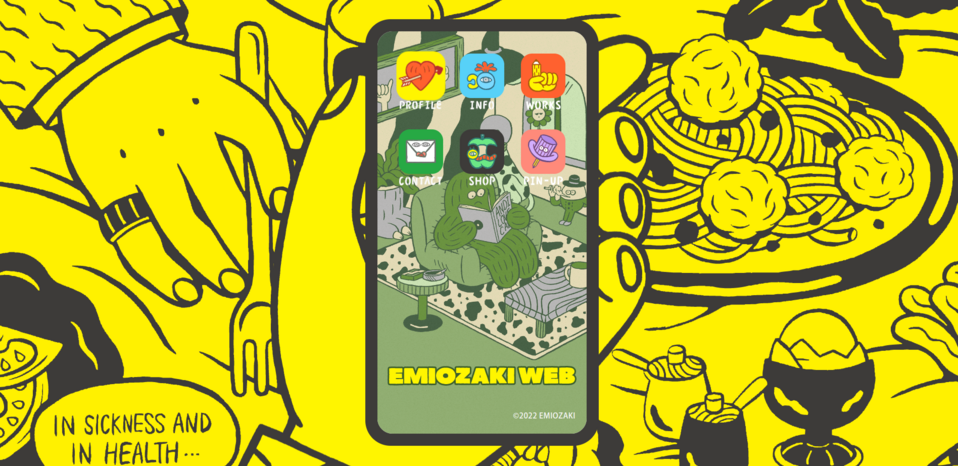
4. Emiozaki
Nawigacja strony e-commerce Emiozaki naśladuje wygląd aplikacji mobilnej. Poszczególne przyciski menu głównego wyglądają jak zainstalowane na smartfonie aplikacje. Po kliknięciu konkretnej ikony, użytkownik może przeglądać informacje i produkty na „ekranie” smartfonu i wchodzić w interakcje ze stroną, odnosząc wrażenie, jak gdyby robił to na urządzeniu mobilnym. Jest to bardzo oryginalne podejście, które uatrakcyjnia eksplorację strony.

Po kliknięciu produktu użytkownik zostaje przekierowany na podstronę sklepu, gdzie może dokonać zakupu. Witrynę zdobią oryginalne grafiki. Jest ona także ciekawie animowana i wciągająca, co sprawia, że internauta chętnie angażuje się w jej przeglądanie i poznawanie marki.
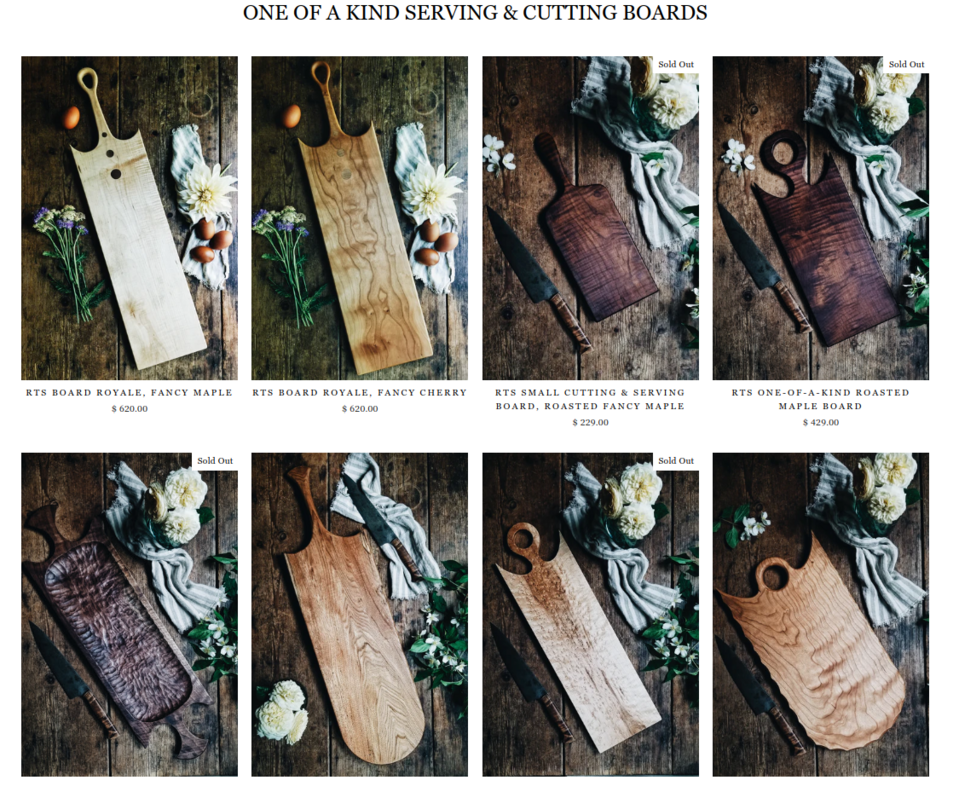
5. Old World Kitchen
Zaletą sklepu internetowego Old World Kitchen są piękne, oryginalne zdjęcia i sposób, w jaki twórcy wykorzystali je nie tylko do ozdobienia strony, ale także do prezentacji produktów. Przemyślane aranżacje na fotografiach dopełniają projekt, podobnie jak starannie wybrane, ozdobne fonty. Wysokiej jakości zdjęcia pojawiają się w dużych ilościach na większości podstron.

Witryna stosuje sprzedaż krzyżową (np. kupując deskę, otrzymujemy propozycję zakupu innych desek z kolekcji lub łopatki do smarowania), która nie tylko zwiększa sprzedaż, ale również poprawia doświadczenia klienta, ułatwiając mu zakupy. Po przejściu do strony konkretnego produktu, pod jego szczegółami pojawia się nie tylko sekcja z rzeczami, które mogą spodobać się potencjalnemu klientowi, ale także sekcja z ostatnio przeglądanymi produktami.
6. Deejo
Sklep internetowy Deejo pozwala na zakupienie spersonalizowanych noży. Dostosowanie produktu możliwe jest po kliknięciu dowolnego CTA, umieszczonego na stronie głównej. Po przekierowaniu do interaktywnego panelu użytkownik może wybrać długość ostrza, wzór na nim wytłoczony, materiał wykonania itp.

Proces zakupowy to zabawa i bardzo przypomina rzeczywiste doświadczenie, dzięki temu, że dostosowany już produkt prezentowany jest w 3D. Potencjalny klient może oglądać go z każdej strony i pod dowolnym kątem. Podczas personalizacji na bieżąco zmienia się cena produktu, dzięki czemu użytkownik wie, ile jest warta każda zmiana.
Na stronie głównej można znaleźć również wzmianki prasowe, które zwiększają wiarygodność marki i mogą służyć jako zachęta do dokonania zakupu.
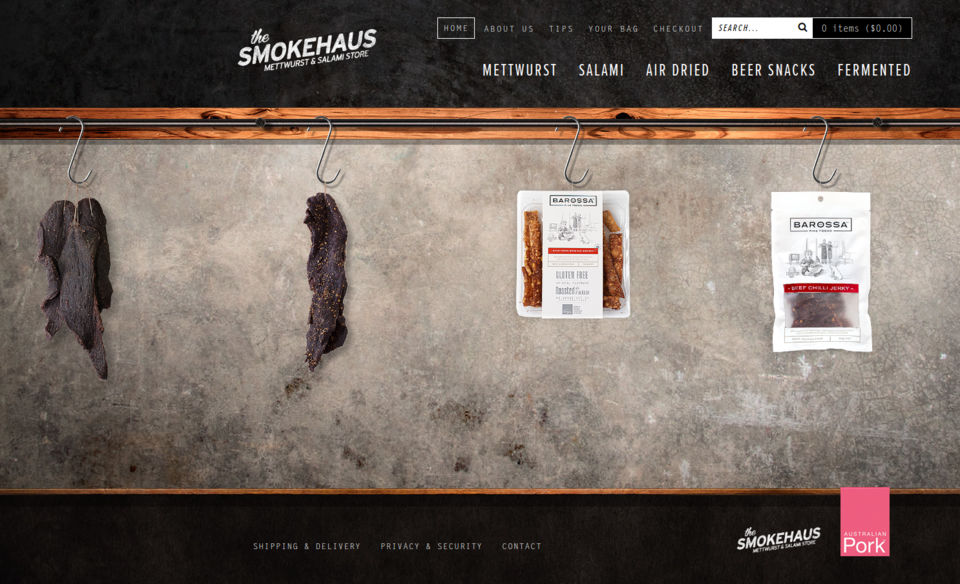
7. Smokehaus
Sklep online z wędzonym i suszonym mięsem Smokehaus również stara się, aby proces zakupowy przypominał klientom doświadczenia w prawdziwym życiu. Na stronie głównej produkty są przedstawione na hakach — podobnie jak w masarniach czy wędzarniach. Można je przeglądać, przewijając kursorem do boku lub kliknąć wybrany produkt, aby uzyskać szczegółowe informacje.

Ciekawie wyglądają też podstrony produktowe. Poza zdjęciem wybranego produktu, po prawej stronie szczegółowe informacje przedstawione są na grafice, która przypomina etykietę z tradycyjnego sklepu. Dane uporządkowano w poszczególnych sekcjach, dzięki czemu są łatwe w odbiorze. Dodatkiem od marki jest propozycja podania danego typu mięsa.
Chociaż na tej stronie e-commerce nie ma bloga, firma zatrzymuje użytkownika na dłużej, dając mu do dyspozycji sekcję z poradami na temat przechowywania sprzedawanych przez nią produktów.
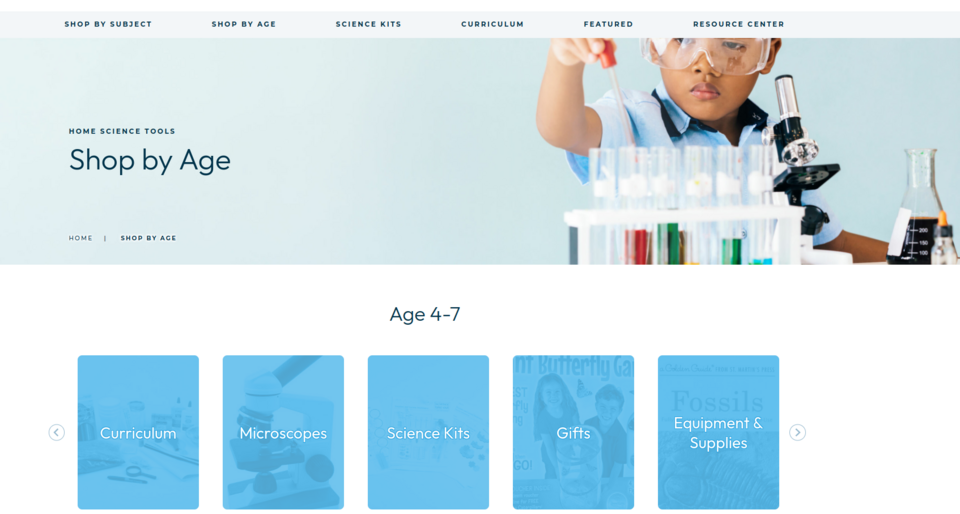
8. Home Science Tools
Home Science Tools oferuje akcesoria naukowe do wykorzystania w domu. Oferta jest dosyć szeroka, z czego wynika wyzwanie w postaci dobrego zaprezentowania produktów użytkownikowi. Firma ma jednak na to ciekawy sposób. Na tej stronie e-commerce wprowadzono dwa systemy kategoryzacji - tematyczną i ze względu na wiek. Dzięki temu zabiegowi, osoby robiące zakupy w sklepie internetowym łatwiej mogą znaleźć rzeczy dostosowane do ich potrzeb. Do każdej kategorii wiekowej stworzono także kategorie tematyczne, ułatwiające przeglądanie produktów. Dodatkowo użytkownicy mają do dyspozycji wyszukiwarkę umieszczoną na górze strony.

Firma wie także, jak zaprezentować dodatkowe wartości i atrakcje na swojej stronie. W przejrzysty sposób pokazuje, na czym polega jej program lojalnościowy, korzystając z prostych grafik i haseł.
Zobacz także: 5 najlepszych pomysłów na startupy e-commerce wraz z przykładami
Strony e-commerce - podsumowanie
Strona e-commerce nie musi mieć nowoczesnych funkcjonalności, żeby zachwycać internautów. Przemyślany design ma równie wielką moc. Starannie wybrane fonty, oryginalne fotografie, animacje i elementy interaktywne pozwalają na zaangażowanie potencjalnych klientów w poznawanie produktów i historii marki. Nie bez znaczenia jest także intuicyjna nawigacja. W zależności od rozbudowania strony można zastosować klasyczne menu, mega menu lub bardziej kreatywne rozwiązania. Stronę dopełniają opinie potwierdzające wiarygodność firmy, które pochodzą od klientów, partnerów lub prasy. Unikalne strony można stworzyć za pomocą platformy Drupal Commerce. Chętnie pomożemy Ci zaprojektować Twój sklep internetowy.











