
Drupal dla profesjonalnych wydawnictw - przegląd Thunder CMS
W dzisiejszych czasach oprogramowanie stało się kluczowe dla funkcjonowania dużych wydawnictw. Wspiera ono proces tworzenia, publikowania i dystrybucji treści, a także umożliwia monitorowanie oraz analizowanie danych dotyczących rynku i użytkowników. W poniższym artykule chcielibyśmy przybliżyć Ci jedno z dostępnych narzędzi, które usprawniają proces tworzenia strony internetowej i podwyższają jakość codziennej pracy nad treściami. Rozwiązaniem tym jest – oparta o Drupal CMS – dystrybucja Thunder.
Co to jest Thunder?
Thunder to open source’owy system do zarządzania treścią, skierowany do profesjonalnych wydawców. Narzędzie jest jednocześnie jedną z darmowych dystrybucji Drupala, czyli jego wersją wzbogaconą o dodatkowe moduły i rozszerzenia, które są dostępne od razu po zainstalowaniu i mają na celu ułatwienie użytkownikowi pracy w konkretnych jej aspektach.
W przypadku Thundera mamy do czynienia z narzędziem dla wszelkiego rodzaju wydawnictw. Na jego funkcjonalnościach mogą skorzystać zarówno małe, jak i duże portale informacyjne, strony wydawnictw, a nawet blogi. W swojej pracy używają go np. takie popularne magazyny jak Elle, InStyle czy Playboy. W dalszej części artykułu przedstawimy szczegóły na temat samej dystrybucji oraz kilka jej najciekawszych i najbardziej przydatnych opcji.
Popularność i autorzy
Aktualnie ponad 800 stron internetowych raportuje używanie Thundera, a sama dystrybucja jest regularnie rozwijana i wspierana przez autorów oraz użytkowników. To sprawia, że stabilność i wsparcie społeczności dla tego rozwiązania jest na co najmniej zadowalającym poziomie.
Autorem Thunder jest Hubert Burda Media – niemiecki koncern mediowy, który rozwija ten projekt już od 2016 roku (pierwsza wersja została wydana w styczniu 2017 roku). Ich doświadczenie pozwoliło stworzyć narzędzie skrojone pod potrzeby branży, której sami są członkami. Thunder miał rozwiązywać realne problemy i ułatwiać codzienną pracę innym firmom zajmującym się wydawnictwem czy mediami.
Pobieranie i instalacja Thundera
Thunder jako projekt jest dostępny pod adresem: https://www.drupal.org/project/thunder, a pełną instrukcję jego instalacji możemy znaleźć w dokumentacji.
Do zainstalowania Thundera potrzebujemy serwera z dostępem do PHP, bazy danych oraz Composera. W przygotowaniu tych elementów pomoże nam artykuł ze wskazówkami, jak wygenerować lokalne środowisko.
Najnowsza wersja Thundera 6, którą rekomendujemy, opiera się na Drupalu w wersji 9, co sprawia, że współdzieli z nim wymagania sprzętowe. Są to między innymi: PHP w wersji co najmniej 7.3 (choć rekomendowana wersja to 8) oraz Apache co najmniej w wersji 2.4.7. W przypadku bazy danych, wartości te będą różne w zależności od tego, z jakiej bazy danych zdecydujemy się skorzystać. Pełną listę wymagań sprzętowych znajdziemy w dokumentacji Drupala.
Gdy już uporamy się z niezbędnym przygotowaniem, instalacja dystrybucji zamyka się w dwóch komendach:
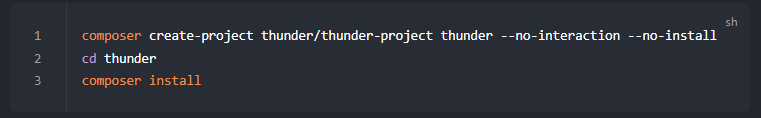
1. Stworzenie projektu i instalacja

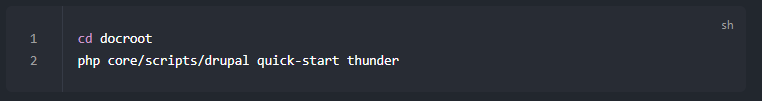
2. Quick start

I to w zasadzie wszystko. Po przejściu tych kroków, mamy swoją pierwszą instancję Thundera na lokalnym środowisku gotową do pracy.
Polecamy zagłębić się we wspomnianą wyżej dokumentację instalacji dostępną na stronie producenta. Znajdziemy tam więcej szczegółów oraz dodatkowe informacje, które pomogą wystartować z nowym projektem.
Thunder CMS - przegląd i funkcjonalności
Jak wspomnieliśmy wyżej, Thunder jest dystrybucją skierowaną do wydawnictw. Główną i najczęściej używaną jej funkcjonalnością będzie zatem okno tworzenia artykułu. Przejdziemy przez proces dodawania treści, wskazując elementy zarówno usprawniające, jak i udoskonalające naszą pracę. Podejmiemy temat w dwóch częściach: tworzenie artykułu oraz dodatkowe funkcje, aby oddzielić oba te aspekty od siebie.
Tworzenie artykułu
Użytkownikom Drupala okno to może wydać się jednocześnie znajome i obce. Im dłużej będziemy przyglądać się temu ekranowi, tym bardziej będziemy zaskoczeni rozwiązaniami niedostępnymi w standardowej wersji Drupala. Przejdźmy zatem przez wszystkie sekcje, aby zobaczyć możliwości, jakimi raczy nas Thunder CMS.
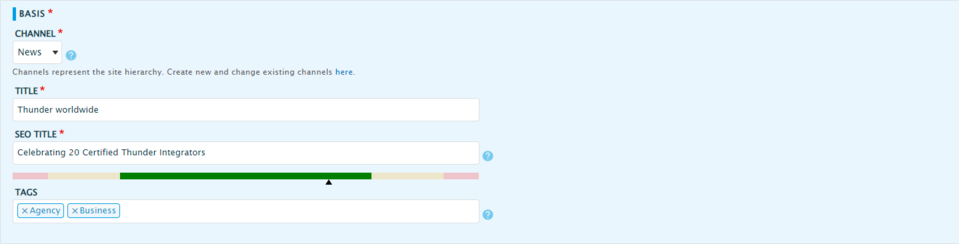
BASIS

Źródło: Thunder CMS
Poza standardowym polem Title do uzupełnienia tytułu, mamy tu również kilka nowości.
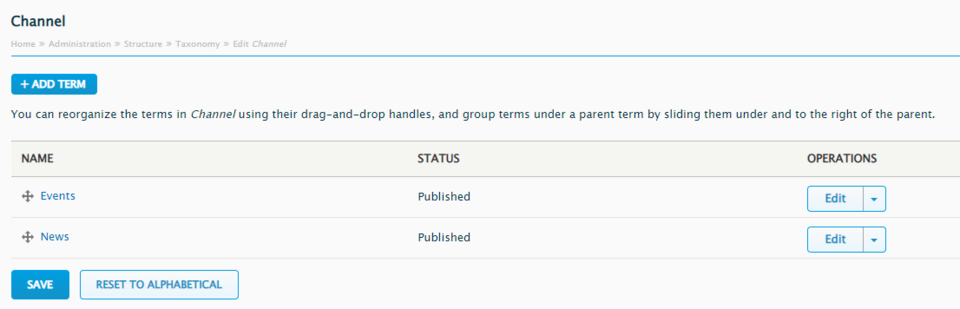
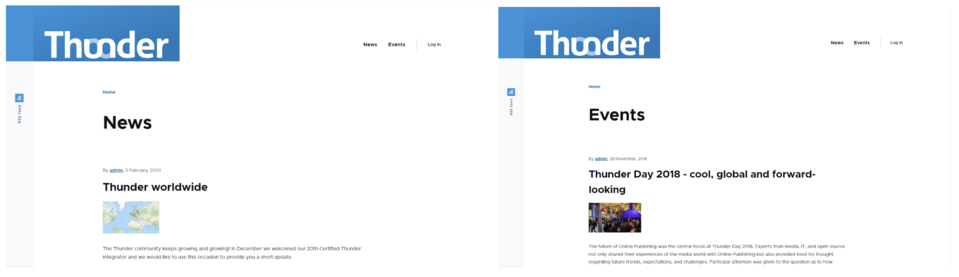
Channel
Pole Channel pozwala nam przypisać artykuł do jednego z głównych kanałów. Lista dostępnych kanałów może być konfigurowana oraz rozszerzana pod adresem: /admin/structure/taxonomy/manage/channel/overview

Ta funkcja umożliwia uporządkowanie treści oraz ich przeznaczenia. W powyższym przykładzie widzimy standardowy podział na wydarzenia oraz wiadomości. Tego typu rozwiązanie pozwala nam na proste i skuteczne dystrybuowanie treści w konkretnych kanałach. Na naszej testowej stronie posłużyło to do stworzenia oddzielnych podstron, prezentujących treści z tych dwóch kategorii.

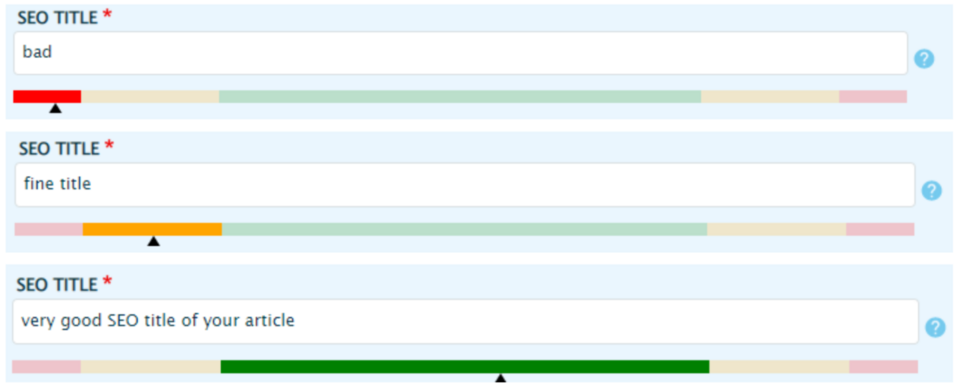
SEO Title
To tytuł, który nie jest widoczny dla samego użytkownika, ale jest odczytywany przez roboty crawlujące i indeksujące naszą stronę. Jego jakość i przestrzeganie pewnych zasad mają kluczowe znaczenie dla wzmocnienia pozycji witryny w wyszukiwarkach Google czy Bing.
Tytuł ten jest również wykorzystywany przy automatycznym generowaniu adresu strony naszego artykułu, dlatego warto wziąć to pod uwagę i zawrzeć w tym miejscu słowa kluczowe dla naszej treści.
Pole to jest ponadto wzbogacone o “wskaźnik poprawności” oscylujący między kolorami: czerwonym (źle), żółtym (poprawnie) i zielonym (dobrze). Dynamiczny pasek obrazuje nam, czy trzymamy się wyznaczonych zasad, takich jak długość tytułu. Wskaźnik ten aktualizuje się automatycznie podczas uzupełniania tytułu, nie ma więc konieczności odświeżania strony.

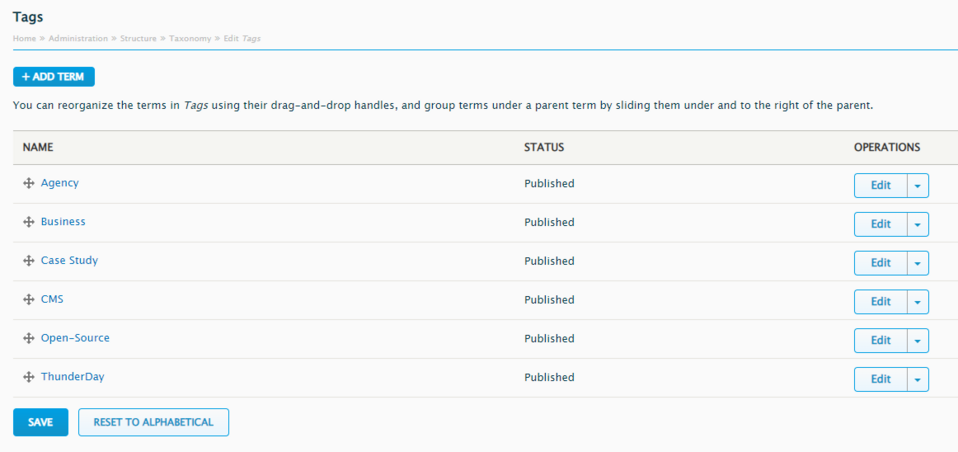
Tags
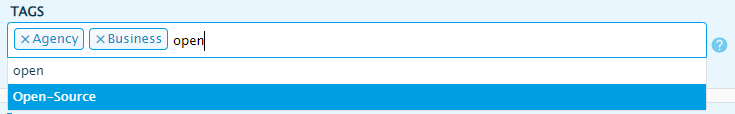
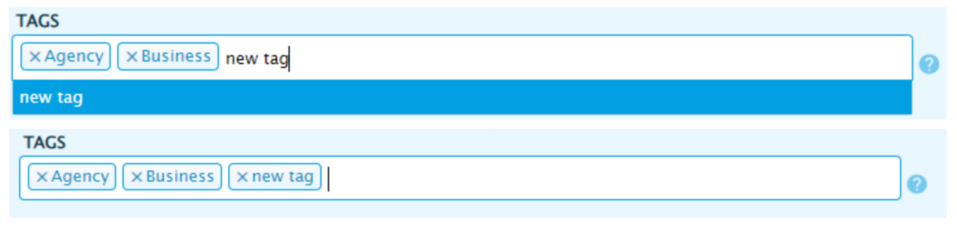
To słowa kluczowe, które pozwalają nam grupować treści na ich podstawie. Jest to jeden z integralnych elementów współczesnego tworzenia treści. Thunder CMS nie pozostaje w tej kwestii w tyle i proponuje prosty, lecz komplementarny sposób generowania i dodawania tagów. Pole tags umożliwia wybranie wcześniej zdefiniowanych tagów oraz tworzenie nowych w locie.
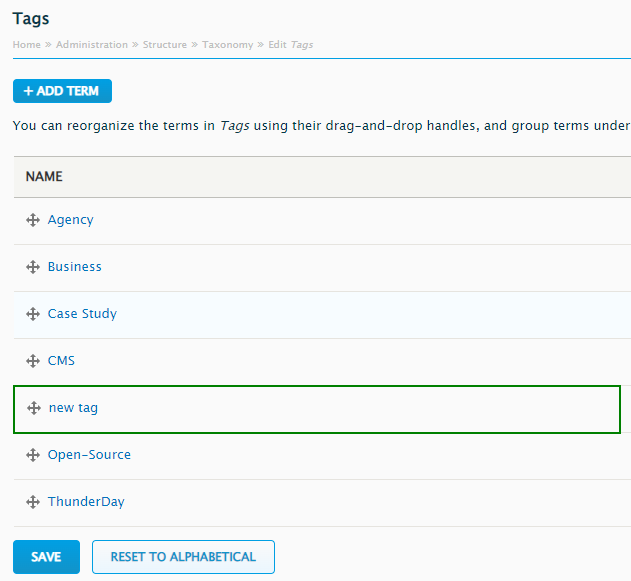
Wszystkie zdefiniowane przez nas tagi są dostępne tutaj: /admin/structure/taxonomy/manage/tags/overview. W tym miejscu możemy je edytować, usuwać i dodawać nowe.
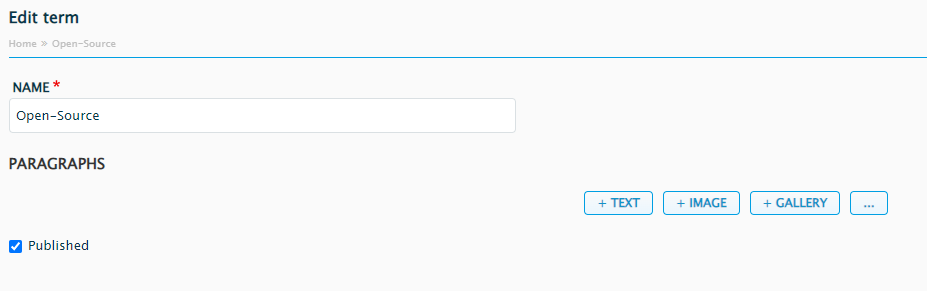
Przykład tworzenia tagów w Thunder CMS:


Poza samą nazwą, tagi mogą zawierać również dodatkowe, rozbudowane informacje dzięki wykorzystaniu Paragrafów (PARAGRAPHS), których działanie przedstawiamy w dalszej części artykułu.
W ten sposób przygotowany tag możemy w prosty sposób wyszukać i dodać do naszego artykułu.

To jednak nie wszystko. W przypadku braku jakiegoś tagu na liście, nie musimy wychodzić z okna edycji artykułu, aby go dodać. W tym celu wystarczy po prostu wpisać nowe wyrażenie w polu TAGS, a odpowiedni tag zostanie stworzony w tle.


TEASER
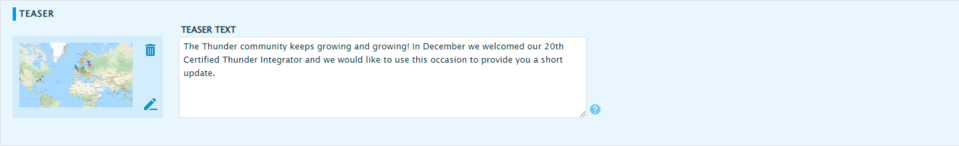
Teaser text
Jest to tekst wprowadzający, który ma na celu zapoznanie użytkownika z tematem naszego artykułu. Zazwyczaj wyświetla się na samym początku treści i jest odseparowany od reszty wpisu. Teaser text jest również używany jako zajawka na stronach testujących artykuły oraz w udostępnieniach treści w kanałach takich jak Facebook czy Google.

Image
Thunder CMS zapewnia możliwość łatwego dodawania i edycji grafik.
Przede wszystkim zdjęcie możemy dodać na dwa sposoby:
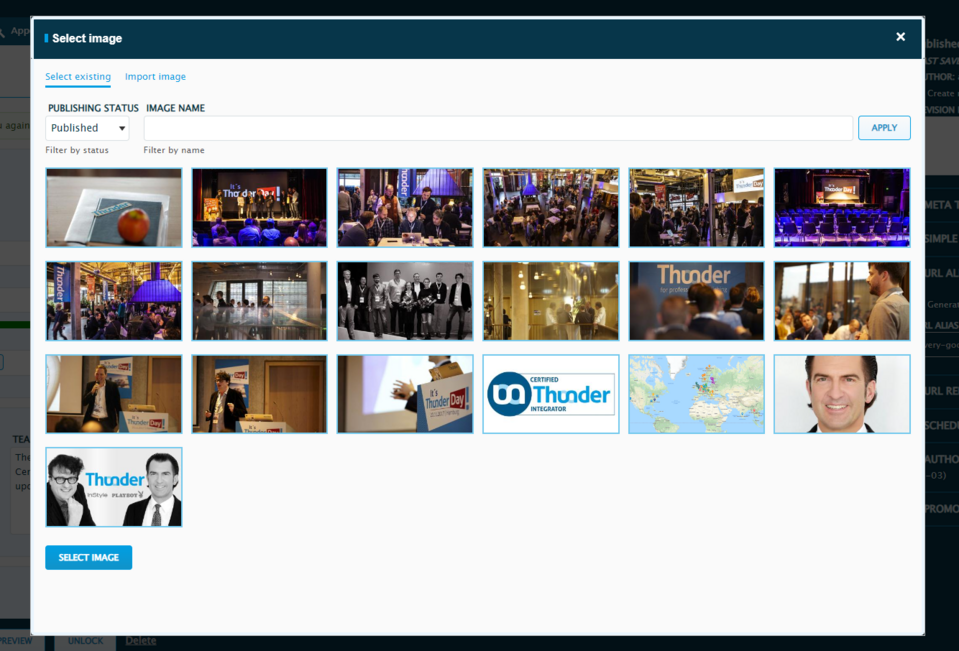
- Wybieramy zdjęcie spośród plików dodanych już do systemu. Ułatwieniem jest tutaj ich filtrowanie po statusie oraz możliwość wyszukiwania po nazwie. Dobrym sposobem jest też używanie przygotowanych i obrobionych wcześniej zdjęć przez grafika i dodawanie ich do systemu, aby poźniej wygodnie korzystać z gotowych plików. Tworzy nam to możliwość budowania swojego zbioru mediów, które mogą być wielokrotnie wykorzystywane w różny sposób, bez konieczności zapełniania przestrzeni dyskowej tymi samymi obrazkami.

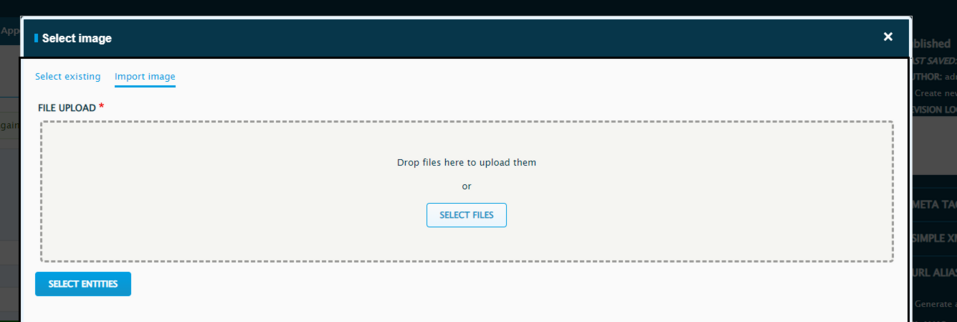
- Importujemy zdjęcia. Tutaj standardowo możemy przesłać zdjęcie z naszego komputera.

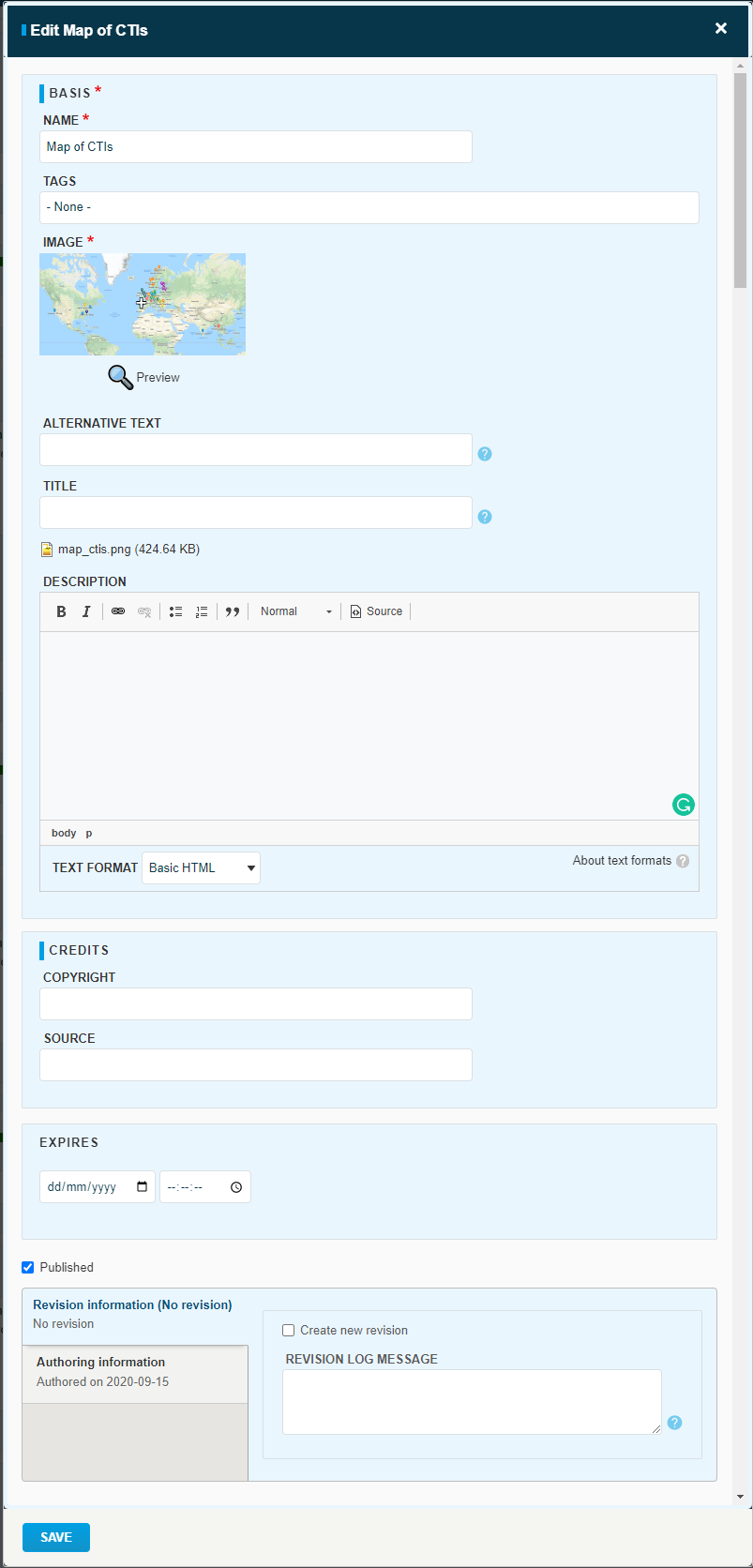
Na samym dodaniu zdjęcia możliwości jednak się nie kończą. Każde zdjęcie może zostać opisane za pomocą szeregu pól, takich jak:
- nazwa: główna nazwa zdjęcia, za pomocą której będziemy mogli je w przyszłości wyszukiwać,
- tagi: tworzone dokładnie na tej samej zasadzie, jak zostało to opisane wyżej,
- alternative text: opis zdjęcia wykorzystywany przez czytniki ekranu dla osób niewidomych, a także – istotny dla SEO strony internetowej,
- title: tytuł naszego zdjęcia,
- description: opis zdjęcia oraz jego zawartości, credits: autor oraz źródło, jeśli zdjęcie nie jest naszego autorstwa,
- expires: data wskazująca, kiedy zdjęcie przestanie być ważne – pole wykorzystywane przy bardziej złożonych przypadkach, takich jak zakup praw do zdjęcia na określony czas.

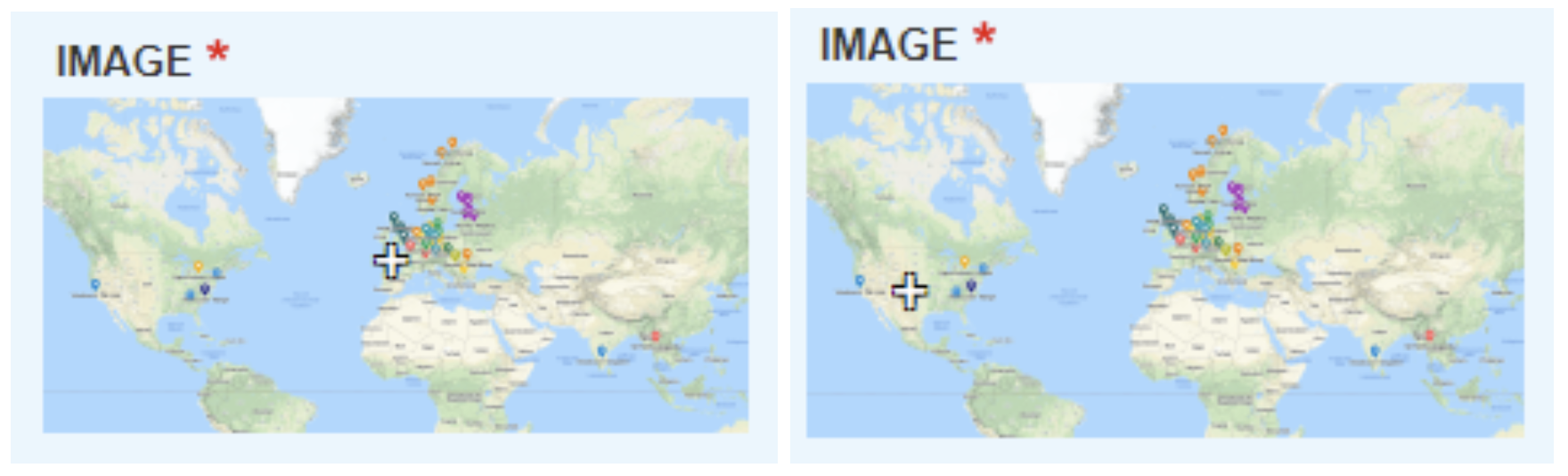
Dodatkową, niewidoczną na pierwszy rzut oka, funkcją w Thunder CMS jest możliwość wybrania “punktu zainteresowania” na zdjęciu, symbolizowanego przez ikonę krzyżyka. Klikając w dowolne miejsce na grafice, możemy wybrać jej najważniejszy punkt. Jest to wykorzystywane przy kadrowaniu zdjęcia oraz jego przycinaniu. Dzięki wskazaniu tego punktu, mamy pewność, że niezależnie od sposobu wyświetlania obrazu, najważniejszy element zawsze się na nim znajdzie.

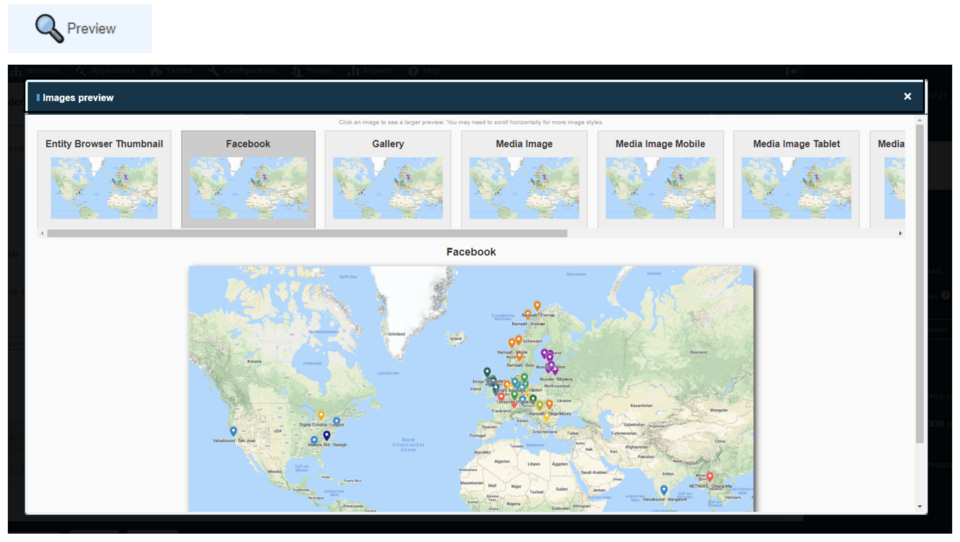
Pod samą miniaturką zdjęcia możemy również znaleźć ikonę lupy, której kliknięcie przedstawi nam pogląd tego, jak zdjęcie będzie się wyświetlać w różnych przypadkach:

PARAGRAPHS
Paragrafy to kluczowa funkcjonalność służąca nam do budowania artykułu. Jest to system tworzenia treści za pomocą osobnych bloków (paragrafów), które mogą być jednym z wielu rodzajów treści. Wszystkie paragrafy po dodaniu możemy dowolnie edytować oraz przestawiać ich kolejność, na zasadzie układania “klocków” różnego typu.

Podstawowymi paragrafami wbudowanymi w Thunder CMS, z których możemy budować artykuł, są:
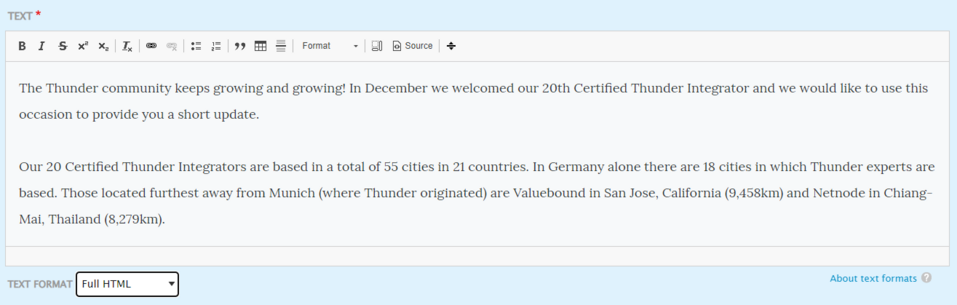
1. Text
Bazowe narzędzie do pisania samej treści. Przy wsparciu niezwykle popularnego modułu CKEditor staje się rozbudowanym edytorem spełniającym nawet skomplikowane wymagania.

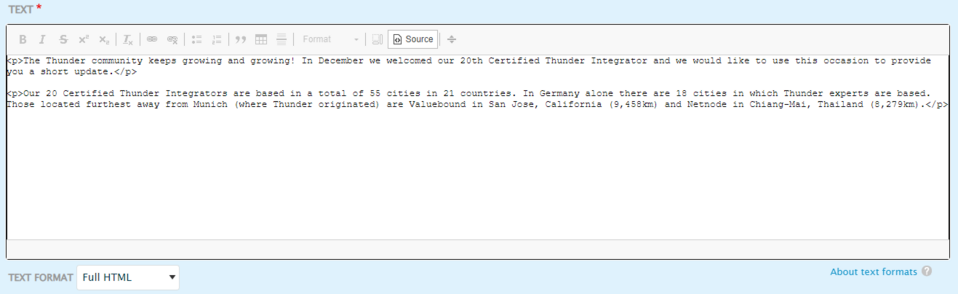
Dla bardziej zaawansowanych użytkowników istnieje również możliwość edytowania treści bezpośrednio w polu z kodem HTML:

2. Image
Opcja dodawania i edycji zdjęcia, która działa dokładnie na tej samej zasadzie, jaką opisaliśmy wyżej w części TEASER.
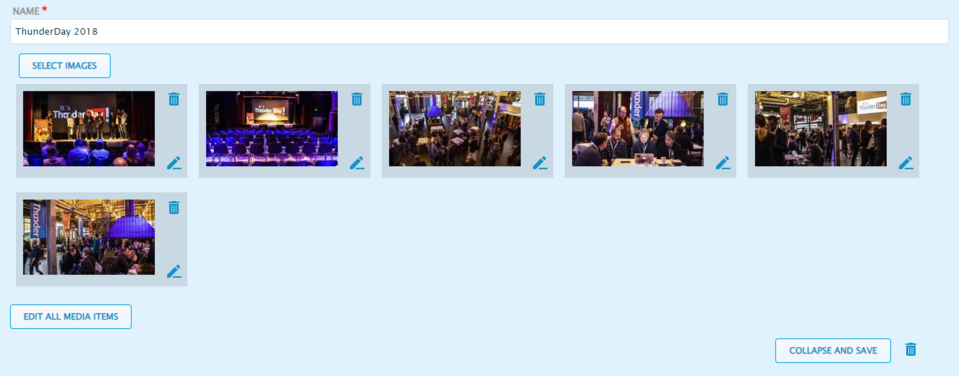
3. Gallery
Pozwala na tworzenie galerii zdjęć. Sam proces jest niezwykle prosty i zbieżny z tym, co zostało zaprezentowane wyżej w sekcji dotyczącej zdjęcia. Jedyną różnicą jest tutaj możliwość dodania wielu zdjęć naraz.
Przykład dodawania galerii zdjęć w Thunder CMS:

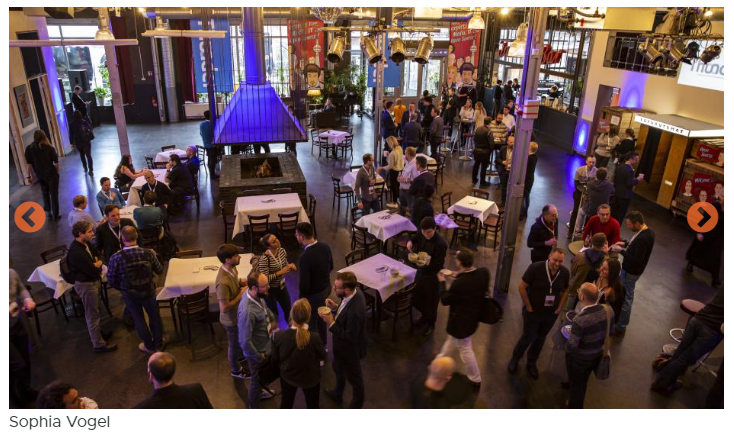
Stworzona w ten sposób galeria wyświetlać się będzie na stronie w postaci slidera z możliwością przełączania zdjęć, jak na poniższym obrazku:

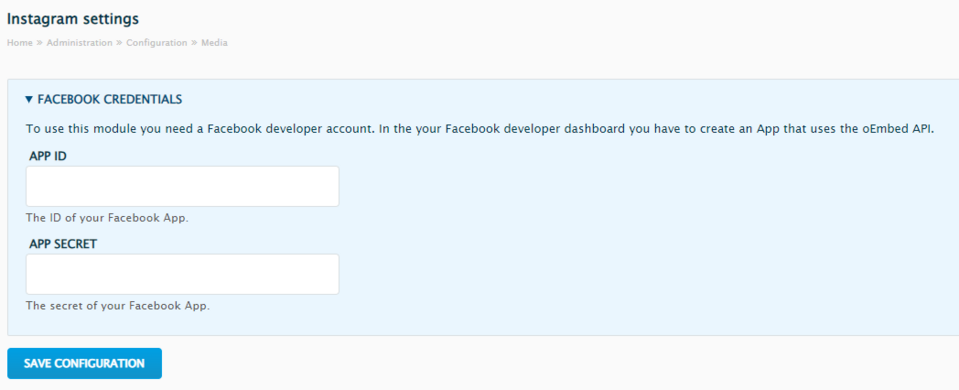
4. Instagram
W tym polu możemy podać adres URL do posta z Instagrama, aby osadzić go na stronie. Używanie tej opcji wymaga od nas niestety dodatkowej pracy. Ze względów bezpieczeństwa oraz wymagań wynikających z polityki firmy Meta, konieczne jest uwierzytelnienie. Możemy tego dokonać, uzupełniając konfigurację: /admin/config/media/instagram-settings.

Konieczne jest tutaj założenie odpowiedniego konta w celu pozyskania wskazanych danych. Pełną instrukcję dotyczącą konfiguracji znajdziemy na oficjalnej stronie z dokumentacją Facebooka.
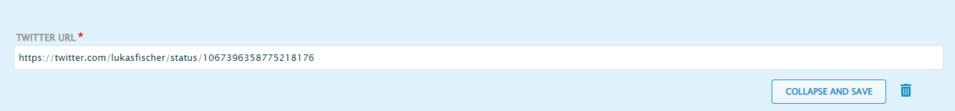
5. Twitter
Pole do osadzenia postów z Twittera. W przeciwieństwie do Instagrama, działa od razu i nie wymaga wykonania żadnych dodatkowych akcji.

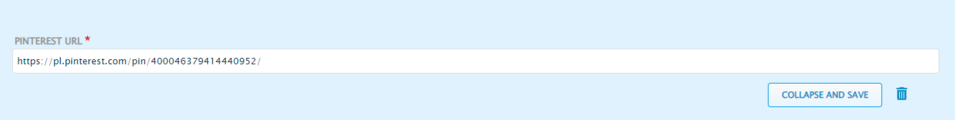
6. Pinterest
Podobnie jak w przypadku Twittera, w tym polu osadzamy link do posta z portalu Pinterest.

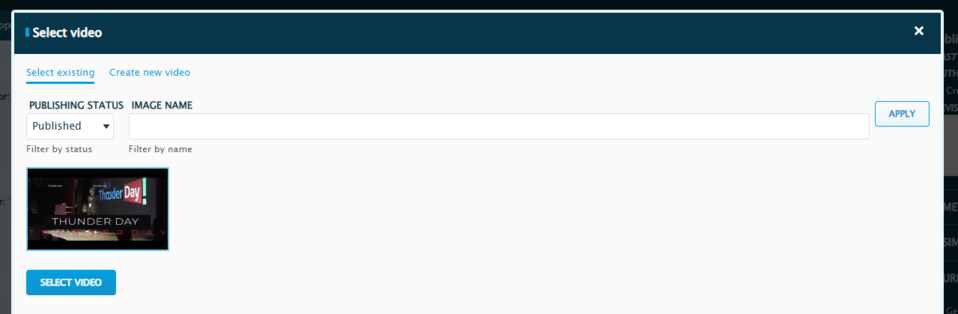
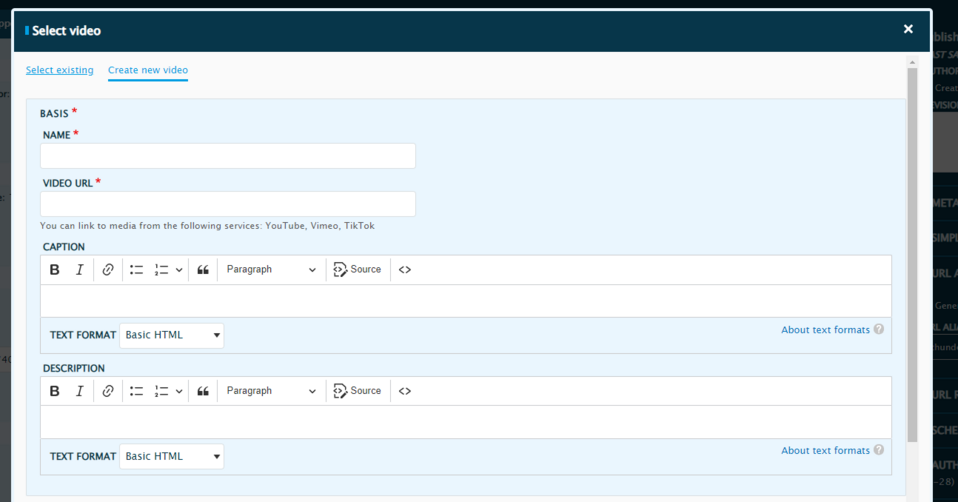
7. Video
Podobnie jak w przypadku edytora zdjęć, mamy tu możliwość wybrania dodanego już wcześniej filmu z biblioteki mediów lub stworzenia nowego wideo.


W przypadku dodawania nowego filmu, istnieje również możliwość wstawienia wideo za pomocą linku z portali takich jak YouTube, Vimeo czy TikTok. Taki film, w zależności od wybranego źródła, jest osadzany na stronie od razu z odpowiednim playerem.
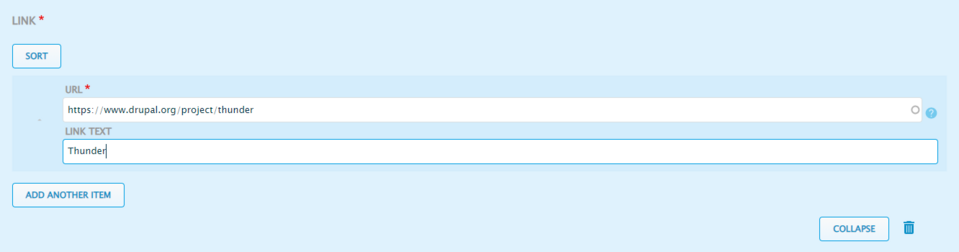
8. Link
To pole umożliwia wstawienie linku wraz z opcjonalnym tekstem, pod jakim ma się on ukrywać:

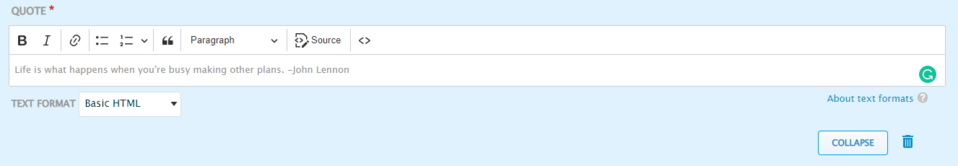
9. Quote
Ta opcja pozwala na stworzenie cytatu.

Należy pamiętać, że wyżej wymieniliśmy tylko te paragrafy, które są wbudowane bezpośrednio w dystrybucję Thunder. Spełniają one większość podstawowych potrzeb wynikających z tworzenia artykułu. Sam system nie zamyka nas jednak wyłącznie na te opcje.
Dla bardziej zaawansowanych użytkowników lub developerów w Thunder CMS istnieje możliwość budowania własnych paragrafów spełniających dowolne wymagania. Narzędzie to w odpowiednich rękach jest zatem niezwykle potężne, a ilość możliwości – praktycznie nieograniczona.
Opcje publikacji
Kolejnym niezwykle istotnym elementem każdego z narzędzi do tworzenia treści jest możliwość konfigurowania i zarządzania publikacją. Thunder CMS również udostępnia nam tutaj rozbudowane i podatne na modyfikacje funkcje.
Tym, co rzuci nam się w oczy, jest “przylepiony” do dołu ekranu pasek publikacji.
Za jego pomocą jesteśmy w stanie w dowolnym momencie zapisać lub usunąć artykuł, a także zmienić jego status na jeden z poniższych:
- draft: szkic, niewidoczny dla użytkowników,
- unpublished: artykuł gotowy, ale nieopublikowany, niewidoczny dla użytkowników,
- published: artykuł opublikowany i dostępny dla wszystkich.
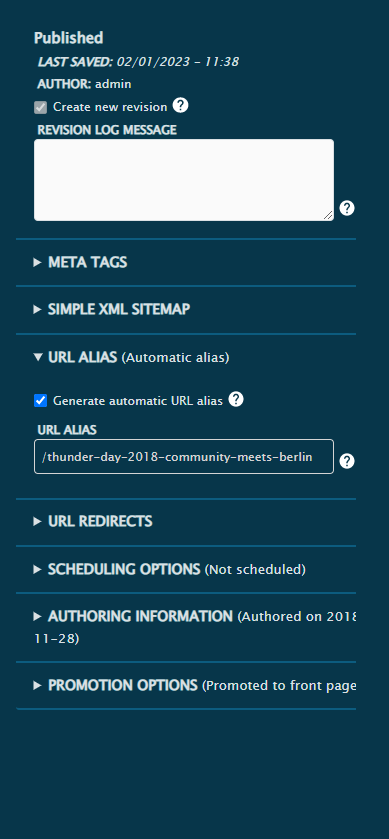
Kolejnym istotnym elementem jest menu boczne służące bardziej złożonym operacjom.

Znajdziemy tu informację o dacie ostatniego zapisu dokumentu, o możliwości stworzenia nowej rewizji przy zapisie lub pozostawienia informacji przy tworzeniu takiej rewizji.
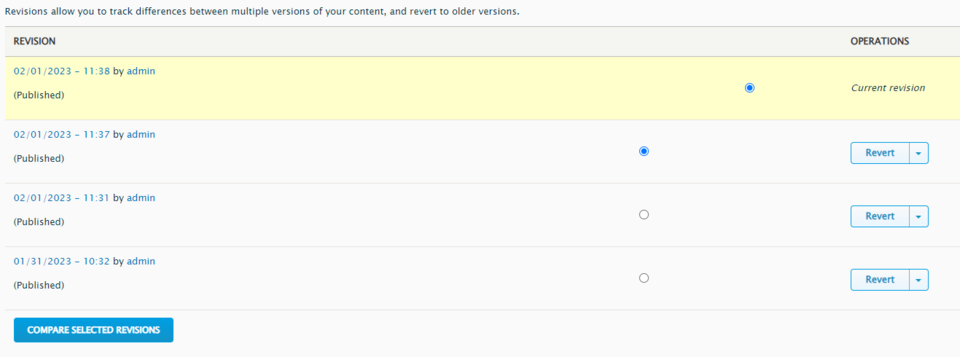
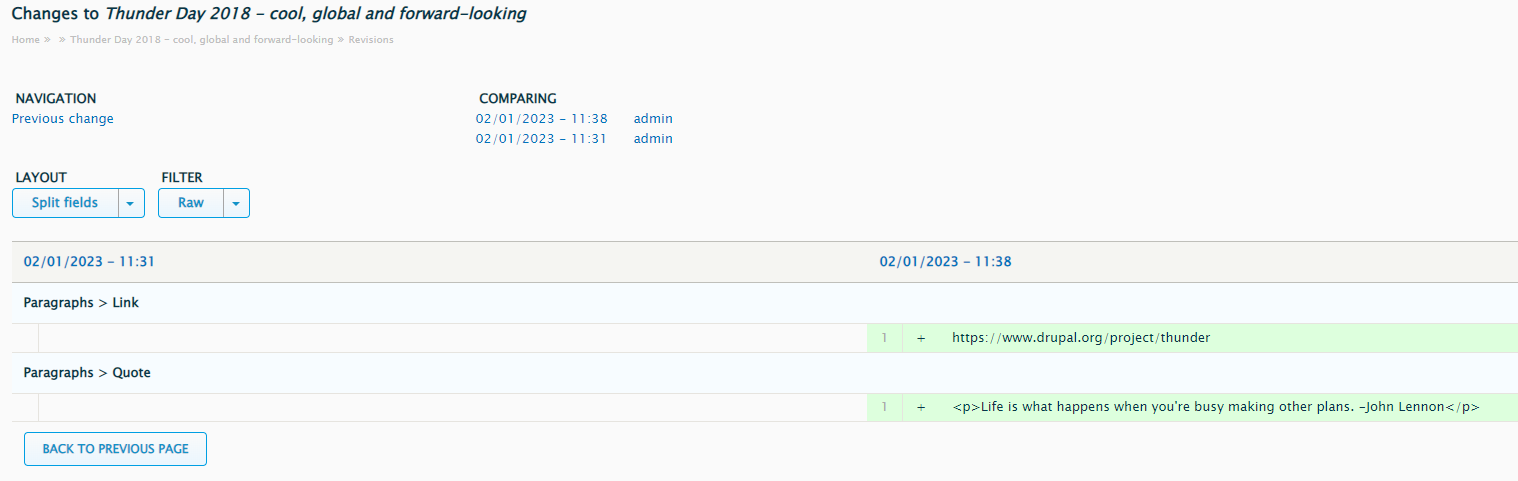
Zatrzymajmy się przez chwilę na samym pojęciu rewizji. Co ono oznacza? Thunder domyślnie wersjonuje każdą zmianę w naszym artykule. Za pomocą pozycji REVISIONS w menu, jesteśmy w stanie przejrzeć wszystkie zapisane wersje naszego dokumentu:


Pozwala nam to zarówno porównywać różnice pomiędzy wersjami, jak i przywracać poprzednie wersje.

Jest to niezwykle przydatne i proste rozwiązanie, które zapewnia nas o tym, że żadne zmiany nie zostaną utracone, a w przypadku jakiejkolwiek pomyłki łatwo będzie przywrócić ostatnią poprawną wersję naszej strony.
Wśród dostępnych opcji naszego paska bocznego znajdziemy jeszcze:
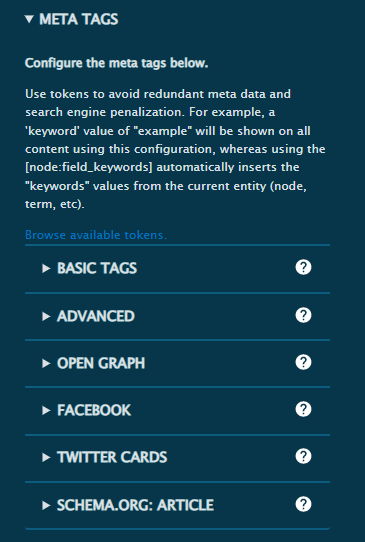
- Meta tags: rozbudowane narzędzie umożliwiające customizację domyślnych wartości meta naszej strony. Wyjątkowo przydatne i kompleksowe rozwiązanie dla specjalistów SEO.

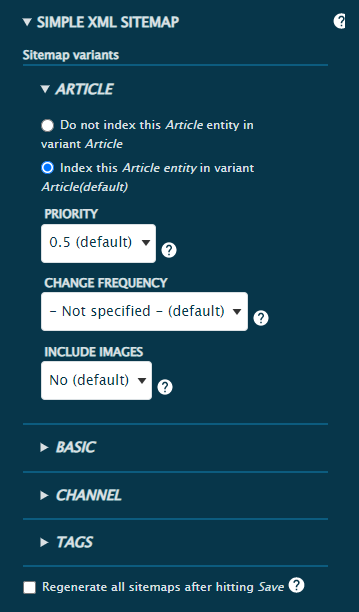
- Simple XML Sitemap: konfiguracje dotyczące strony w kontekście jej istnienia w sitemapie. Możemy tu zadecydować m.in. o tym, czy artykuł ma być indeksowany i jaki powienien mieć priorytet. I tak – Thunder w standardzie zawiera automatycznie generowaną sitemapę XML.

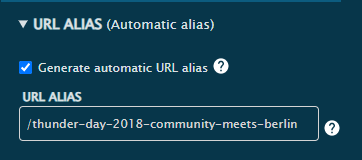
- URL alias: jak wspomnieliśmy wyżej, alias naszej strony jest generowany automatycznie na podstawie tytułu SEO, jednak aby pozostawić nam pełną dowolność i konfigurowalność, twórcy Thundera pozwalają również na edycję aliasa z tej pozycji.

- URL redirects: umożliwia tworzenie i zarządzanie przekierowaniami na naszej stronie.

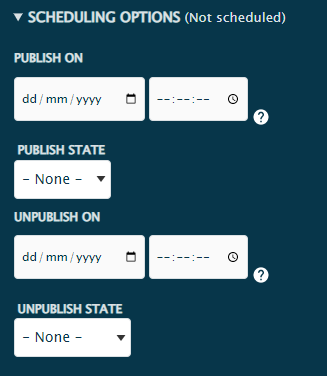
- Scheduling options: niezwykle przydatna opcja pozwalająca zaplanować publikację naszego artykułu. Możemy z tego miejsca ustawić również datę końca publikacji – opcja może się przydać np. w przypadku artykuła sponsorowanego, który na naszej stronie ma się wyświetlać tylko do określonego momentu.

- Authoring information: w pełni edytowalne informacje na temat autora oraz daty stworzenia artykułu.

Na tym kończymy naszą przygodę z oknem tworzenia artykułu. Jest to niezwykle kluczowy element Thunder CMS i miejsce, w którym edytorzy oraz twórcy treści spędzają najwięcej czasu. Kompleksowe rozwiązanie zaproponowane przez Thundera jest jednym z najlepszych na rynku, ponieważ łączy w sobie prostotę użycia ze złożonością możliwości.
Dodatkowe funkcjonalności
Poza trzonem funkcjonalności Thundera, czyli edytorem, z którym spędzamy większość czasu, system ten posiada również szereg innych użytecznych elementów. Chcielibyśmy zaprezentować kilka z nich oraz przybliżyć sposoby ich zastosowania.
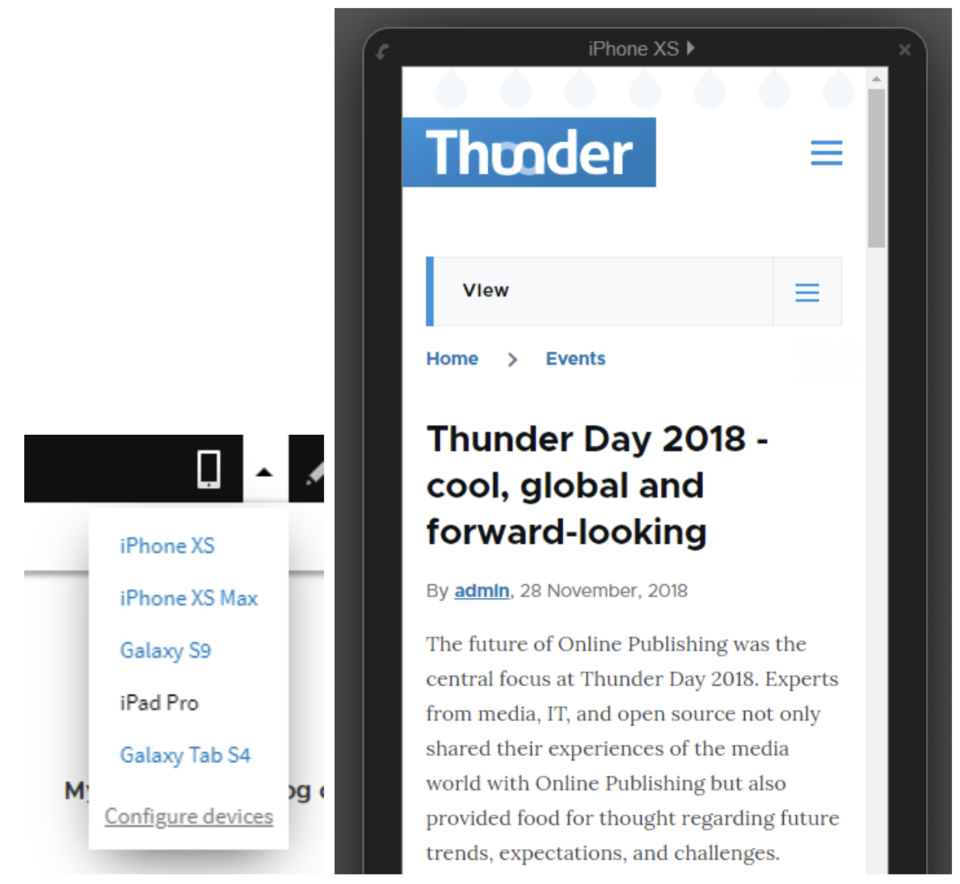
Mobile preview
Twórcy Thundera zdają sobie sprawę, że żyjemy w świecie zdominowanym przez urządzenia mobilne. W rezultacie oddają w nasze ręce system zarządzania treścią, który pozwala sprawdzić, czy artykuły wyświetlają się poprawnie na smartfonach i tabletach.
Logując się jako administrator, w dowolnym miejscu na stronie znajdziemy na pasku administracyjnym ikonę telefonu. Jej kliknięcie pozwoli nam wybrać model urządzenia mobilnego do symulacji. W rezultacie nasza strona przejdzie w tryb inspekcji wersji mobilnej, widoczny tylko dla nas. Jest to świetne i proste narzędzie, które pozwala – w mgnieniu oka – wyłapać nieprawidłowości naszej strony.

Liveblog
W dużej mierze działanie tego modułu opisuje już sama jego nazwa. Liveblog pozwala na tworzenie dynamicznych, zmieniających się w czasie rzeczywistym artykułów. Jest to idealne rozwiązanie do relacjonowania wydarzeń sportowych czy dynamicznie zmieniających się sytuacji kryzysowych. Możliwości wykorzystania jest wiele i jesteśmy przekonani, że już podczas czytania tego akapitu, uda się wymyślić co najmniej kilka nowych.
Demo Content i Guided Tour
Instalując te dodatkowe moduły (znajdują się już razem z systemem, wymagane jest jedynie ich włączenie), dostajemy w swoje ręce Thundera z podstawową konfiguracją oraz przykładowymi treściami. Pozwala to na szybsze wdrożenie się w system i zrozumienie pewnych zależności. Wszystkie screeny z tego artykułu pochodzą właśnie z treści dostarczonych przez Demo Content.
Dodatkowo pasek administratora wzbogacony został o ikonkę Tour, po której kliknięciu zostajemy przeprowadzeni przez możliwości i funkcjonalności Thundera. To świetny sposób na rozpoczęcie swojej przygody z tym systemem.

CMS Thunder dla magazynu informacyjnego Zawsze Pomorze
Jedną z naszych realizacji stworzonych z użyciem Thundera jest strona pomorskiego portalu regionalnego Zawsze Pomorze. Potrzebą klienta było przygotowanie prostego w obsłudze, a zarazem na tyle rozbudowanego systemu, który pozwalałby na pracę wielu dziennikarzy nad kilkoma artykułami w tym samym czasie oraz na sprawne zarządzanie publikacją.
Strona internetowa zawiera rozbudowany system kategorii, możliwość komentowania, tworzenia artykułów “na żywo” oraz złożony system dodawania i edycji sekcji dla poszczególnych kategorii na stronie głównej. Układ można dynamicznie edytować bez konieczności posiadania jakiejkolwiek technicznej wiedzy. W systemie znalazło się również okno do wspierania autorów za pomocą datków, widoczne bezpośrednio na stronie artykułu.
Przegląd Thunder CMS – podsumowanie
Z perspektywy developerów musimy przyznać, że praca nad projektami wykorzystującymi Thundera jest niezwykle przyjemna. Liczba możliwości, jakie dostarcza “na dzień dobry” to narzędzie, zaspokaja większość wymagań. My jako programiści możemy zatem tworzyć i rozwijać systemy CMS dla mediów i wydawnictw, skupiając się już tylko na indywidualnych potrzebach i rozwiązaniach. Skraca to niezwykle sam proces developmentu i pozwala budować nawet dużej wielkości strony we względnie krótkim czasie.
Z punktu widzenia samego wydawcy, jest to również bardzo przyzwoity system, odpowiadający wielu potrzebom. Zachowuje on idealny balans między liczbą możliwości, a ich prostotą użycia – nie mamy tu nigdy do czynienia z uczuciem “przytłoczenia” dużą ilością często zbędnych opcji. Skrócony czas developmentu pozwala również na inwestowanie w dodatkowe funkcjonalności, gdyż sam trzon, na którym opiera się Thunder, jest solidnym i kompleksowym rozwiązaniem.











