
Projektowanie zorientowane na klienta - zalety i dobre praktyki
Klient nie zawsze dobrze orientuje się w kwestiach technicznych związanych z budową stron internetowych, ale za to posiada coś, co jest niezbędne przy tworzeniu świetnej witryny - wyobrażenie swojego produktu w najlepszej możliwej wersji. Projektowanie zorientowane na klienta to podejście zakładające wykorzystanie tej wiedzy i stworzenie strony zgodnej z jego potrzebami. Dowiedz się, jakie są zalety takiego prowadzenia projektu.
Czym jest projektowanie zorientowane na klienta?
Projektowanie zorientowane na klienta, oznacza czerpanie z jego wiedzy i skrupulatną realizację projektu zgodnie z jego wymaganiami i sugestiami, a także z uwzględnieniem wyzwań, z którymi się zmaga. Jak to osiągnąć?
W niemal każdej firmie wytwarzającej oprogramowanie etap projektowania i kodowania strony internetowej jest poprzedzony serią intensywnych warsztatów projektowych. Ich przeprowadzenie jest niezbędne do dobrego poznania celów biznesowych i oczekiwań klienta. To właśnie podczas tych spotkań opowiada on UX/UI designerom, web deweloperom i pozostałym członkom zespołu, jakiego produktu cyfrowego potrzebuje (jak ma wyglądać portal dla firmy). Następnie na podstawie opisów klienta w głowach członków zespołu projektowego powstają pewne wyobrażenia gotowej strony internetowej, elementów designu i funkcjonalności, które można na niej zastosować, aby uczynić ją lepszą, jeszcze ciekawszą i bardziej intuicyjną dla użytkownika końcowego.
Warsztaty projektowe to nie jedyny etap, w którym powinien uczestniczyć zamawiający, jeżeli projektowanie ma być zorientowane na jego potrzeby. Strona internetowa ma rozwiązywać problemy klienta, dlatego też powinno się go angażować w cały proces i czerpać z jego pomysłów na wszystkich etapach pracy. To znaczy, że trzeba regularnie prezentować mu stworzone już części projektu, prosić o jego feedback oraz zapraszać do dyskusji na temat doboru rozwiązań wykorzystywanych w produkcie. Twórcy strony internetowej muszą przedłożyć potrzeby i oczekiwania klienta nad swoje wyobrażenie idealnej witryny.
Dlaczego projektowanie stron internetowych zorientowane na klienta jest tak ważne?
Zespoły, które nie kierują się zasadą projektowania zorientowanego na klienta, mają niekiedy tendencję do znacznego odchodzenia od jego wizji. Bywa tak, ponieważ doświadczeni specjaliści przedkładają swoje rozwiązania nad zdanie osoby zamawiającej witrynę. Tymczasem tworzenie angażującej użytkownika strony internetowej wymaga nie tylko doświadczenia i wiedzy o tym, na czym polega design, ale także zrozumienia potrzeb konkretnego biznesu i branży. Zespół może wiele zyskać, biorąc pod uwagę wskazówki od zamawiającego. Istnieją liczne zalety projektowania zorientowanego na klienta.
Zwiększona wydajność pracy
W budowanie biznesowej strony internetowej zaangażowani są nie tylko projektanci i programiści, ale także przedstawiciele firmy klienta. Prowadzi to do zwiększonej różnorodności pomysłów i sprawniejszego rozwiązywania problemów związanych z projektowaniem (np. stworzenie skutecznego formularza). Współpraca specjalistów z danej branży z zespołem odpowiedzialnym za wykonanie witryny przyspiesza jej ukończenie.
Lepsze dopasowanie produktu do potrzeb klienta i użytkowników końcowych
Klient najlepiej wie, czego będą oczekiwać internauci odwiedzający jego stronę. Dobrze jest zaufać jego wskazówkom w zakresie projektów graficznych i niezbędnych funkcjonalności. Stosując się do jego potrzeb i realizując proponowane przez niego pomysły, wykonawcy pomagają mu osiągnąć jego cele biznesowe. Słuchanie klienta nie oznacza jednak, że nie można dawać mu dobrych rad i sugerować alternatywnych rozwiązań.
Unikalny design
Odrzucając typowe czy szablonowe rozwiązania na rzecz pomysłów klienta, eksperci mają większą szansę na stworzenie unikalnego produktu cyfrowego, który będzie się wyróżniać na tle innych witryn firm z tej samej branży. Zespoły wykorzystujące w pracy projektowanie zorientowane na klienta mają większą szansę na zbudowanie portalu, którego design, warstwa wizualna i funkcjonalności będą oddawały wartości i ducha danej marki.
Mniej poprawek do pierwszej wersji strony internetowej
Brak zrozumienia potrzeb i wytycznych klienta lub niestosowanie się do nich może prowadzić do nieporozumień. Ich rezultatem bywa konieczność wprowadzania licznych modyfikacji pierwszej wersji strony internetowej. Realizując projekt zgodnie z pomysłem zamawiającego, zespół zmniejsza liczbę potencjalnych poprawek.
Dlaczego projektowanie stron internetowych zorientowane na klienta jest takie trudne?
Prowadzenie projektów w zgodzie z regułami projektowania zorientowanego na klienta nie zawsze jest łatwe. Czasami zrealizowanie słynnej zasady win-win jest wyjątkowo skomplikowane, gdyż nie wszystko da się osiągnąć drogą kompromisu.
Każdy projekt ma ograniczenia wynikające przede wszystkim z budżetu, który ma duży wpływ na realną możliwość zaangażowania konkretnych specjalistów do pracy w określonym wymiarze. Brak konkretnych ustaleń w kwestii wykorzystania budżetu może skutkować poważnymi nieporozumieniami i opóźnieniami na różnych etapach projektu.
Możliwości finansowe i właściwe rozplanowanie wydatków ma też wpływ na dostęp do odpowiednich technologii lub ekspertów z określonymi umiejętnościami i doświadczeniem. Bez nich wykonawcy trudno będzie zrealizować bardziej wymagające życzenia klienta. Korzystając z niesprawdzonych narzędzi lub decydując się na stworzenie określonych funkcjonalności bez wcześniejszej praktyki, zespół ryzykuje nawet niedoprowadzeniem projektu do końca.
Firma wdrażająca niektóre zaawansowane rozwiązania potrzebuje więcej niż tylko odpowiednich pracowników. Nowoczesne systemy rekomendacji, personalizacja treści oraz wykorzystanie funkcjonalności analitycznych wymagają wypracowania odpowiednich procesów w zakresie zbierania i przetwarzania (czyszczenia) danych. Jest to niezbędne, aby przedsiębiorstwo mogło zyskać na wykorzystaniu wyżej wspomnianych rozwiązań.
Poinformowanie o tym, jak klient powinien przygotować swoją firmę do wdrożenia nowoczesnych rozwiązań, należy do obowiązków agencji wytwarzającej oprogramowanie. Podobnie jest z zasygnalizowaniem potencjalnych wyzwań, które mogą się pojawić w projekcie. Sprawne przekazywanie informacji między zamawiającym a wykonawcą to fundament owocnej współpracy. Realizacja potrzeb klienta jest trudna, jeżeli proces komunikacji został źle zaplanowany, wdrożono niewłaściwe narzędzia lub ich niewystarczającą liczbę.
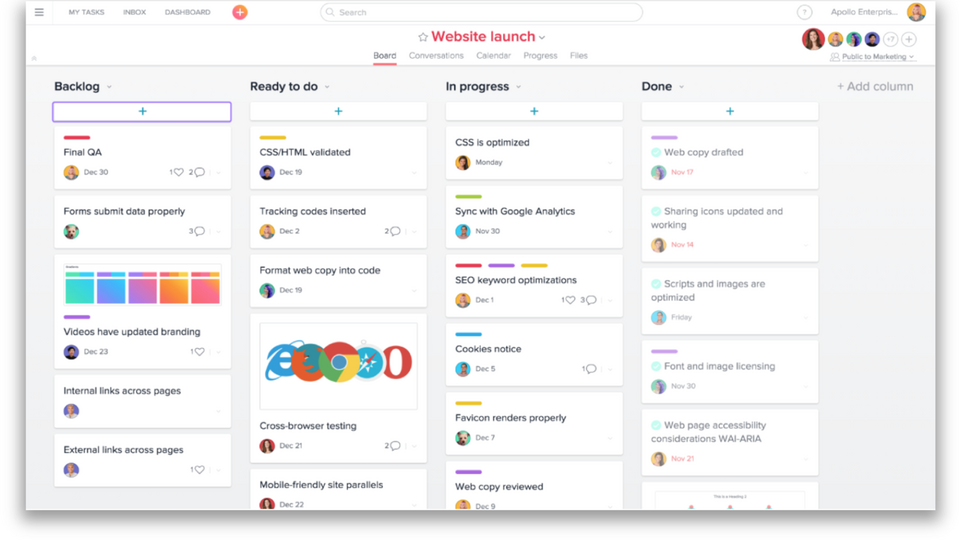
Najbardziej popularną formą wymiany informacji pomiędzy dwoma przedsiębiorstwami jest prowadzenie korespondencji mailowej. Jej dużą wadą jest jednak dystans. Strony prowadzące rozmowę w ten sposób nie są w stanie zobaczyć ani zrozumieć swoich emocji, a przez to niekiedy także potrzeb lub wątpliwości. Warto wdrożyć dodatkowe rozwiązania, takie jak wideokonferencje, komunikatory (np. Slack lub Discord), narzędzia do zarządzania projektami (np. Jira, Asana) itp.

Źródło: Screenful
Projektowanie stron internetowych zorientowane na klienta - dobre praktyki
Stopniowe wdrażanie dobrych praktyk w zakresie projektowania zorientowanego na klienta pozwala wykonawcom na sprawne rozwiązanie jego problemów i dostarczenie zamówionego produktu w możliwie najkrótszym czasie.
1. Poznaj swojego zleceniodawcę i użytkowników końcowych
Członkowie zespołu odpowiadający za zbudowanie witryny muszą otworzyć swoje głowy na pomysły zamawiającego. Zadaniem specjalistów jest spojrzeć na nie z dystansem i z perspektywy klienta, aby zrozumieć, dlaczego tak mu zależy na tych konkretnych rozwiązaniach.
Aby lepiej poznać klienta, warto zorganizować serię warsztatów. Podczas nich można przedyskutować jego cele biznesowe, potrzeby, a także porozmawiać o profilach potencjalnych użytkowników. Warto też poprosić zamawiającego o wypełnienie wcześniej przygotowanej ankiety, której przeanalizowanie przez wykonawców projektu rozwieje pewne wątpliwości w zakresie potrzeb zamawiającego.
Tworząc stronę internetową, UX/UI designerzy, programiści i inni eksperci muszą po prostu odłożyć na bok swoje nawyki i ulubione rozwiązania i słuchać uważnie, o co prosi klient. Jeżeli uważają, że można zrobić coś inaczej, niż zasugerował zamawiający, zawsze mogą zaproponować mu wdrożenie alternatywnych funkcjonalności, jednakże ostateczną decyzję podejmuje zlecający.
2. Wdrażaj narzędzia ułatwiające komunikację z klientem
Poprawna komunikacja wymaga dwóch rzeczy - otwartości na opinie drugiej osoby i narzędzi umożliwiających przekazywanie informacji. Podczas tak ambitnego projektu biznesowego, jak tworzenie strony internetowej, warto spotkać się z klientem twarzą w twarz - przynajmniej na wideokonferencji. Wówczas konieczne jest zadbanie o dobre połączenie internetowe, wysokiej jakości mikrofon, ciszę w tle oraz włączenie kamery.
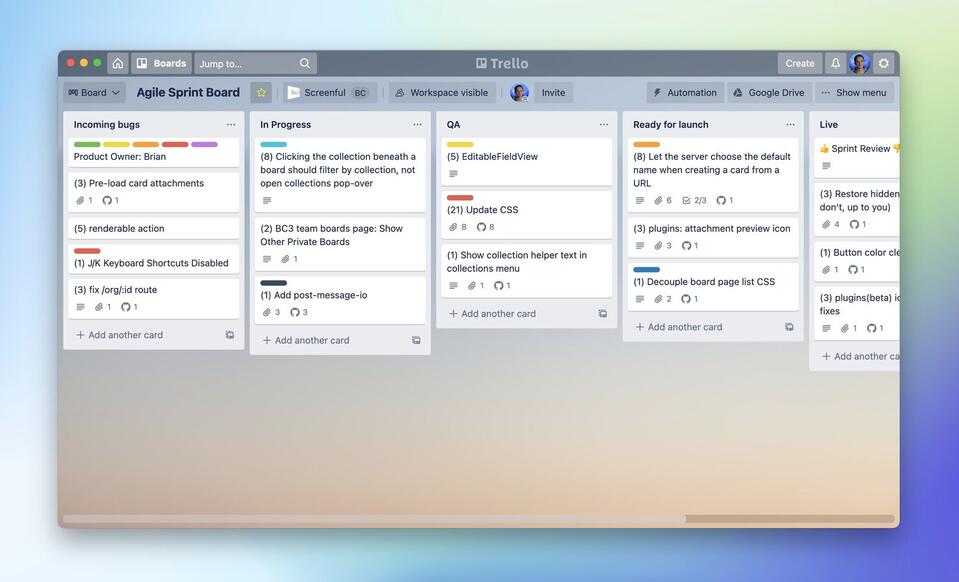
Wdrożenie narzędzi do zarządzania projektem (np. Asana, Trello, ClickUp itd.) gwarantuje transparentność i łatwe przekazywanie informacji na temat postępów prac. Dodatkowo można zaprosić klienta do wymiany informacji poprzez komunikator typu Messenger czy Slack, który umożliwi mu wysyłanie szybkich zapytań lub dosyłanie informacji niezbędnych zespołowi pracującemu przy projekcie.

Źródło: Screenful
Warto także pamiętać o odpowiedniej formie przekazywania informacji - wizualizacje, rysunki i schematy pomogą lepiej zrozumieć koncepcje tym, którzy nie mają dużego doświadczenia w tworzeniu stron internetowych. Nowoczesne narzędzia w postaci np. design systemu ułatwią szybkie tworzenie, uspójnianie i prezentowanie treści zaprojektowanych z myślą o konkretnej firmie i jej witrynie. Wszystkie kluczowe czynności (np. zatwierdzenie przesłanych projektów i decyzje), polecenia i zmiany ustaleń powinny być przekazywane w formie pisemnej, aby uniknąć nieporozumień.
3. Podziel konsultacje z klientem na etapy
Klient nie jest w stanie przekazać twórcom witryny wyczerpującego feedbacku na temat wszystkich ważnych zagadnień i elementów strony internetowej, jeżeli zostanie zasypany zbyt dużą ilością materiału.
Najrozsądniej jest zapoznawać klienta z projektem stopniowo od ogółu do szczegółu i temat po temacie (np. zaczynając od ścieżki użytkownika, a następnie przechodząc do animacji, poszczególnych części nawigacji, elementów wizualnych, treści itd.). Pierwsze wizualizacje i schematy przedstawiane klientowi powinny być jak najprostsze i obejmować ogólne zagadnienia. Następnie można krok po kroku omawiać kolejne, coraz to bardziej szczegółowe kwestie. Oczywiście etapy te należy zaplanować indywidualnie dla każdego projektu, biorąc pod uwagę to, jak jest on prowadzony i jakie są najważniejsze wyzwania. W ten sposób zespół może dokładnie wytłumaczyć klientowi możliwe rozwiązania i lepiej zrozumieć jego potrzeby.
4. Skutecznie informuj klienta o postępach i zmianach
W skutecznej komunikacji nie chodzi jedynie o przekazanie informacji, ale także o upewnienie się, że rozmówca dobrze ją zrozumiał. Klienci nie zawsze mają rozległą wiedzę o designie i dobrych praktykach w projektowaniu stron internetowych. W związku z tym czasami mają trudności z zapoznaniem się z dokumentacją napisaną technicznym, językiem, a makiety i schematy bywają dla nich zupełnie nieczytelne.
Dobra współpraca wymaga często poświęcenia czasu na dodatkowe spotkanie z klientem i wytłumaczenie mu danych, makiet, dokumentów, podejmowanych decyzji, a także wad i zalet proponowanych rozwiązań. Nie powinno się oczekiwać, że sam zgromadzi niezbędną wiedzę do ich interpretacji i je zrozumie. Przekazując informacje starannie, wykonawca upewnia się, że zamawiający będzie w stanie świadomie podjąć decyzje, które są niezbędne do zrealizowania jego wizji. W efekcie prawdopodobieństwo wystąpienia konfliktu jest mniejsze.
5. Słuchaj feedbacku od klienta i wykorzystaj go w projektowaniu
Klient może pomóc w projektowaniu doświadczeń użytkownika strony internetowej, tworząc persony i tłumacząc sposób myślenia i poruszania się po witrynie typowego odbiorcy w danej branży. Może się zdarzyć, że nie spodoba mu się zastosowane rozwiązanie, mimo iż jest ono skuteczne w innych branżach, co zostało potwierdzone przez Twój zespół w poprzednich projektach lub w specjalistycznych badaniach. Wówczas przekonywanie klienta na siłę do zmiany decyzji nie jest dobrą drogą - zwłaszcza jeżeli twórcy chcą zbudować witrynę możliwie najbardziej zgodną z jego wizją.
Zamiast odrzucać feedback od klienta, należałoby w takiej sytuacji spróbować postawić się na jego miejscu i ustalić, dlaczego zależy mu właśnie na tym konkretnym rozwiązaniu. Następnie warto zastanowić się, jak zrealizować jego oczekiwania bez negatywnych skutków biznesowych (np. obniżenia konwersji). Dzięki temu żadna wartość, którą zamawiający chce przekazać swoim odbiorcom, nie zostanie pominięta.
Rozwijanie umiejętności zespołu realizującego projekt
Zwiększanie kwalifikacji pracowników pozwala każdorazowo na sprostanie nawet najbardziej nietypowym wymaganiom klientów i doradzanie im rozwiązań, które pomogą w realizacji ich celów biznesowych. Możliwości zespołu można rozszerzać poprzez szkolenia, współpracę z innymi firmami czy tzw. staff augmentation - działanie polegające na czasowym dodaniu do zespołu zewnętrznego eksperta lub ekspertów o umiejętnościach, których brakuje pracownikom zaangażowanym w projekt, a które są niezbędne do jego realizacji.
Projektowanie zorientowane na klienta - podsumowanie
Projektowanie zorientowane na klienta oznacza tworzenie produktu zgodnego z wyobrażeniami i potrzebami zamawiającego, a także stanowiącego rozwiązanie jego problemów. Dzięki takiemu podejściu do realizacji projektów ich wydajność ulega poprawie. Jednocześnie czas wykonania zlecenia ulega skróceniu, przy zachowaniu wysokiej jakości produktu. Stworzona strona okazuje się nie tylko zgodna z oczekiwaniami klienta, ale także zoptymalizowana pod różne grupy użytkowników końcowych. Ma to pozytywny wpływ na zyski zamawiającego.
W projektowaniu zorientowanym na klienta najważniejsze są efektywna komunikacja, szacunek do jego opinii i chęć zrozumienia jego punktu widzenia. Regularnie rozwijamy umiejętność szczegółowej analizy potrzeb naszych klientów i realizacji ich wizji. Sprawdź nasze usługi UX/UI designu.











