
Strona dla firmy produkcyjnej - 7 inspirujących przykładów z branży
Firmy produkcyjne to najczęściej przedsiębiorstwa B2B. Ich produkty lądują potem w sklepach lub są kupowane przez inne organizacje. Witryna stworzona dla takiego biznesu powinna podkreślać profesjonalizm, doświadczenie marki i wysoką jakość produktów. Jakich elementów nie powinno na niej zabraknąć i jak powinna się prezentować? W tym artykule znajdziesz 7 ciekawych przykładów stron dla firm produkcyjnych.
Czego nie powinno zabraknąć na stronie dla firmy produkcyjnej?
Świetnie zaprojektowana firmowa strona internetowa dla firmy produkcyjnej zachęca nowe osoby do zapoznania się z ofertą, może pomóc w zdobyciu nowych klientów lub przejęciu tych, którzy do tej pory zaopatrywali się u konkurencji. Aby jednak miała taki potencjał, powinna zawierać kilka kluczowych elementów witryn biznesowych.
Opis oferty
Najważniejsze jest szczegółowe wyjaśnienie oferty. Najlepiej zaprojektowane strony firm produkcyjnych mają widoczne przyciski prowadzące do podstron produktowych - tak, aby użytkownik był w stanie szybko je odnaleźć. Takie podstrony powinny zawierać najważniejsze informacje na temat oferty, ale jednocześnie nie być przeładowane treścią. Dobrym pomysłem będzie wykorzystanie wypunktowania, grafik oraz wideo prezentujących produkty.
Dane kontaktowe lub formularz
Przedsiębiorcy powinni założyć, że ich potencjalni klienci biznesowi będą mieli dodatkowe pytania lub poproszą o zaproponowanie specjalnej oferty. Strona kontaktowa to obowiązkowy element strony produkcyjnej. Powinna zawierać adres mailowy i numer telefonu do działu obsługi klienta. W tym miejscu na stronie warto umieścić formularz kontaktowy. Dobrym miejscem będzie także boczny margines strony, sekcja hero (jeżeli stworzysz formularz wieloetapowy w formie ankiety) lub ukrycie okna z formularzem pod przyciskiem umieszczonym w strategicznym miejscu na stronie. Dodając w formularzu kilka bardziej konkretnych pytań, można znacznie skrócić proces przygotowywania spersonalizowanej oferty i szybciej zrealizować sprzedaż.
Intuicyjna nawigacja
Dobra nawigacja to podstawa na każdej stronie, a w przypadku witryn produktowych może zagwarantować przewagę nad konkurencją. Często, ze względu na bardzo szeroką ofertę, strony firm z branży produkcyjnej są złożone, mają obszerne menu i sprawiają wrażenie nieuporządkowanych. Trudno odnaleźć na nich potrzebne informacje i dane kontaktowe. Poświęć odpowiednio dużo czasu na zaplanowanie ścieżki użytkownika i wykorzystaj przyciski (w tym CTA - czyli wezwanie do działania), aby stworzyć intuicyjną nawigację na swojej stronie i ułatwić odwiedzającym poruszanie się po niej.
Blog lub newsy
Sekcja z nowinkami lub blog pozwala firmom budować profesjonalny wizerunek i skuteczniej pozycjonować stronę. Chociaż jest to dodatkowy element, warto uwzględnić go w projekcie strony firmy produkcyjnej. W ten sposób dajesz potencjalnym klientom lepiej poznać Twoją markę i jej produkty.
Ciekawe przykłady stron internetowych firm produkcyjnych
Strony korporacyjne dla firm z branży przemysłowej i produkcyjnej nie są łatwe do zaprojektowania, ponieważ zwykle muszą zawierać szeroką ofertę i dużo informacji. Niejednokrotnie posiadają także funkcjonalności e-commerce. Jakimi stronami warto się inspirować?
1. Mitsubishi Electric - przejrzyste menu główne
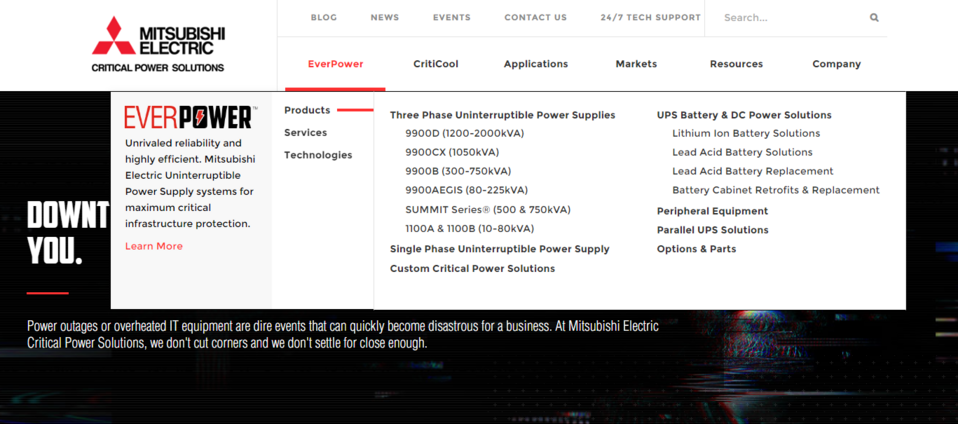
Mitsubishi Electric Critical Power Solutions buduje między innymi różnego rodzaju baterie. Charakterystyczne dla tej strony produkcyjnej jest czytelne menu główne. Co ciekawe, nie jest wcale skromne. Uwzględniono w nim wiele stron, w tym te poświęcone poszczególnym grupom produktów, których jest niemało. Twórcy strony osiągnęli prosty, estetyczny efekt, dzieląc menu główne na dwie części, umieszczone na dwóch osobnych paskach. Na górnym pasku znajdują się przyciski do podstawowych stron takich jak blog, newsy, kontakt czy wsparcie techniczne. Na dolnym pasku znajdują się linki do grup produktów. Po najechaniu kursorem na któryś z nich pojawia się lista, z której można przejść do podstrony konkretnego produktu.

Projektując dwuczęściowe menu w ten sposób, Mitsubishi stworzyło praktyczną nawigację, jednocześnie nie powodując wrażenia chaosu na stronie. Bez trudu można znaleźć zarówno podstrony konkretnych produktów, jak i pozostałe strony właściwe dla firmowych witryn (kontakt, wydarzenia, newsy czy blog).
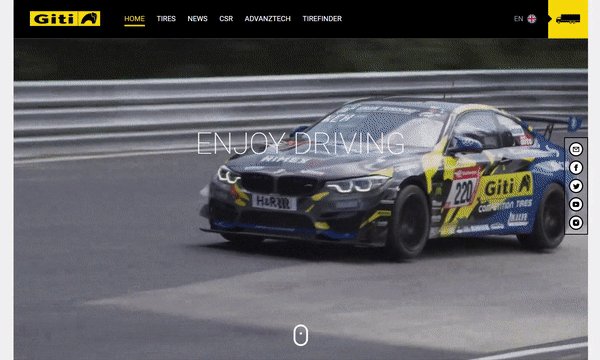
2. Giti Tire - wideo w sekcji hero
To, co zwraca uwagę użytkownika już od pierwszych sekund na stronie, to sekcja hero. Element ten z założenia ma przyciągać wzrok użytkownika i intrygować. Dosyć powszechną praktyką jest umieszczanie tutaj wysokiej jakości, ciekawej grafiki, haseł reklamowych i przycisku CTA. Nowoczesne firmy stawiają na nieco bardziej nietypowe rozwiązania.
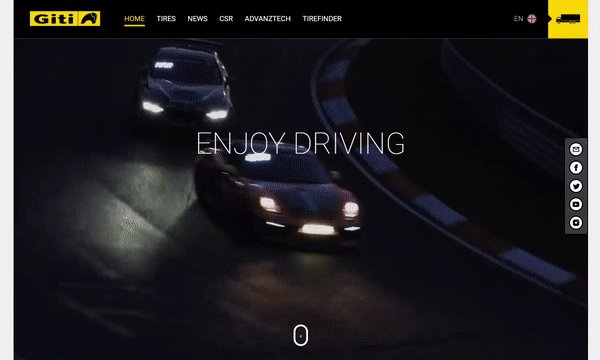
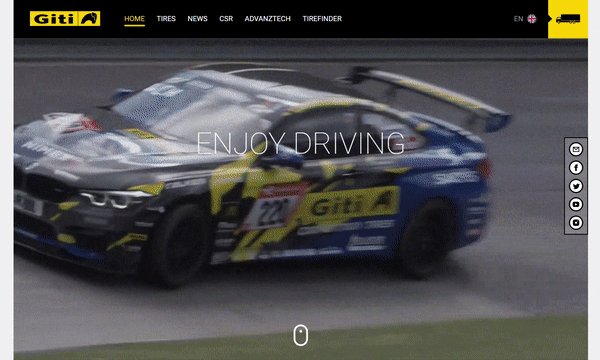
Giti Tire to producent opon samochodowych, których zdecydował się na umieszczenie w sekcji hero wideo promujące przedsiębiorstwo. Film pokazuje w kilku sekundach, czym zajmuje się marka. Podkreśla wysoką jakość produktów i ich przeznaczenie (sport). Podkreślanie mocy maszyn i dynamiki jazdy jest typowe dla firm z branży motoryzacyjnej, niezależnie od tego, czy zajmują się one produkcją aut, czy części do nich. Hasło Enjoy driving sugeruje, że zakupienie tych konkretnych opon zwiększy komfort jazdy i osiągi auta.

Umieszczając film w sekcji hero, zwiększamy prawdopodobieństwo, że użytkownik naprawdę zatrzyma się na naszej stronie na dłużej, żeby zapoznać się z ofertą. Jeżeli zdecydujesz się na to rozwiązanie, zadbaj o przygotowanie zwięzłego, ale jednocześnie zajmującego materiału.
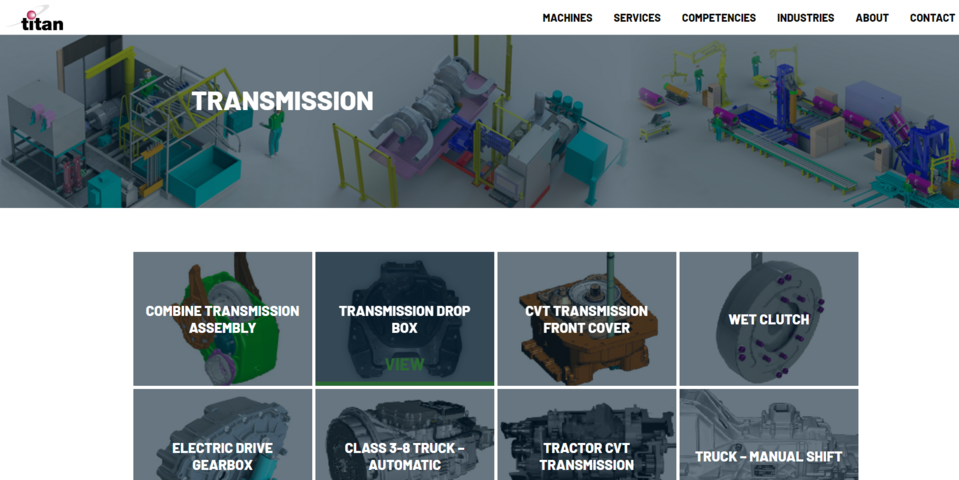
3. Titan - intuicyjna ścieżka użytkownika
W branży produkcyjnej zbyt często oferta rozpisana jest od razu w menu. To znacznie utrudnia odbiór strony, ponieważ produktów jest zazwyczaj bardzo dużo. Co prawda zdeterminowany klient w końcu znajdzie to, czego potrzebuje w gąszczu liter, ale całe doświadczenie będzie męczące, a przecież strona firmowa to narzędzie biznesowe - ma maksymalnie ułatwiać dokonanie zakupu lub zdobycie informacji.
Titan Systems produkuje maszyny i ich elementy dla branż przemysłowych. Na uwagę zasługuje to, jak przedsiębiorstwo przedstawia swoją ofertę potencjalnym klientom. Titan rezygnuje z obszernych, wielopoziomowych list produktów w menu i decyduje się na kafelki. Po przejściu do zakładki Machines pojawiają się trzy kafelki, każdy jest opatrzony nazwą kategorii i zdjęciem, dającym klientowi pewne pojęcie na temat tego, co zobaczy po wybraniu danej kategorii. Klikając poszczególne ikony, użytkownik krok po kroku przechodzi od najbardziej ogólnych kategorii, do konkretnych produktów, które go interesują. Ostatecznie odwiedzający dociera do strony produktowej, na której widzi zdjęcia, specyfikację, listę funkcjonalności i dodatkowe informacje niezbędne do podjęcia decyzji zakupowej.

Interaktywne elementy witryn, takie jak przyciski i kafelki, angażują użytkownika w przeglądanie treści na stronie. Titan Systems urozmaica ścieżkę użytkownika, aktywizując go, a także usuwa potencjalne negatywne wrażenia, dbając o prostotę.
4. Andreu World - wysokiej jakości zdjęcia
Fotografie na witrynach firm produkcyjnych to więcej niż dekoracja. Elementy graficzne mogą wywoływać różne emocje i wrażenia na odbiorcach oraz sprawić, że zaczną oni odbierać markę w określony sposób, jako np. bardziej profesjonalną, ekskluzywną czy wręcz przeciwnie - otwartą na wszystkich klientów.
W przypadku Andreu World, producenta designerskich mebli, zdjęcia prezentują ofertę i gotowe propozycje połączenia produktów firmy. Są też takie, co tylko podkreślają, gdzie kończy się jedna sekcja, a zaczyna druga, pomagając dzielić stronę. Niezależnie od funkcji, wszystkie fotografie, które znajdziemy na witrynie, są oryginalne i interesujące. Stanowią doskonałą oprawę wizualną dla zamieszczonej na stronie oferty i minimalistycznej treści, napisanej w lekkim stylu.
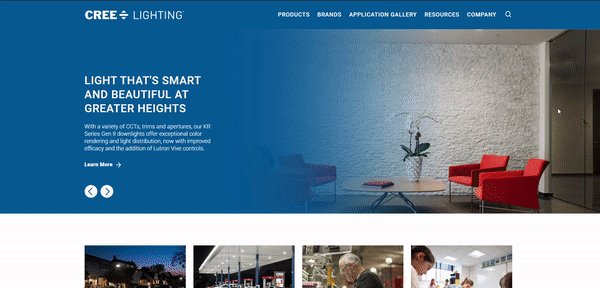
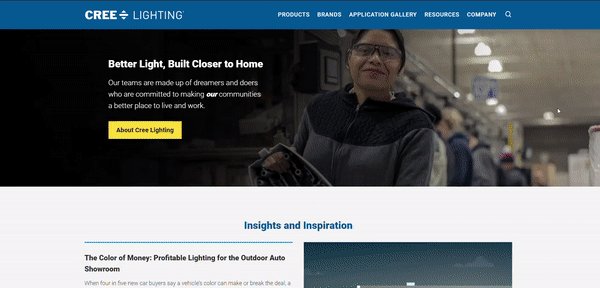
5. Cree Lighting - zwięzłe i konkretne treści
Tekst na stronie to jeden z najważniejszych elementów, bo to właśnie za jego pomocą, komunikujesz wartości swojej firmy i przedstawiasz ofertę użytkownikom. Często jednak twórcy treści popełniają błąd, przesadzając z jej ilością. Tymczasem ważna jest jakość, a nie ilość znaków, która znajdzie się na stronie.
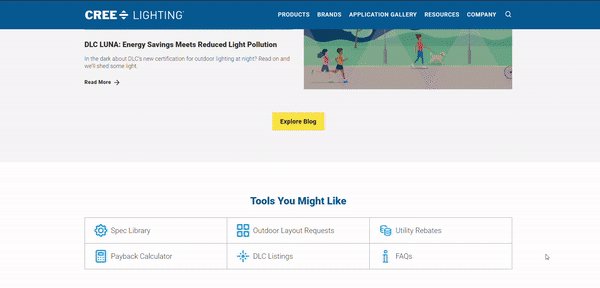
To, co rzuca się w oczy już w pierwszych chwilach przebywania na stronie Cree Lighting - przedsiębiorstwa działającego w branży oświetleniowej - to przemyślany pomysł na treść. Zamiast tworzyć obszerne i męczące akapity, projektanci tej strony zdecydowali się na wypełnienie krótkimi tekstami niewielkich sekcji, rozmieszczonych po całej stronie. Widać, że redaktorzy umiejętnie używają nagłówków. Nie są one niepotrzebnymi hasłami reklamowymi, lecz skutecznie sygnalizują, co użytkownik znajdzie w konkretnych sekcjach lub pod poszczególnymi przyciskami.

Przy większych ilościach treści, warto czasami ukryć część, aby nie zakłócała odbioru strony jako całości. Cree Lighting robi to w sekcji Insights and Inspiration, pozwalając odwiedzającym samodzielnie odsłaniać część treści. W ten sposób dodaje interaktywny element witryny i jeszcze bardziej angażuje użytkowników w przeglądanie treści.
6. Hawthorn - wygodna nawigacja i opis procesu
Hawthorn zajmuje się produkcją ubrań. Strona główna tego przedsiębiorstwa jest dosyć prosta. Opisano na niej zalety korzystania z usług tego producenta i przedstawiono krok po kroku proces wykonywania zlecenia. Dzięki umieszczeniu takich sekcji na stronie głównej, potencjalny klient może od razu dowiedzieć się, jak przebiega współpraca i czy przedsiębiorstwo spełnia jego wymagania.
Poza menu głównym użytkownik może korzystać z przycisków CTA, umieszczonych w różnych miejscach na stronie, aby sprawniej się po niej poruszać. Warto zwrócić uwagę na unikalność każdego CTA. Stosowanie powtarzalnych wezwań do działania (typu dowiedz się więcej, zobacz więcej) jest częstą praktyka na witrynach internetowych. Spróbuj wyróżnić się spośród swojej konkurencji, formułując urozmaicone CTA.
Wezwania do działania na stronie Hawthorn zostały sformułowane w luźnym tonie (Got a question?, Check out our gallery), który zachęca do eksplorowania strony. Odpowiednia liczba i rozmieszczenie przycisków sprawiają, że użytkownik zainteresowany podjęciem akcji, nie musi tracić czasu i wracać do menu głównego. Dzięki przemyślanemu wykorzystaniu CTA, firma Hawthorn tworzy wygodną nawigację.
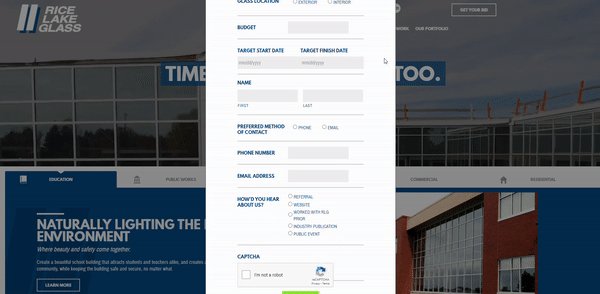
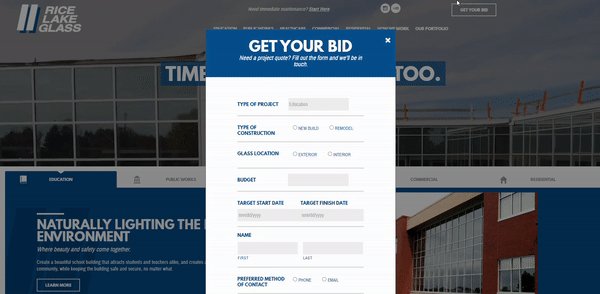
7. Rice Lake Glass - dobrze zaprojektowany formularz
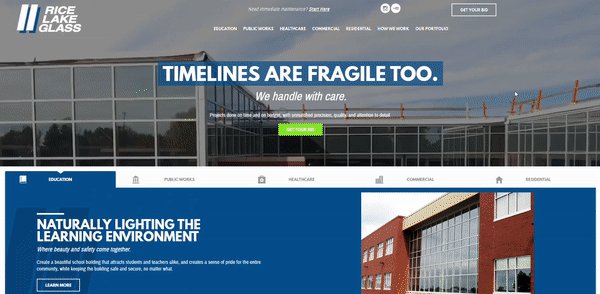
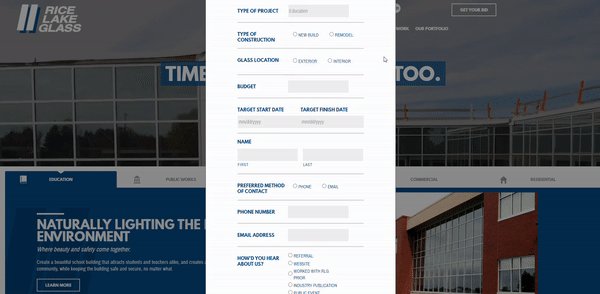
Rice Lake Glass to przedsiębiorstwo wykonujące wyroby szklane (okna, większe elementy) na zamówienie dla różnych instytucji. Na ich witrynie znajdziemy dwa formularze. Jeden prosty i bardzo krótki jest na stronie kontaktowej i służy do zbierania zapytań. Drugi, bardziej rozwinięty, wyświetla się w formie okna po naciśnięciu przycisku Get your bid, znajdującego się w prawym górnym rogu strony. Ten właśnie formularz zawiera ciekawe rozwiązania, na które warto zwrócić uwagę.
Istnieje wiele dobrych praktyk w zakresie tworzenia formularzy kontaktowych. Niektóre firmy decydują się na formularz w formie ankiety, wyświetlającej jedno pytanie na raz i informującej o postępie w uzupełnianiu. Inne tworzą długi formularz, wykorzystujący listy rozwijalne i nie tylko.
Firma Rice Lake Glass zdecydowała się na zaprezentowanie wszystkich zapytań jednocześnie na długim formularzu, dbając przy tym o to, aby jego wypełnienie nie zajęło użytkownikowi nadmiernie dużo czasu. Jak to zrobiła? Przygotowała użytkownikom możliwe odpowiedzi i ograniczyła liczbę pól do samodzielnego wypełnienia do minimum. W tym formularzu znajdują się listy rozwijalne, checklisty i minikalendarz. Całość wypełnia się sprawnie i bez większych problemów, trwa to 1-2 minut.

Tworząc formularze kontaktowe tego typu, warto także pamiętać o ustaleniu akceptowalnych odpowiedzi, np. w sekcji budżet formularz może akceptować same kwoty, a odpowiedź wprowadzana do okna dla adresu mailowego powinna zawierać symbol „@”. Można też rozważyć stworzenie pól wymaganych i niewymaganych, a także wykorzystać Captcha, w celu weryfikacji użytkownika i zapobiegania przesyłania spamu do skrzynki firmowej.
Strona dla firmy produkcyjnej - podsumowanie
Najważniejszymi elementami strony dla firmy produkcyjnej są oferta i treść, która ją opisuje. Dokładnie przemyślana nawigacja jest także bardzo istotna, ponieważ pomoże użytkownikowi dotrzeć do produktów i usług, których szuka. Istotną częścią nawigacji jest wezwanie do działania (CTA) i dodatkowe przyciski umieszczane na stronie.
W świecie B2B indywidualne podejście do klienta i możliwość negocjacji oferty są w wielu przypadkach niezbędne, dlatego nie można zapominać o ułatwieniu klientowi nawiązania kontaktu z doradcą. Można to zrobić poprzez stworzenie czytelnej strony kontaktowej i umieszczenie odpowiednio zaprojektowanych formularzy w innych częściach witryny. Warto rozważyć wykorzystanie najnowocześniejszych rozwiązań, czyli implementację czatu na żywo lub chatbota.
Blog, strona z newsami, galerie i fotografie to dodatkowe elementy, które pomagają zainteresować użytkownika odwiedzającego stronę, a także budować profesjonalny wizerunek przedsiębiorstwa.
Zaprojektowanie i zbudowanie strony dla firmy produkcyjnej wymaga dużo doświadczenia. Od wielu lat tworzymy nowoczesne witryny korporacyjne dla przedsiębiorstw produkcyjnych i przemysłowych. Chętnie pomożemy Ci stworzyć Twoją witrynę firmową.











