Jak z powodzeniem przeprowadzić redesign strony internetowej?
Trafiłeś tutaj zapewne dlatego, że planujesz lub rozważasz redesign strony internetowej. Chcesz poprawić jej funkcjonalność lub bezpieczeństwo, unowocześnić wygląd czy zwiększyć konwersję? Powód nie jest ważny. Istotne jest to, w jaki sposób przeprowadzisz redesign. Proces ten może rozwiązać wiele problemów, ale źle zrealizowany może nie tyle przyprawić Cię o ból głowy, co doprowadzić Twój biznes do upadku. Ten przewodnik pomoże Ci pomyślnie przeprojektować witrynę.
Co to jest redesign strony i kiedy go potrzebujesz?
Każdy, kto kiedyś przeprowadzał redesign strony internetowej wie, jak trudny i ryzykowny bywa to proces. Na czym on polega? Redesign to przeprojektowanie od podstaw całej witryny, które wiąże się ze zmianą m.in. kodu, contentu, struktury oraz warstwy wizualnej. Dobrze przeprowadzony proces redesignu powinien podnieść liczbę odwiedzin i konwersję, a także poprawić jakość doświadczeń użytkownika.
Sygnały wskazujące, że obecna strona powinna przejść redesign
Istnieje kilka jasnych sygnałów, które wskazują, że nadszedł odpowiedni moment na redesign strony internetowej. Aby ustalić, czy to właściwy czas dla Twojej witryny, odpowiedz sobie na kilka przykładowych pytań pomocniczych:
- Czy na stronie internetowej występuje brak spójności z Twoją marką lub z obecną identyfikacją wizualną?
- Czy witryna powoduje trudności w nawigacji dla użytkowników?
- Czy strona jest responsywna?
- Czy serwis internetowy wymaga nowych funkcjonalności?
- Czy na stronie występują problemy z bezpieczeństwem?
- Czy witryna ładuje się i działa powoli?
- Czy odnotowujesz spadek konwersji na stronie?
- Czy serwis ma problemy z technicznym SEO?
- Czy strona wygląda na przestarzałą?
- Czy występują problemy z aktualizacją zawartości strony?
- Czy Twoja witryna posiada wysoki lub wzrastający współczynnik odrzuceń?
- Czy strona ma zaniedbany User Experience?
Jeśli przynajmniej na kilka powyższych pytań odpowiedziałeś twierdząco, to znak, że Twoja strona internetowa z pewnością potrzebuje redesignu.
Kilka rzeczy, które musisz wiedzieć przed redesignem strony internetowej
Redesign strony internetowej bywa krokiem, który często odwleka się przez strach przed dużymi kosztami i nakładem czasowym, a także ze względu na brak wiedzy, jak się za to zabrać. Są to całkowicie zrozumiałe obawy, dlatego decyzję o przeprojektowaniu strony internetowej należy podejmować w pełni świadomie.
Oto kilka istotnych spraw, które musisz wziąć pod uwagę jeszcze przed rozpoczęciem redesignu:
- Określ strukturę obecnej strony internetowej i wybierz podstrony, które są najważniejsze według Ciebie i na podstawie analizy obecnego ruchu.
- Ustal, kto odwiedza Twoją witrynę i dlaczego.
- Wyznacz mocne punkty obecnego serwisu internetowego. Odpowiedz na pytania, co napędza użytkowników lub co stanowi dla nich problem, a także w którym momencie opuszczają stronę.
- Zastanów się, jak redesign strony internetowej wpłynie na Twoją organizację.
- Opcjonalnie możesz ustalić, jak mierzyć sukces z pomocą KPI (z ang. Key Performance Indicators), czyli kluczowych wskaźników efektywności.
- Zdecyduj, co właściwie należy zmienić i jak to testować.
Jak często należy przeprowadzać redesign strony?
Na to pytanie nie ma jednoznacznej odpowiedzi. Długość życia strony internetowej determinuje najczęściej branża, w jakiej działa Twoja organizacja. Według Business 2 Community, dla typowej marki “okres przydatności” witryny wynosi około 1,5 - 2,5 roku, ale jest to bardziej wskazówka niż obowiązkowa zasada do przestrzegania.
Jak zrealizować redesign strony internetowej?
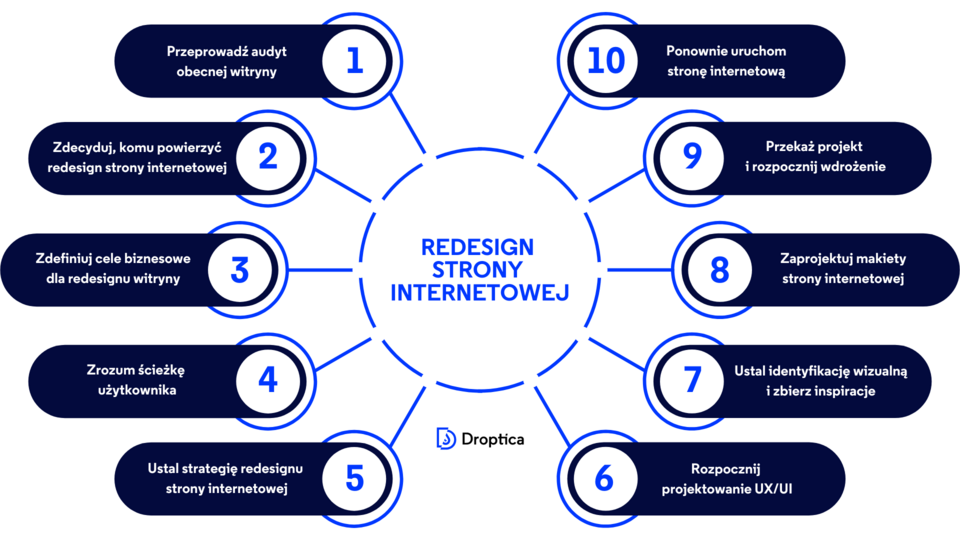
Powyższe informacje to właściwie wszystko, co musisz wiedzieć przed przystąpieniem do przeprojektowania swojej witryny. Poniżej znajdziesz plan redesignu strony internetowej, który przygotowaliśmy, aby ułatwić Ci zrozumienie całego procesu.
Krok 1. Przeprowadź audyt obecnej witryny
Krok 2. Zdecyduj, komu powierzyć redesign strony internetowej
Krok 3. Zdefiniuj cele biznesowe, które powinien spełnić redesign witryny
Krok 4. Zrozum ścieżkę użytkownika
Krok 5. Ustal strategię redesignu strony internetowej
Krok 6. Rozpocznij projektowanie UX/UI
Krok 7. Ustal identyfikację wizualną i zbierz inspiracje
Krok 8. Zaprojektuj makiety strony internetowej
Krok 9. Przekaż projekt i rozpocznij wdrożenie
Krok 10. Ponownie uruchom stronę internetową

Krok 1. Przeprowadź audyt obecnej witryny
Przed przeprojektowaniem strony internetowej, dobrze jest najpierw poznać lepiej jej obecny stan i określić cele, jakie powinien osiągnąć redesign. Do tego posłuży Ci właśnie audyt. Najlepszym rozwiązaniem jest zlecenie tego zadania zewnętrznej firmie, która zajmuje się realizacją takiej usługi. Dzięki temu otrzymasz pełny raport i wgląd do tego, co na obecnej stronie działa, a co nie działa i jak można całość usprawnić.
Profesjonalny audyt zaoszczędzi Ci z pewnością dużo czasu i jednocześnie pozwoli podejść do wszelkich zmian w witrynie z wiedzą, co konkretnie wymaga poprawy. Nie jest to najtańsza metoda, ale na pewno warta swojej ceny – zwłaszcza w przypadku dużych serwisów internetowych z wysokim współczynnikiem odwiedzin.
Innym, tańszym rozwiązaniem jest przeprowadzenie audytu na własną rękę. Jak to zrobić? Oto kilka wskazówek:
- Jeśli posiadasz Google Analytics lub podobne narzędzie do analityki internetowej zainstalowane na swojej stronie, przyjrzyj się danym z ostatnich 3 - 4 miesięcy (w zależności, jak działa Twój biznes, czasami warto cofnąć się nawet do 6 miesięcy). Zwróć uwagę na to, jak wyglądał ruch na stronie w poszczególnych miesiącach, a także jaki jest współczynnik odrzuceń dla strony głównej i innych ważnych podstron. Sprawdź, które z podstron były odwiedzane najczęściej. Przyjrzyj się również konwersji, jaki procent użytkowników skorzystał z formularza, chatu lub innych form reakcji na stronie.
- Następnie oceń bezpieczeństwo oraz prędkość strony internetowej. W internecie znajdziesz kilka aplikacji pozwalających na wykonanie speed testu. Dobrze jest przeprowadzić test szybkości w kilku różnych narzędziach, co pozwoli Ci określić średni czas ładowania strony.
Zwróć również uwagę na bezpieczeństwo Twojej witryny. Przede wszystkim powinieneś posiadać zainstalowany certyfikat TLS/SSL oraz aktywny protokół HTTPS. Jest to właściwie podstawa dla bezpiecznego działania strony. Przejrzyj też inne podstrony, czy nie występują na nich jakieś błędy lub problemy.
- Możesz także sprawdzić, jak obecnie wyglądają strony internetowe Twojej konkurencji lub liderów w branży. Nie musisz zagłębiać się w to bardzo mocno na tym etapie, jednak dobrze wiedzieć, jak aktualnie radzi sobie Twój sektor w tym temacie.
Audyt na własną rękę nie jest rozwiązaniem idealnym, jednak jeśli nie ma innej możliwości, lepiej przeprowadzić taką analizę niż żadną. Zdecydowanie ułatwi ona sam proces redesignu, a także oszczędzi Ci tego, czego zwykle najbardziej się obawiamy – straty czasu i pieniędzy.
Krok 2. Zdecyduj, komu powierzyć redesign strony internetowej
Jeśli zastanawiasz się, komu przekazać witrynę do przeprojektowania, możesz zdecydować się na kilka opcji. Każda z nich zależy od Twoich potrzeb oraz budżetu, jakim dysponujesz. Oceń, która z poniższych możliwości będzie najlepsza i realna dla Twojej firmy:
- Zespół wewnętrzny – jeśli posiadasz wewnętrzny zespół projektantów oraz deweloperów, może to być prosty wybór. Warto jednak zwrócić uwagę, czy na pewno redesign Twojej strony internetowej wpisuje się w zakres ich umiejętności oraz czy będą w stanie poświęcić na to odpowiednią ilość czasu. Pamiętaj, że przeprojektowanie strony może być czasochłonne. Warto rozważyć w takiej sytuacji zatrudnienie freelancerów, którzy wspomogą Twój zespół.
- Agencja – ta opcja pozwoli Ci uwolnić się trochę od odpowiedzialności za przeprowadzany proces. Oczywiście Twój udział będzie jak najbardziej pożądany, ponieważ najlepiej znasz swoich klientów, ich potrzeby, a także obecną stronę internetową. Będziesz mógł jednak polegać na specjalistach, którzy powinni dostarczyć Ci kompletny i jakościowy produkt. Jest to prawdopodobnie najdroższe rozwiązanie, ale zapewnia najlepsza wyniki.
- Freelancer – zatrudnienie zewnętrznego specjalisty może być ryzykowne i o wiele bardziej czasochłonne w porównaniu do pozostałych opcji. Przede wszystkim liczba zadań nie zmienia się, a zamiast zespołu specjalistów, będzie je wykonywał jeden człowiek. Łatwiej też w takiej sytuacji o popełnienie błędu lub np. o złą interpretację wyników audytu.
- Przetarg – to rozwiązanie jest skierowane raczej do placówek publicznych oraz korporacji. Pozwala na wyłonienie najlepszej oferty.
Krok 3. Zdefiniuj cele biznesowe, które powinien spełnić redesign witryny
Jak wspomnieliśmy wyżej, ważne jest, aby znać powody, dla których chcesz przeprowadzić redesign. Jeśli jesteś w stanie zdefiniować cele biznesowe, pomoże Ci to nie tylko bardziej skupić się na samym projekcie, ale też ułatwi zmierzenie efektów.
Na tym etapie zadaj sobie kilka pytań:
- Czego potrzebuje Twój biznes?
- Czego brakuje Twojej stronie w tym momencie?
- Jakie cele starasz się osiągnąć poprzez redesign swojej strony internetowej?
Określenie wszystkich czynników prawdopodobnie nie zawsze jest proste, jednak ich znajomość ułatwi Ci osiągnięcie sukcesu. Oto kilka przykładów celów, które powinien realizować odpowiednio przeprowadzony redesign strony internetowej:
- zwiększenie ruchu na stronie,
- optymalizacja czasu spędzonego na stronie,
- zwiększenie liczby nowych leadów,
- podniesienie średniej wartości zamówienia,
- wzrost liczby konwersji.
Warto przy tym pamiętać, że wiele z powyższych czynników wpływa na siebie nawzajem.
Krok 4. Zrozum ścieżkę użytkownika
Każdy z użytkowników odwiedza Twoją stronę internetową w określonym celu i – tak jak np. klient sklepu stacjonarnego – przechodzi pewną ścieżkę, aby ten cel osiągnąć. Dzieli się ona na etapy, w których użytkownicy będą wykonywać różne akcje oraz odczuwać różne emocje.
Z tego względu ważnym krokiem na początku procesu redesignu witryny jest zrozumienie i określenie, czego Twoi klienci szukają, na jakie pytania trzeba im odpowiedzieć i w jaki sposób będą postępować, żeby spełnić cel, dla którego pojawili się na stronie. Warto podjąć w tym celu pewne działania.
Wywiady z użytkownikami
Jeśli chcesz przyjrzeć się ścieżce klienta, możesz sprawdzić, czy nie ma w niej jakichś dziur, które mogłyby przerwać podróż po stronie. Jednym z powszechniejszych sposobów na weryfikację tego są wywiady z użytkownikami Twojej strony i zadanie im pytań o związane z nią doświadczenia, np.:
- Co zdecydowało, że postanowiłeś kupić produkt X?
- Jak udało Ci się dotrzeć do strony X?
- Czy natrafiłeś na coś frustrującego?
Dzięki odpowiedziom użytkowników, zyskasz wgląd w to, czego oczekują od Twojej strony internetowej i łatwiej będzie Ci zdefiniować metody rozwiązania problemów lub poprawienia ścieżki użytkownika.
User testing na obecnej stronie, czyli testy na użytkownikach
Kolejnym sposobem na lepsze zrozumienie ścieżki użytkownika jest przygotowanie zadań do wykonania dla wybranej grupy odwiedzających Twoją obecną stronę internetową. Dzięki temu na własne oczy zobaczysz, jak potencjalni klienci korzystają z Twojej witryny, gdzie napotykają na problemy, w którym miejscu schodzą ze ścieżki i z którą częścią strony najczęściej wchodzą w interakcję. Dowiesz się też, czy serwis internetowy sam w sobie posiada jakieś błędy.
Przykładem takiego zadania może być poproszenie wybranej grupy o zakupienie danego produktu na Twojej stronie internetowej (jeśli oferujesz produkty na sprzedaż) i obserwacja, jak polecenie jest wykonywane. Sprawdzisz dzięki temu, czy użytkownik się gubi, gdzie ma największy problem, czy coś go rozprasza itp. Pamiętaj, aby nie przesadzić ze zbyt dużą liczbą zadań, bo może to sfrustrować testujących, co przełoży się na gorsze wyniki testów.
Warto korzystać z dostępnych narzędzi takich jak Hotjar czy Lucky Orange. Tego typu aplikacje umożliwiają identyfikację problemów i szybką optymalizację. Wizualizują to, w jaki sposób użytkownicy korzystają z Twojej witryny. Na podstawie zebranych danych tworzone są heatmapy obrazujące najczęściej i najrzadziej używane elementy strony internetowej.
Krok 5. Ustal strategię redesignu strony internetowej
Zanim przystąpisz do fazy projektowania, warto jest określić strategię, za którą będziesz podążać. Ustalenie planu zdecydowanie ułatwi Ci cały proces.

Co powinieneś zawrzeć w strategii redesignu strony internetowej?
- Nową mapę strony – w ramach audytu zapewne znalazły się różne podstrony – jedne realizowały swoje cele bardzo dobrze, niektórych może nikt nie odwiedzał, a jeszcze inne już prawdopodobnie do niczego nie służą. Stworzenie nowej mapy strony jest okazją do przeorganizowania obecnej struktury. Spojrzenie z góry na taką mapę da Ci również obraz, jak zbudować nową nawigację i jak ją uprościć.
- Sposób komunikacji – dość ważnym elementem na tym etapie jest określenie komunikacji z użytkownikami, tak aby każdy z nich zrozumiał, co chcesz przekazać i jaką historię opowiedzieć. Warto w tym przekazie nakreślić, w jaką podróż zamierzasz zabrać odbiorców i jak Twój produkt lub usługa pomoże im rozwiązać problem, z którym do Ciebie przychodzą.
- User flow, czyli idealną ścieżkę – dobrze jest na początkowym etapie określić również idealny przepływ użytkowników. W tym celu należałoby przygotować mapę obrazującą, jak w najlepszym przypadku użytkownik, który jest pierwszy raz na stronie, poruszałby się, aby osiągnąć sukces. Pomoże Ci to ocenić, gdzie mogą pojawić się ewentualne problemy lub frustracje. User flow możesz przygotowywać osobno dla różnych podstron, w zależności od funkcji, którą mają pełnić.
- Keyword Research – przeprowadź wyszukiwanie słów kluczowych i oznacz te, które możesz wykorzystać do pozycjonowania strony internetowej (SEO) i lepszego poznania swoich klientów. Znajomość słów kluczowych ułatwi Ci przygotowanie contentu, który będzie lepiej rezonował z odbiorcami.
Krok 6. Rozpocznij projektowanie UX/UI
Na początku tego kroku dobrą praktyką jest przygotowanie timeline’u. Pozwoli on Tobie i Twojemu zespołowi spojrzeć na projekt jako całość i zobaczyć, która część aktualnie wymaga pracy, a która powinna zbliżać się ku zamknięciu. Taki sposób pracy sprawi, że proces będzie o wiele bardziej wydajny. Niestety często bywa też tak, że nie uda się przewidzieć, ile dokładnie czasu zajmie całe przedsięwzięcie, ale ułatwi to na pewno rozbicie całości na mniejsze fazy.
Cały proces projektowania UX i UI można podzielić na kilka etapów, np.:
- Poznanie produktu
- Proces kreatywny
- Prototypowanie i testy
- Projektowanie graficzne
To jedna z metod procesu projektowania. Trzeba mieć jednak na uwadze, że różne zespoły mogą korzystać z odmiennych sposobów.
Krok 7. Ustal identyfikację wizualną i zbierz inspiracje
Na tym etapie ważne jest, aby ustalić, czy posiadasz identyfikację wizualną. Jeśli tak, to warto sprawdzić, czy nie wymaga ona odświeżenia. W przypadku gdy brakuje jej w Twojej organizacji, zaleca się jej stworzenie. Dobrze przygotowana identyfikacja wizualna stanowi jeden ze składników sukcesu w biznesie. Jest Twoją wizytówką nie tylko w internecie.
Istniejąca identyfikacja wizualna wyznaczy kierunek stylistyczny, którym będą podążać projektanci przy redesignie strony internetowej. Pomoże też zadbać o spójność Twojej marki.
Zanim jednak zabierzesz się za samo projektowanie, warto zebrać inspiracje nie tylko wizualne, ale też funkcjonalne. Dobrą praktyką jest zestawienie stron internetowych, które Ci się podobają z opisem, co konkretnie Cię zainteresowało. Przy okazji dobrze jest przygotować podobną listę dla witryn, które nie przypadły Ci do gustu. Pomaga to uniknąć nieporozumień przy procesie projektowania graficznego.
Chociaż inspiracjami nie muszą być serwisy internetowe bezpośrednio związane z Twoją branżą, warto jeszcze raz wrócić do tej analizy. Pamiętaj jednak, że nie wszystkie rozwiązania stosowane przez Twoją konkurencję są dobre i skuteczne.
Krok 8. Zaprojektuj makiety strony internetowej
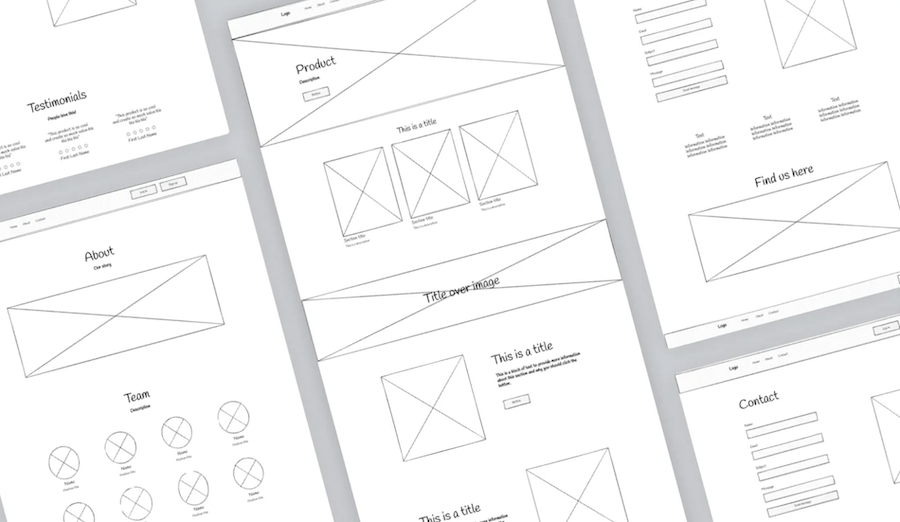
Kolejnym krokiem jest przygotowanie makiet, a przebieg tego procesu zależy od budżetu. Jeśli możesz sobie na to pozwolić, dobrze jest zacząć od makiet niskiej jakości, które pozwolą Ci określić wstępną architekturę treści na stronie internetowej. Tworzenie tego rodzaju makiet, zapobiega dużej liczbie poprawek na etapie projektowania docelowych widoków wysokiej jakości, które są zdecydowanie bardziej czasochłonne.

Źródło: Uizard.io
Jest to też odpowiedni moment na wprowadzenie pierwszych testów użyteczności. Pokażą Ci one na prawdziwych użytkownikach, które z wprowadzanych rozwiązań sprawdzą się w rzeczywistości, a które nie. Testy tego typu możesz prowadzić podczas całego procesu projektowania graficznego, aby uchronić się przed niepożądaną ilością poprawek już po uruchomieniu strony internetowej.
Po akceptacji makiet niskiej jakości, możesz przejść do projektowania właściwych widoków, które odzwierciedlają wygląd nowej strony internetowej. Ten rodzaj makiet, przed przekazaniem do wdrożenia, powinieneś uzupełnić o interakcje i specjalne funkcjonalności. Możesz je zaprototypować lub szczegółowo opisać (narzędziem, które dobrze się sprawdzi przy tworzeniu prototypów jest Figma). Na przykład – co się stanie, kiedy użytkownik przesunie kursor na link lub przycisk (czy zmieni kolor lub kształt).
Deweloper wprowadzający zmiany na stronie powinien wiedzieć, jak mają zachowywać się poszczególne elementy designu. Dlatego właśnie zaleca się tworzenie interaktywnych prototypów, które po części zachowują się jak prawdziwa strona. Da Ci to szansę na przetestowanie funkcjonalności zanim poświęcisz czas i pieniądze na wdrożenie ich.
Pamiętaj również o tym, aby projekt był responsywny, to znaczy, że powinien wyświetlać się odpowiednio na każdym urządzeniu. Dobrą praktyką jest przygotowanie projektu na minimum dwa urządzenia – mobile oraz desktop. Responsywność ma również znaczenie dla tego, jak strona internetowa jest odbierana przez algorytm Google Search.
Opracuj style guide dla projektu strony
Na etapie tworzenia makiet i przed przekazaniem strony do wdrożenia, warto przygotować style guide, czyli przewodnik po stylach zastosowanych w Twoim projekcie. Pomoże on ustalić zasady i wskazówki dla innych projektantów, którzy mogą w przyszłości tworzyć dodatkowe elementy lub podstrony. Utwierdzi Cię to również w przekonaniu, że marka jest prezentowana spójnie, bez nieodpowiednich fontów, przypadkowych kolorów i innych nieścisłości.
Style guide jest też dobrą pomocą dla zespołu wdrożeniowego, ponieważ już na samym początku pozwoli im to zbudować bibliotekę stylów, z której będą korzystać przy tworzeniu Twojej strony internetowej.
Warto zaznaczyć, że style guide może się zmieniać i ewoluować wraz z rozwojem Twojej strony internetowej. W razie potrzeby możesz go uzupełniać o kolejne kolory. Sam przewodnik po stylach Twojego projektu możesz też rozbudowywać o komponenty, co uczyni z niego kompleksowy Design System.
Krok 9. Przekaż projekt i rozpocznij wdrożenie
Jest to już prawie ostatni etap całego procesu, choć nie mniej pracochłonny. Pośpiech w tym momencie jest niewskazany, ponieważ może doprowadzić do katastrofy. Odpowiednie wdrożenie to czysty i zdrowy kod, podejście zgodne z najlepszymi praktykami SEO, a także właściwe przeniesienie elementów, które udało się stworzyć przez cały dotychczasowy proces redesignu.
Etap ten dzielimy zazwyczaj na dwa kroki: frontend i backend. Po stronie frontendu zachodzi proces, który “ożywia” Twoje makiety i przekształca je w działającą witrynę. Zawarte są w nim HTML, CSS, JavaScript oraz interakcje i niektóre funkcjonalności. Backend natomiast to wszystko, co ukryte przed zwykłymi użytkownikami. Skupia się na budowaniu bazy danych i funkcjonalności niewystępujących we frontendzie. Ten etap obejmuje tworzenie kodu po stronie serwera, który obsługuje takie elementy jak uwierzytelnianie użytkowników, dostęp do bazy danych czy przetwarzanie płatności.
Do obsługi strony internetowej niezbędny jest również system zarządzania treścią, popularnie nazywany CMS-em (ang. Content Management System). Pozwala on modyfikować i tworzyć treść, która znajduje się w witrynie. Ułatwia również kontrolowanie i dystrybucję zasobów cyfrowych, często umożliwiając wielu użytkownikom współpracę nad zawartością strony w czasie rzeczywistym. Najpopularniejsze systemy CMS to Drupal, WordPress, Joomla, a także np. Shopify, który pełni taką funkcję dla e-commerce.
Podczas wdrażania projektu warto sprawdzić, czy wszystkie funkcjonalności działają na różnych przeglądarkach, aby zapewnić te same doświadczenia wszystkim użytkownikom. Ten sam proces należy przeprowadzić również dla urządzeń mobilnych. Dzięki temu zyskasz pewność, że Twoja strona internetowa będzie funkcjonować jak należy w każdych warunkach.
Kiedy etap wdrożeń i testowania został zakończony, pora przejść do ostatniego kroku.
Krok 10. Ponownie uruchom stronę internetową
Udało się! Dotarłeś do końca drogi redesignu strony internetowej. Poświęć teraz chwilę i naciesz się nią. Prawdopodobnie podczas całego projektu przeszedłeś nie tylko przez różne fazy projektowania, ale też przez fazy zaprzeczenia, gniewu, negocjacji i na końcu akceptacji. Nikt nie mówił, że będzie łatwo, dlatego tym bardziej ważne jest, aby docenić ten moment po wdrożeniu.
Ostatnim krokiem jest uruchomienie strony internetowej. Może to doprowadzić do sytuacji, że Twoja strona będzie przez krótką chwilę niewidoczna. Z tego względu warto zaplanować jej uruchomienie np. w nocy, kiedy w serwisie jest najmniejszy ruch.
Po uruchomieniu strony internetowej, dobrze jest sprawdzić, czy wszystko działa poprawnie. Zweryfikuj między innymi, czy wszystkie linki przenoszą w poprawne miejsca, czy gdzieś w treści nie wyświetla się tekst zastępczy (np. Lorem ipsum) lub inne niepożądane komunikaty.
Redesign strony internetowej – podsumowanie
Pamiętaj, że odpowiednie przygotowanie jest kluczem do dobrze i bezboleśnie przeprowadzonego redesignu strony internetowej. Pierwszym krokiem jest zawsze ocena, dlaczego przeprojektowanie witryny jest Ci w ogóle potrzebne. Upewnij się, że wiesz, z czym to się wiąże, co chcesz usprawnić i jakie cele zamierzasz osiągnąć. Pozwoli Ci to w przyszłości określić, czy cała praca przebiegła pomyślnie i z korzyścią dla Twojego biznesu. A jeśli wolisz oddać ten proces w ręce specjalistów i nie martwić się o jego przebieg, nasi designerzy z doświadczeniem w product designie i projektowaniu UX/UI stron internetowych pomogą Ci wypracować odświeżoną wersję serwisu.