
Czego potrzebujemy podczas planowania strony internetowej? Nasza lista
W książce „7 nawyków skutecznego działania” Stephen R. Covey pisze o „ostrzeniu piły”. To etap bez którego podejmowane działanie będzie dużo trudniejsze, niż się nam na początku wydawało, albo w ogóle nie zostanie ukończone. Ostrzenie piły to odpowiednie przygotowanie i zaplanowanie prac. Dzięki niemu możemy lepiej zarządzać dostępnymi zasobami oraz ryzykiem. Tak samo jest przy tworzeniu stron internetowych i nawet przy prostszych projektach nie warto omijać tego etapu.
Dlaczego planowanie strony internetowej jest ważne?
Analogicznie jak przy budowie domu, ciężko sobie wyobrazić profesjonalną realizację bez planu, kierownika budowy, umówionych ekip, przygotowanych materiałów czy zdefiniowanej kolejności etapów prac. Skutkami braku planu mogą być:
- niezrealizowanie części lub wszystkich założonych celów biznesowych,
- opóźnienia,
- kod niższej jakości (dług technologiczny, trudności w utrzymaniu lub objęciu projektu przez nowy zespół),
- testy niższej jakości (błędy na stronie, niespójny z założeniami wygląd lub funkcjonowanie witryny na różnych urządzeniach),
- sumaryczny koszt projektu wyższy niż był założony,
- niezadowolony klient,
- sfrustrowany zespół deweloperski.
A to wszystko i tak przy założeniu, że projekt uda się dokończyć. Zatem przygotowanie odpowiedniego planu znacząco zwiększa szansę pozytywnej realizacji projektu.
Elementy potrzebne podczas planowania strony
Pierwsza strona internetowa ujrzała światło dzienne na początku lat 90-tych. Od tamtej pory powstało ich około 1,1 miliarda. Choć metodyki tworzenia stron wciąż ewoluują, zostało przetestowanych wiele iteracji. Obecnie jesteśmy w stanie dokładnie określić, czego potrzebujemy na danym etapie realizacji takiego typu projektu.
1. Architektura informacji
Jednym z pierwszych etapów pracy jest stworzenie architektury informacji. W uproszczeniu jest to podział treści strony internetowej w taki sposób, aby użytkownik mógł łatwo odnaleźć to, czego szuka. Brzmi prosto, jednak im większa witryna, tym bardziej trzeba pilnować odpowiedniej klasyfikacji i przypisywania adekwatnych treści do właściwych stron czy sekcji.
Weźmy na tapet przykład, gdzie umieścić informację o adresie firmy - w zakładce O nas, w zakładce Kontakt, a może w obydwu tych miejscach? Nie ma jednej poprawnej odpowiedzi. Inaczej będzie to wyglądać dla firmy usługowej działającej na rynku lokalnym, a inaczej dla agencji świadczącej usługi cyfrowe na cały świat. W pierwszym przypadku adres jest ważną informacją i warto go umieścić w stopce każdej podstrony. Z kolei dla agencji fizyczny adres może mieć marginalne znaczenie i wystarczy, że znajdzie się na podstronie O nas lub O firmie.
Rozpisanie architektury informacji pozwoli na przygotowywanie treści równolegle do innych prac. Jest to szczególnie ważne, kiedy strona ma wiele wersji językowych.
2. Elementy nowej strony
Powracając do analogii dotyczącej budowy domu, w przypadku gdy klient robi to po raz pierwszy, ma wiele niewiadomych. Prawdopodobnie wie, jaki styl wnętrz się mu podoba oraz ile chce pokoi. Jednak dopiero przy tworzeniu planu pojawi się masa szczegółów, o których wcześniej nie myślał. Na którą stronę mają otwierać się drzwi? Jeśli do środka pomieszczeń, czy w sypialni zmieści się wymarzone wielkie łóżko?
Ze stronami internetowymi jest podobnie. Klienci mają w głowie ogólny zakres treści, które chcą przekazać, jednak dopiero przy tworzeniu konkretnych podstron okazuje się, że wiele tematów nie zostało jeszcze poruszonych lub odwrotnie - te same tematy przewijają się w wielu wątkach.
Zatem określenie elementów nowej strony to ważny etap dla klientów, bo pozwala im uporządkować zakres tego, co chcą pokazać na witrynie. Część informacji może być już gotowa, część musi zostać dopiero napisana, a część może okazać się zbędna. W trakcie tych prac może więc zmienić się początkowy zakres projektu. Zdecydowanie lepiej jest wiedzieć o tym na etapie planowania niż w trakcie realizacji.
3. Struktura strony
Architektura informacji mówi nam, jakie treści powinny znaleźć się na stronie oraz jak je pogrupować, a struktura strony pokazuje, w jaki sposób je połączyć. Czy powinniśmy to robić intuicyjnie?
Doświadczona agencja jest w stanie zaproponować pomocne rozwiązania już na etapie przygotowywania briefu. Przykładowo w przypadku problemów z kategoryzacją treści, można skorzystać z internetowych narzędzi badawczych, takich jak Optimalsort czy Maze. Ułatwiają one użytkownikom przypisanie treści do odpowiednich kolumn, a nam prezentują dane ilościowe, które pomagają w ostatecznych decyzjach.
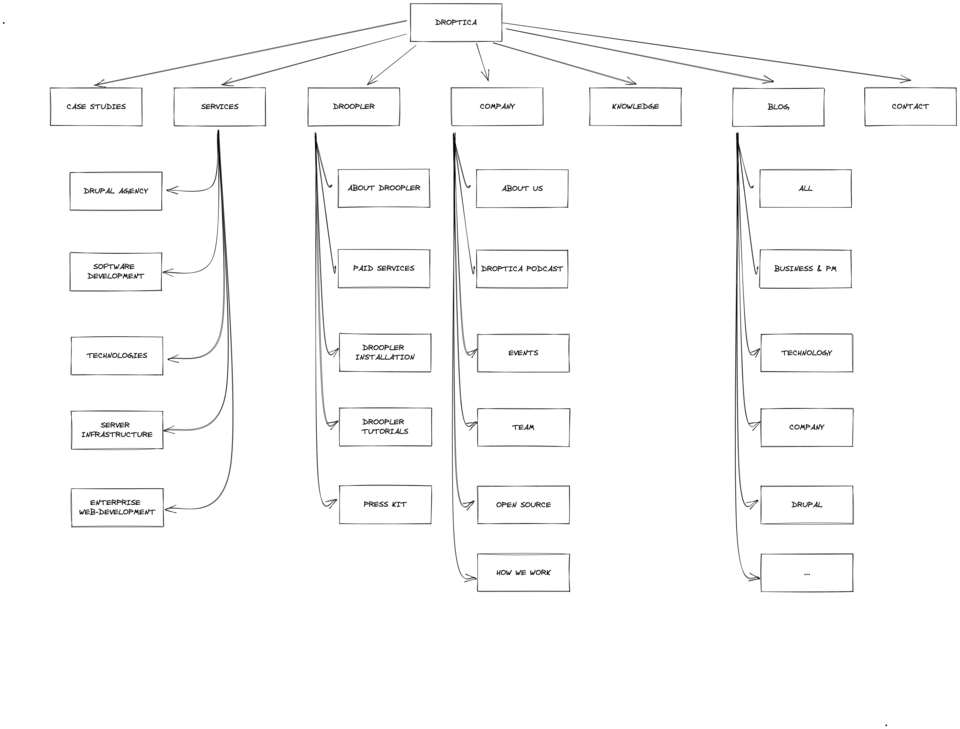
Poniżej pokazujemy przykład rozrysowanej struktury naszej strony Droptica.com.

4. Zarządzanie treścią
Dawno minęły czasy, w których treści stron internetowych były aktualizowane tylko przez osoby techniczne. Działo się to sporadycznie i wówczas miało to sens. Jednak teraz mamy zapotrzebowanie na możliwie szybką i bezproblemową edycję zawartości oraz dodawanie do niej nowości, szczególnie jeśli na stronie jest sekcja Blog.
Warto zaplanować, jak będzie wyglądać zarządzie treścią dla nowo powstającej strony. Pomoże nam w tym kilka pytań.
- Jak często będzie potrzeba aktualizacji treści?
- Kto będzie się tym zajmował?
- Ilu będzie redaktorów a ilu edytorów?
- Czy będą potrzebne różne role i uprawnienia?
Popularnym schematem jest podział stron na część statyczną oraz blog, który posiada listę artykułów. Przy takim podziale często jedne osoby mają prawo do edycji treści statycznych, a inne zatrudniane są do pisania artykułów. Kolejną kwestią do rozważenia jest to, czy umożliwić użytkownikom zostawianie komentarzy pod wpisami, a jeśli tak, czy powinny być one moderowane.
5. Użytkownicy końcowi
Kolejnym pytaniem, na które warto znać odpowiedź na etapie planowania naszej strony internetowej jest to, czy jesteśmy w stanie określić, kto będzie jej użytkownikiem końcowym. Inaczej ujmując, do kogo kierujemy informacje zawarte na stronie?
Ustalmy zatem, czy będzie to:
- użytkownik indywidualny, firma lub specyficzna grupa,
- użytkownik z danego kraju lub mówiący w danym języku,
- użytkownik komputera, tabletu czy telefonu,
- użytkownik ze specjalnymi potrzebami (np. niedowidzący, korzystający z czytnika głosowego),
- użytkownik z danej grupy wiekowej.
Im więcej kryteriów jesteśmy w stanie pewnie zdefiniować, tym lepiej będzie można zaprojektować stronę pod kątem UI (User Interface - interfejs użytkownika), UX (User Experience - doświadczenie użytkownika), WCAG (Web Content Accessibility Guidelines - zalecenia dotyczące dostępności serwisów internetowych), co z kolei przełoży się na lepszy odbiór naszej strony przez użytkownika końcowego.
6. Aspekty techniczne
Są systemy, które pozwalają na tworzenie stron przez osoby nietechniczne. Wiąże się to zwykle z płaceniem abonamentu i scedowaniem wszystkich lub większości prac technicznych na firmę, która będzie utrzymywać naszą stronę. Związane jest to z pewnymi ograniczeniami, gdyż nie mamy wówczas pełnej kontroli nad stroną (np. nad wyglądem czy funkcjonalnościami), ale jednocześnie zdejmuje z nas ciężar obsługi technicznej.
W przypadku gdy chcemy mieć stuprocentową kontrolę nad naszą stroną internetową, musimy albo zadbać o wszystkie aspekty techniczne sami, albo poprosić o wsparcie ekspertów. Różne strony mogą mieć odmienne potrzeby, jednak część z nich jest uniwersalna.
- Wybór domeny - czyli nazwy lub adresu, pod którym znajdzie się nasza strona (np. “droptica.pl”),
- Wybór hostingu - czyli serwera, na którym nasza strona będzie dostępna. Usługi udostępniania takich serwerów świadczy przykładowo home.pl, ovh, aws.amazon.com oraz cloud.google.com. Dla witryn globalnych z dużym ruchem, strona udostępniana jest z wielu serwerów umiejscowionych w różnych częściach świata.
- Baza danych - w jaki sposób będziemy przechowywać potrzebne nam dane. Inne rozwiązanie są potrzebne stronie, która jest wizytówką i blogiem, a inne witrynie wyświetlającej informacje o wszystkich punktach fryzjerskich w danym kraju.
- Komunikacja frontend-backend - w przypadku gdy nasza strona konsumuje treści udostępniane przez backend (który może równocześnie także obsługiwać naszą aplikację mobilną), trzeba ustalić w jaki sposób ta komunikacja powinna przebiegać. Częstym rozwiązaniem jest korzystanie z API (Application Programming Interface), czyli takiego sposobu komunikacji, gdzie backend udostępnia adresy (endpoint), pod którymi wystawiane są same dane. Następnie część frontentowa odpytuje wspomniane adresy i zaciąga dane, prezentując je użytkownikom.
Aspekty techniczne to bardzo szeroki temat, który dotyka niemal każdej warstwy strony internetowej - od wyglądu, przez urządzenia końcowe użytkowników, po sposób pobierania i konsumowania danych. Ta część planowania wymaga więc wiedzy dziedzinowej i doświadczenia. Popełnienie błędów w założeniach na tym etapie może być kosztowne.
Proces planowania dla istniejącej strony internetowej
W przypadku gdy nowa strona ma zastąpić starą, należy przygotować plan wdrożenia i zadbać o kilka kwestii:
- Jak ma wyglądać proces migracji? Czyja praca będzie wymagana? Czy potrzebne będą dodatkowe testy? Czy mamy przeprowadzić migrację w godzinach pracy czy w nocy, aby potencjalnie jak najmniej użytkowników odwiedzało wtedy naszą stronę?
- Co w przypadku gdyby migracja się z jakichś względów nie powiodła? Czy mamy plan przywrócenia poprzedniej wersji strony?
- Jeśli nasza strona jest pozycjonowana w wyszukiwarkach typu Google, czy został podjęty i wdrożony plan działań SEO, np. przekierowania zaindeksowanych linków tak, aby linki do starych artykułów wskazywały na swoje nowe odpowiedniki? Czy nowa mapa strony została wgrana np. do Google Search Console?
- Czy po sukcesywnej migracji potrzebne są dodatkowe testy wersji językowych na konkretnych wersjach przeglądarek, wersjach na komputer, tablet lub telefon?
Wdrożenia stron internetowych mogą się znacząco od siebie różnić. Może być to skomplikowany proces z wieloma punktami planu, angażujący cały zespół osób lub zadanie na kwadrans dla jednej osoby. Ważne jest możliwie nalepsze zadbanie o to, żeby wdrożenie było metodycznie przemyślane i nie pomijało ważnych czynników, jak SEO czy odpowiednia wersja oprogramowania na serwerze docelowym.
Planowanie strony internetowej - podsumowanie
W zależności od wielkości witryny, typu biznesu, rodzaju i liczby użytkowników docelowych, tworzenie nowej strony może być krótkim zadaniem lub wielomiesięcznym przedsięwzięciem, angażującym kilka zespołów.
Odpowiednie zaplanowanie, a potem realizacja kolejnych prac są kluczowe w osiągnięciu sukcesu projektu. W przypadku braku doświadczenia w takim obszarze, zdecydowanie warto skorzystać z pomocy doświadczonej agencji, zajmującej się budowaniem stron internetowych.











